ایجاد validation سمت کلاینت و سمت سرور در مودال
با سلام
بنده فرم لاگین سایتمو به صورت مودال نمایش میدهم، اما وقتی از ولیدیشن به صورت کد زیر استفاده می کنم، برای نمایش خطا شکل فرم به هم میریزه
<span asp-validation-for="UserName" class="text-danger"></span>
ممنون میشم راهنمایی بفرمایید
*ویرایش شد*
کدهای صفحه لاگین
@model websitebuilder.Models.ViewModels.LoginViewModel
@{
Layout = null;
ViewData["Title"] = "- ورود";
}
<form asp-controller="Account" asp-action="Login" method="post" asp-route-returnUrl="">
<div class="modal-header" style="background-color:#22c383;">
<button type="button" class="close" data-dismiss="modal" aria-label="close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title">ورود</h4>
</div>
<div class="modal-body">
<div class="form-group">
<label asp-for="UserName" class="control-label"></label>
<input asp-for="UserName" class="form-control" />
<span asp-validation-for="UserName" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="Password" class="control-label"></label>
<input asp-for="Password" class="form-control" />
<span asp-validation-for="Password" class="text-danger"></span>
</div>
<div class="form-group">
<div class="checkbox">
<label asp-for="RememberMe" class="control-label">
<input asp-for="RememberMe"/>
@Html.DisplayNameFor(m => m.RememberMe);
</label>
</div>
</div>
</div>
<div class="modal-footer" style="text-align:left;">
<button class="btn btn-default" type="button" data-dismiss="modal">انصراف</button>
<button class="btn btn-success" type="submit">ورود</button>
</div>
</form>
کدهای ویو مادل مربوط به صفحه لاگین
public class LoginViewModel
{
[Display(Name ="نام کاربری")]
[Required(AllowEmptyStrings =false,ErrorMessage =PublicConst.EnterMessage)]
public string UserName { get; set; }
[Display(Name = "کلمه عبور")]
[Required(AllowEmptyStrings = false, ErrorMessage = PublicConst.EnterMessage)]
[DataType(DataType.Password)]
public string Password { get; set; }
[Display(Name ="مرا به خاطر بسپار")]
public bool RememberMe { get; set; }
}
کدهای نمایش فرم لاگین در صفحه اصلی به صورت مودال
@{await Html.RenderPartialAsync("_Modal", new BootstrapModel { ID = "load-login", Size = ModalSize.Small });}
@section PanelScript{
<script src="~/js/modal-js/login.js"></script>
}
این هم کدهای اکشن login
[HttpPost]
public async Task<IActionResult> Login(LoginViewModel model, string returnUrl=null)
{
ViewData["returnUrl"] = returnUrl;
if (ModelState.IsValid)
{
var result = await _signInManager.PasswordSignInAsync(model.UserName,
model.Password, model.RememberMe,lockoutOnFailure:false);
if (result.Succeeded)
{
// success login
var user = await _userManager.FindByNameAsync(model.UserName);
var userRole = _userManager.GetRolesAsync(user).Result.ToArray();
return RidirectToLocal(userRole, returnUrl);
}
{
//faild login
}
}
return View(model);
}
پاسخ هوش مصنوعی
برای جلوگیری از بهم ریختگی فرم هنگام نمایش خطاها، می توانید استایل CSS مربوط به کلاس text-danger را به گونه ای تنظیم کنید که فضای لازم برای نمایش خطاها را ایجاد کند. همچنین بررسی کنید که آیا به تمامی عناصر فرم و استایل های موجود درمودال ترتیب صحیحی داده اید یا نه.
شما می توانید از کدی مشابه زیر برای بهبود نمای فرم استفاده کنید:
.text-danger {
display: block; /* نمایش در خط جدید برای جلوگیری از بهم ریختگی */
margin-top: 5px; /* فاصله از بالا برای راحتی دیدن خطا */
}
این تغییرات کمک می کند تا خطاها به صورت مستقل و منظم در زیر فیلدهای ورودی نمایش داده شوند و باعث ایجاد آزار یا بهم ریختگی در قالب مودال نگردند.
سلام بهتر بود کدهایی که نوشتید رو قرار می دادید. چون در اینجا فقط یک خط کد هست که ظاهرا هم درسته.
دقیقا نمیدونم بهم ریختن فرمتون چجوریه
ولی حدس میزنم با تغییر محل نمایش ارور مشکلوتون حل بشه.
مثلا ارور رو بالا یا پایین Input بزارید. نه رو به روش.
دوست عزیز، تغییرات شما رو اعمال کردم اما نشد
این تصویر فرم لاگین که به صورت مودال باز میشه:

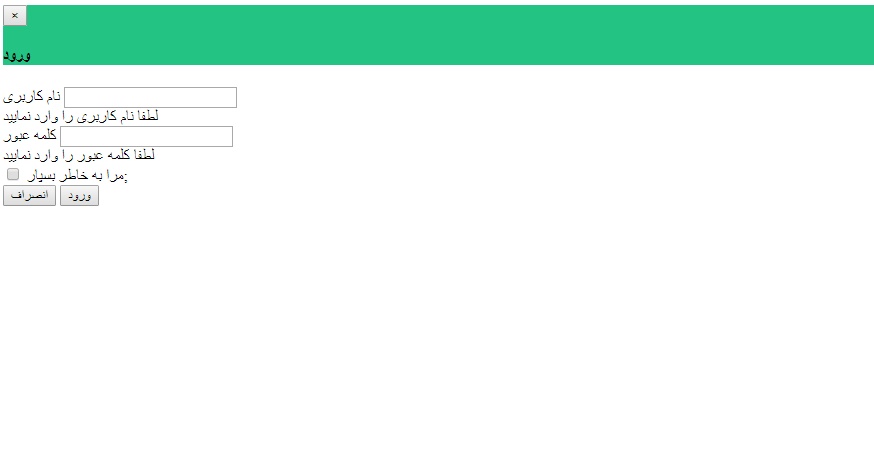
اگر بدون وارد کردن نام کاربری و کلمه عبور بر روی ورود کلیک کنیم، به تصویر زیر هدایت می شویم:

توی اکشن Login در کنترلر شما گفتید اگر ModelState صحیح بود که لاگین رو انجام بده
اما اگر صحیح نبود گفتید return کن view رو. خب در اینجا قاعدتا یک ویو باید نمایش داده بشه نه یک پارشیال ویو
سلام. در زمانی که خطا رخ میده شما باید پارشیال ویو رو برگردونید نه ویو رو. در ضمن فرم مودال خودتون رو هم باید ایجکس ثبت کنید. میتونید از خود فرم استفاده کنید به این صورت
<form asp-controller="Account" asp-action="Login" id="frmLogin" data-ajax="true" data-ajax-method="POST" data-ajax-update="#ModalBody">
<!-- Modal -->
<div class="modal fade" id="Modal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">لاگین</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body" id="ModalBody">
</div>
<div class="modal-footer">
<button type="submit" class="btnK btn-success">ورود</button>
<button type="button" class="btnK btn-secondary btnCloseModal" data-dismiss="modal">بستن</button>
</div>
</div>
</div>
</div>
</form>
همچنین از کتابخانه های زیر هم برای ولیدیشن باید استفاده کرد jquery.validate.min.js - jquery.unobtrusive-ajax.min.js - jquery.validate.unobtrusive.js
ممنون حل شد، ولی یک تغییر در کد بالا نیاز هست.
در قسمت modal-content یک id تعریف کرده:
<div class="modal-content" id="modalcontent">
و در قسمت فرم آن را update می کنیم
data-ajax-update="#modalcontent"
اگر modal-content آپدیت شود 2 فرم مودال بر روی هم می افتد.
- خطای Severity Code Description Project هنگام استارت پروژه
- کار نکردن navBar و sideBar در پروژه Asp.net core
- خطا موقع استفاده از Api در سی شارپ
- آموزش استفاده از پلاگین گردونه شانس در Asp.net core به همراه سورس
- نمایش متن به صورت فرمت شده در CkEditor
- آموزش استفاده از SignalR در Asp.net Core با مثال عملی
- ادغام چند گزارش استیمول سافت بصورت پی دی اف در یک فایل
- نحوه تغییر استایل کامپوننت select2 چگونه است ؟
- چگونه امنیت پروژه را در Asp.net Core افزایش دهیم ؟
- ارسال پارامتر در دستور window.open جی کویری
- کار با CkEditor با قابلیت آپلود عکس
- خطا در ایجاد migration در Asp.net core
- تفاوت های Asp.net core و Asp.net mvc چیه؟
- دلیل اسپم شدن ایمیل های ارسالی از سرور
- نحوه لایه بندی پروژه Core و اضافه کردن به IIS
- ارسال ایمیل در Asp.net core
- آیا میشه در mvc core از کامپونت استفاده کرد
- آپلود فایل در Asp.net core چگونه است؟
- حذف کامل یک رکورد در جدول ریلیشن شده
- اشکال در آپلود فایل ویدیو در mvc core 2



