جدا کردن سه رقم سه رقم اعداد در input با جاوااسکریپت
با سلام چگونه می توانیم در حین تایپ در تگ اینپوت جدا کننده های سه رقم سه رقم را داشته باشیم که با تایپ هر رقم از عدد این تغییر انجام شود
پاسخ هوش مصنوعی
برای جدا کردن سه رقم سه رقم اعداد در یک تگ input با استفاده از جاوا اسکریپت، می توانید از رویداد input استفاده کنید. در ادامه یک مثال کامل آورده شده است:
در این کد، ابتدا تمام کاراکترهای غیر عددی حذف می شوند و سپس با استفاده از یک الگوی منظم (regex) سه رقم سه رقم جدا می شوند و با کاما (,) از هم تفکیک می گردند.
سلام
برای انجام این کار در قسمت کدهای script قطعه کد زیر رو بنویسید. در کدهای جی کوئری زیر از عبارات با قاعده یا Regular Expression استفاده شده
$.fn.digits = function(){
return this.each(function(){
$(this).text( $(this).text().replace(/(\d)(?=(\d\d\d)+(?!\d))/g, "$1,") );
})
}
برای استفاده از قطعه کد بالا هم میتونید به صورت زیر استفاده کنید
$("span.numbers").digits();
توسط این کدهای جی کوئری می تونید اعداد رو 3 رقم 3 رقم جدا کنید تا نمایش بهتری داشته باشن
با سلام
اگر میخواهید TextBox ای را در برنامه ای که تحت وب کار میکند اعداد را به صورت سه رقم سه رقم جدا کند مثلا برای نمایش پول میتونید از کد جاوا اسکریپت زیر استفاده کنید.
function itpro(Number)
{
Number+= '';
Number= Number.replace(',', ''); Number= Number.replace(',', ''); Number= Number.replace(',', '');
Number= Number.replace(',', ''); Number= Number.replace(',', ''); Number= Number.replace(',', '');
x = Number.split('.');
y = x[0];
z= x.length > 1 ? '.' + x[1] : '';
var rgx = /(\d+)(\d{3})/;
while (rgx.test(y))
y= y.replace(rgx, '$1' + ',' + '$2');
return y+ z;
}
البته دقت کنید که برای جدا کردن سه رقم سه رقم اعداد در جاوااسکریپت باید در تگ input برای تکست باکس خودتون رویداد onKeyUp رو هم تعریف کنید
<input type="text" id="txtMoney" onkeyup="javascript:this.value=itpro(this.value);" />
اگر میخواهید که اعداد طولانی مثل پول رو به صورت سه رقم سه رقم نمایش بدید تا کاربر بتونه راحتتر بخونه میتونید طبق راه زیر این کار رو انجام بدید. مطمئنا این کار برای یک برنامه نویس میتونه خیلی جذاب باشه و البته برای کاربری که اعداد رو در سایت شما مشاهده می کنه هم خیلی راضی تر هست.
اسکریپت زیر به راحتی این کار رو انجام میده و همه برنامه نویسان و علاقمندان به برنامه نویسی تحت وب می توانند از این اسکریپت استفاده کنند.
function separate(Number)
{
Number+= '';
Number= Number.replace(',', '');
x = Number.split('.');
y = x[0];
z= x.length > 1 ? '.' + x[1] : '';
var rgx = /(\d+)(\d{3})/;
while (rgx.test(y))
y= y.replace(rgx, '$1' + ',' + '$2');
return y+ z;
}
خب حالا باید در خاصیت OnKeyUp تکست باکس تابع بالا رو تعریف کنیم. . برای اینکار کار یک کنترل از نوع Input از نوع Text به برنامه اضافه می کنیم و خواهیم دید که با تایپ اعداد در این کنترل اعداد سه رقم سه رقم جدا خواهند شد.

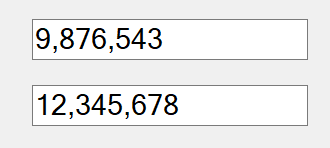
حالا اگر خروجی کار رو ببینید مشاهده خواهید کرد که در خروجی اعداد به صورت سه رقم سه رقم جدا شدن که نمایشی خیلی بهتر از حالت عادی داره

خود جی کوئری یک متد داره که به راحتی این کار رو انجام میده برای شما. این متد toLocaleString("en") هست. مثال زیر رو توجه کنید :
var mynumber = 2536584;
//نمایش در div
$("#mydiv").html(mynumber.toLocaleString("en"));
//نمایش در input
$("#myinput").val(mynumber.toLocaleString("en"));
- خطای Severity Code Description Project هنگام استارت پروژه
- کار نکردن navBar و sideBar در پروژه Asp.net core
- خطا موقع استفاده از Api در سی شارپ
- آموزش استفاده از پلاگین گردونه شانس در Asp.net core به همراه سورس
- نمایش متن به صورت فرمت شده در CkEditor
- آموزش استفاده از SignalR در Asp.net Core با مثال عملی
- ادغام چند گزارش استیمول سافت بصورت پی دی اف در یک فایل
- نحوه تغییر استایل کامپوننت select2 چگونه است ؟
- چگونه امنیت پروژه را در Asp.net Core افزایش دهیم ؟
- ارسال پارامتر در دستور window.open جی کویری
- حذف فایلها و دستورات Css و JavaScript اضافی
- جمع کردن (Collapse) منوی جانبی موقع لود فرم در پنل AdminLte
- دلیل خطای Identifier 'X' has already been declared در جی کویری چیست ؟
- محدود کردن تایپ عدد یا حروف با جاوا اسکریپت
- مقایسه بین فریم ورک های Angular و React.js و Vue js
- نمایش پیغام گرافیکی با جی کویری
- تفاوت Class Component و Functional Component در React.js چیست ؟
- پراپس (Props) در React.js چیست ؟
- دریافت کمترین و بیشترین مقدار با پلاگین ui-jquery
- وارد کردن فقط حروف انگلیسی در تکست باکس در html



