ایجاد جدول ریسپانسیو در بوت استرپ
قصد دارم یک جدول کاملا ریسپانسیو با استفاده از بوت استرپ (Bootstrap) ایجاد کنم. البته کدهای موجود در سایت بوت استرپ رو دیدم ولی احساس می کنم کمی سخت هست.
کسی هست بتونه به صورت خیلی مرحله به مرحله و ساده ایجاد یک جدول ریسپانسیو در بوت استرپ رو به من بگه چجوری هست ؟

اول شما باید بدونید طراحی ریسپانسیو چی هست
طراحی ریسپانسیو چیست ؟
وقتی کاربری وارد سایت شما می شود و یا هنگامی که پروژه ای را تحویل به مشتری خود می دهید شاید در نگاه اول مهم ترین نکته شکل و شمایل سایت شما باشد که می تواند چشم نواز باشد. طراحی ریسپانسیو به معنی تنظیم اندازه اجزای موجود در صفحه با هر اندازه می باشد.
اما برای اینکه بتونید یک جدول رو به صورت کاملا ریسپانسیو با بوت استرپ طراحی کنید به صورت مرحله به مرحله توضیح میدم که چه کاری رو باید انجام بدید. فرض رو بر این میذاریم که شما از قبل اسکریپتها و فایلهای css مربوط به بوت استرپ رو به پروژه خودتون اضافه کردید.
ایجاد جدول ریسپانسیو در بوت استرپ
مرحله اول :
یک فایل html ساده ایجاد کنید. دقت کنید که لینک فایلهای css و jquery مربوط به بوت استرپ به این صفحه html به درستی لینک شده باشه و کلاسهای بوت استرپی قابل شناسایی باشه.
مرحله دوم :
یک table ساده ایجاد کنید. شما می تونید با استفاده از دستورات و تگ های html یک table رو ایجاد کنید. کدهای زیر برای ایجاد یک جدول ساده در html می باشد.
<table class="table table-bordered">
<thead>
<tr>
<td>عنوان</td>
<td>تاریخ</td>
<td>کاربر ثبت کننده</td>
<td>عملیات</td>
</tr>
</thead>
<tbody>
<tr>
<td>گروه اول</td>
<td>1398/02/04</td>
<td>نام کاربر</td>
<td>
<a class="btn btn-bitbucket" style="margin-bottom:3px; width:80px;">
<i class="glyphicon glyphicon-pencil"></i>
ویرایش
</a>
</td>
</tr>
<tr>
<td>گروه دوم</td>
<td>1398/02/04</td>
<td>نام کاربر</td>
<td>
<a class="btn btn-bitbucket" style="margin-bottom:3px; width:80px;">
<i class="glyphicon glyphicon-pencil"></i>
ویرایش
</a>
</td>
</tr>
</tbody>
</table>
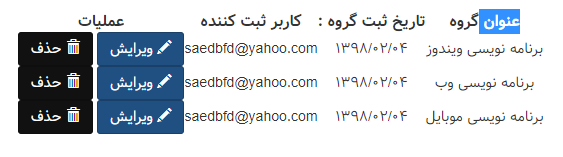
خب حالا اگر این تگ های html رو اجرا کنید چنین چیزی خواهید داشت

البته این عکس رو از این لینک گرفتم ولی جدول طراحی شده هم تقریبا چنین چیزی هست.
مرحله سوم :
در انتها هم کافیه که این جدول رو داخل تگ div قرار بدید و به div کلاس table-responsive رو بدید و به خود تگ table هم کلاس table و table-bordered رو بدید.
<div class="table-responsive">
<table class="table table-bordered">
<thead>
<tr>
<td>عنوان</td>
<td>تاریخ</td>
<td>کاربر ثبت کننده</td>
<td>عملیات</td>
</tr>
</thead>
<tbody>
<tr>
<td>گروه اول</td>
<td>1398/02/04</td>
<td>نام کاربر</td>
<td>
<a class="btn btn-bitbucket" style="margin-bottom:3px; width:80px;">
<i class="glyphicon glyphicon-pencil"></i>
ویرایش
</a>
</td>
</tr>
<tr>
<td>گروه دوم</td>
<td>1398/02/04</td>
<td>نام کاربر</td>
<td>
<a class="btn btn-bitbucket" style="margin-bottom:3px; width:80px;">
<i class="glyphicon glyphicon-pencil"></i>
ویرایش
</a>
</td>
</tr>
</tbody>
</table>
</div>
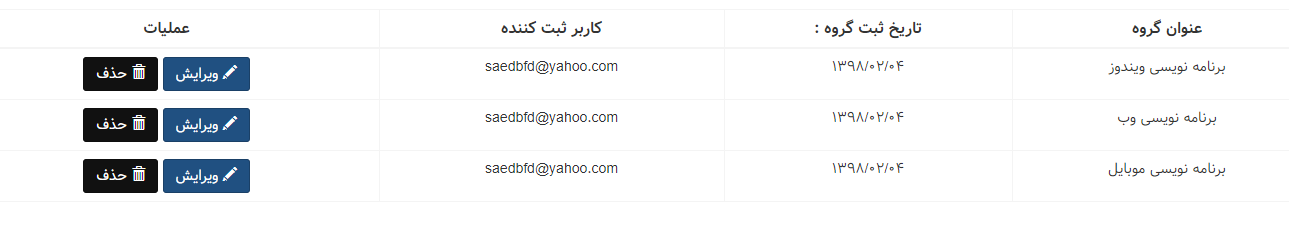
جدول شما بعد از اجرا به این صورت تبدیل میشه

به همین سادگی شما می تونید یک جدول کاملا ریسپانسیو با بوت استرپ رو طراحی کنید.
|
تاریخ :
1404/05/11
- ساعت :
11:05:00 AM
- بازدید :
88
- پاسخ :
1
|
|
تاریخ :
1399/02/11
- ساعت :
09:41:00 AM
- بازدید :
2582
- پاسخ :
1
|
|
تاریخ :
1401/01/28
- ساعت :
04:04:00 PM
- بازدید :
2785
- پاسخ :
1
|
|
تاریخ :
1404/04/16
- ساعت :
06:22:00 PM
- بازدید :
115
- پاسخ :
1
|
|
تاریخ :
1404/01/03
- ساعت :
12:18:00 PM
- بازدید :
281
- پاسخ :
1
|
|
تاریخ :
1404/01/03
- ساعت :
10:39:00 AM
- بازدید :
268
- پاسخ :
1
|
|
تاریخ :
1404/01/02
- ساعت :
05:05:00 PM
- بازدید :
352
- پاسخ :
1
|
|
تاریخ :
1398/10/19
- ساعت :
02:01:00 PM
- بازدید :
3695
- پاسخ :
2
|
|
تاریخ :
1398/10/18
- ساعت :
10:26:00 PM
- بازدید :
3444
- پاسخ :
2
|
|
تاریخ :
1401/01/13
- ساعت :
02:27:00 AM
- بازدید :
2245
- پاسخ :
1
|
|
تاریخ :
1404/04/04
- ساعت :
03:35:00 PM
- بازدید :
210
- پاسخ :
1
|
|
تاریخ :
1404/05/21
- ساعت :
10:42:00 PM
- بازدید :
146
- پاسخ :
0
|
|
تاریخ :
1404/05/11
- ساعت :
11:05:00 AM
- بازدید :
88
- پاسخ :
1
|
|
تاریخ :
1403/10/08
- ساعت :
06:22:00 PM
- بازدید :
456
- پاسخ :
1
|
|
تاریخ :
1404/04/04
- ساعت :
02:25:00 PM
- بازدید :
138
- پاسخ :
1
|
|
تاریخ :
1404/04/29
- ساعت :
08:03:00 PM
- بازدید :
175
- پاسخ :
2
|
|
تاریخ :
1404/01/16
- ساعت :
07:20:00 PM
- بازدید :
997
- پاسخ :
2
|
|
تاریخ :
1404/04/28
- ساعت :
02:07:00 PM
- بازدید :
168
- پاسخ :
2
|
|
تاریخ :
1400/05/03
- ساعت :
11:34:00 PM
- بازدید :
4071
- پاسخ :
1
|
|
تاریخ :
1398/07/04
- ساعت :
08:34:00 AM
- بازدید :
2749
- پاسخ :
4
|



