جدا کردن سه رقم سه رقم اعداد در input با جاوااسکریپت
با سلام چگونه می توانیم در حین تایپ در تگ اینپوت جدا کننده های سه رقم سه رقم را داشته باشیم که با تایپ هر رقم از عدد این تغییر انجام شود
سلام
برای انجام این کار در قسمت کدهای script قطعه کد زیر رو بنویسید. در کدهای جی کوئری زیر از عبارات با قاعده یا Regular Expression استفاده شده
$.fn.digits = function(){
return this.each(function(){
$(this).text( $(this).text().replace(/(\d)(?=(\d\d\d)+(?!\d))/g, "$1,") );
})
}
برای استفاده از قطعه کد بالا هم میتونید به صورت زیر استفاده کنید
$("span.numbers").digits();
توسط این کدهای جی کوئری می تونید اعداد رو 3 رقم 3 رقم جدا کنید تا نمایش بهتری داشته باشن
با سلام
اگر میخواهید TextBox ای را در برنامه ای که تحت وب کار میکند اعداد را به صورت سه رقم سه رقم جدا کند مثلا برای نمایش پول میتونید از کد جاوا اسکریپت زیر استفاده کنید.
function itpro(Number)
{
Number+= '';
Number= Number.replace(',', ''); Number= Number.replace(',', ''); Number= Number.replace(',', '');
Number= Number.replace(',', ''); Number= Number.replace(',', ''); Number= Number.replace(',', '');
x = Number.split('.');
y = x[0];
z= x.length > 1 ? '.' + x[1] : '';
var rgx = /(\d+)(\d{3})/;
while (rgx.test(y))
y= y.replace(rgx, '$1' + ',' + '$2');
return y+ z;
}
البته دقت کنید که برای جدا کردن سه رقم سه رقم اعداد در جاوااسکریپت باید در تگ input برای تکست باکس خودتون رویداد onKeyUp رو هم تعریف کنید
<input type="text" id="txtMoney" onkeyup="javascript:this.value=itpro(this.value);" />
اگر میخواهید که اعداد طولانی مثل پول رو به صورت سه رقم سه رقم نمایش بدید تا کاربر بتونه راحتتر بخونه میتونید طبق راه زیر این کار رو انجام بدید. مطمئنا این کار برای یک برنامه نویس میتونه خیلی جذاب باشه و البته برای کاربری که اعداد رو در سایت شما مشاهده می کنه هم خیلی راضی تر هست.
اسکریپت زیر به راحتی این کار رو انجام میده و همه برنامه نویسان و علاقمندان به برنامه نویسی تحت وب می توانند از این اسکریپت استفاده کنند.
function separate(Number)
{
Number+= '';
Number= Number.replace(',', '');
x = Number.split('.');
y = x[0];
z= x.length > 1 ? '.' + x[1] : '';
var rgx = /(\d+)(\d{3})/;
while (rgx.test(y))
y= y.replace(rgx, '$1' + ',' + '$2');
return y+ z;
}
خب حالا باید در خاصیت OnKeyUp تکست باکس تابع بالا رو تعریف کنیم. . برای اینکار کار یک کنترل از نوع Input از نوع Text به برنامه اضافه می کنیم و خواهیم دید که با تایپ اعداد در این کنترل اعداد سه رقم سه رقم جدا خواهند شد.

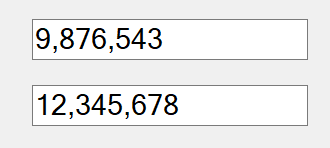
حالا اگر خروجی کار رو ببینید مشاهده خواهید کرد که در خروجی اعداد به صورت سه رقم سه رقم جدا شدن که نمایشی خیلی بهتر از حالت عادی داره

خود جی کوئری یک متد داره که به راحتی این کار رو انجام میده برای شما. این متد toLocaleString("en") هست. مثال زیر رو توجه کنید :
var mynumber = 2536584;
//نمایش در div
$("#mydiv").html(mynumber.toLocaleString("en"));
//نمایش در input
$("#myinput").val(mynumber.toLocaleString("en"));
|
تاریخ :
1404/04/04
- ساعت :
03:35:00 PM
- بازدید :
201
- پاسخ :
1
|
|
تاریخ :
1404/04/04
- ساعت :
02:25:00 PM
- بازدید :
133
- پاسخ :
1
|
|
تاریخ :
1404/04/27
- ساعت :
10:47:00 AM
- بازدید :
175
- پاسخ :
1
|
|
تاریخ :
1399/02/11
- ساعت :
09:41:00 AM
- بازدید :
2578
- پاسخ :
1
|
|
تاریخ :
1404/03/02
- ساعت :
05:41:00 PM
- بازدید :
190
- پاسخ :
1
|
|
تاریخ :
1401/01/28
- ساعت :
04:04:00 PM
- بازدید :
2780
- پاسخ :
1
|
|
تاریخ :
1404/03/11
- ساعت :
01:16:00 PM
- بازدید :
154
- پاسخ :
1
|
|
تاریخ :
1404/01/28
- ساعت :
09:29:00 PM
- بازدید :
250
- پاسخ :
1
|
|
تاریخ :
1404/01/29
- ساعت :
10:55:00 AM
- بازدید :
278
- پاسخ :
1
|
|
تاریخ :
1403/12/26
- ساعت :
03:28:00 PM
- بازدید :
331
- پاسخ :
1
|
|
تاریخ :
1404/04/04
- ساعت :
03:35:00 PM
- بازدید :
201
- پاسخ :
1
|
|
تاریخ :
1404/05/21
- ساعت :
10:42:00 PM
- بازدید :
137
- پاسخ :
0
|
|
تاریخ :
1404/05/11
- ساعت :
11:05:00 AM
- بازدید :
83
- پاسخ :
1
|
|
تاریخ :
1403/10/08
- ساعت :
06:22:00 PM
- بازدید :
453
- پاسخ :
1
|
|
تاریخ :
1404/04/04
- ساعت :
02:25:00 PM
- بازدید :
133
- پاسخ :
1
|
|
تاریخ :
1404/04/29
- ساعت :
08:03:00 PM
- بازدید :
170
- پاسخ :
2
|
|
تاریخ :
1404/01/16
- ساعت :
07:20:00 PM
- بازدید :
990
- پاسخ :
2
|
|
تاریخ :
1404/04/28
- ساعت :
02:07:00 PM
- بازدید :
165
- پاسخ :
2
|
|
تاریخ :
1400/05/03
- ساعت :
11:34:00 PM
- بازدید :
4068
- پاسخ :
1
|
|
تاریخ :
1398/07/04
- ساعت :
08:34:00 AM
- بازدید :
2745
- پاسخ :
4
|



