ساخت برنامه نمایش ساعت در React js به صورت ساده
سلام
یک پروژه دارم که از من خواسته شده به صورت خیلی ساده ساعت رو در صفحه مرورگر نمایش بدم. این ساعت باید ثانیه و دقیقه و ساعت رو نشون بده و مرتبا به روز بشه
ضمنا باید توسط ری اکت نوشته بشه. از دوستان اگر کسی هست که آموزش ری اکت برای انجام این کار داره یا نمونه کد برای چنین برنامه ای داره ممنون میشم به اشتراک بذاره.
پاسخ هوش مصنوعی
شما می توانید با استفاده از React یک برنامه ساده برای نمایش ساعت به صورت زنده بسازید. در زیر یک نمونه کد برای این کار ارایه شده است:
import React, { useState, useEffect } from 'react';
const Clock = () => {
const [time, setTime] = useState(new Date());
useEffect(() => {
const timerId = setInterval(() => {
setTime(new Date());
}, 1000);
return () => {
clearInterval(timerId);
};
}, []);
return (
ساعت فعلی:
{time.toLocaleTimeString()}
);
};
export default Clock;
شما باید این کامپوننت را در اپلیکیشن خود استفاده کنید تا ساعت را نمایش دهد و به روز کند.
برای ایجاد یک برنامه ساده با استفاده از React.js که بتونه ساعت رو نمایش بده نیازی به استفاده از Component ها در React.js نیست و میتونید به صورت ساده هم این کار رو انجام بدید. در ادامه مرحله به مرحله این کار رو براتون توضیح میدم

آموزش ری اکت - ایجاد ساعت
ابتدا Visual Studio Code رو باز کنید. یک پروزه جدید رو ایجاد کنید. برای این کار ابتدا در یکی از درایوهای سیستم خودتون یک پوشه ایجاد کنید و سپس در اون پوشه پروزه خودتون رو ایجاد کنید.
create-react-app clockproject
دقت کنید که در اسم پروژه از حروف بزرگ استفاده نکنید. موقع ایجاد پروژه اتصال شما به اینترنت باید وصل باشد و تا اتمام ایجاد و نصب پروژه باید صبر کنید.
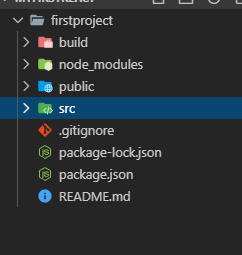
بعد از ایجاد پروژه ساختار پروژه شما چیزی مشابه با تصویر زیر خواهد بود.

خب چون در این پروژه آموزش ری اکت یک ساعت ساده را قرار است طراحی کنیم نیازی به بسیاری از امکانات نداریم. بنابراین تمامی محتویات پوشه src را انتخاب کنید و Delete کنید. حالا روی src کلیک راست کنید و گزینه New File را بزنید. یک فایل جدید را ایجاد کنید و نام آن را index.js قرار بدهید.
کدهای زیر را در این فایل کپی و پیست کنید
import React from 'react';
import reactDom from 'react-dom';
let tick = () =>{
const element = (
<div>
<h2>Time Is {new Date().toLocaleTimeString()}</h2>
</div>
)
reactDom.render(
element,document.getElementById('root')
);
}
setInterval(tick, 1000);
حالا در Terminal عبارت زیر را تایپ کنید و Enter را بزنید تا پروژه اجرا شود.
npm start
بعد از لحظاتی مرورگر پیش فرض باز می شود و ساعت را مشاهده خواهید کرد.

دقت کنید که در این پروژه فقط بخشی از صفحه که ساعت در آن نمایش داده می شود هر 1 ثانیه یک بار رفرش می شود و کل صفحه رفرش نمی شود.
آموزش React js - آشنایی با document.getElementById
برای نمایش محتویات یک Jsx می توانید از دستور زیر استفاده کنید.
reactDom.render(
element,document.getElementById('root')
);
در دستور بالا متد render باعث می شود دستورات Jsx به دستورات قابل فهم برای مرورگر یا همان جاوااسکریپت تبدیل شود. سپس دستورات موجود در متغیر element در بخش root قرار می گیرند.
در مورد root هم در این آموزش ری اکت باید به شما بگم که در همه پروژه های ری اکت یک کامپوننت اصلی وجود دارد که تمامی اجزا و کامپوننت های دیگر درون آن قرار دارند که به آن root می گویند. برای اینکه این تگ رو بتونید ببینید پوشه Public رو باز کنید و روی فایل index.html کلیک کتید و به دنبال تگ زیر بگردید
<div id="root"></div>
- کار نکردن navBar و sideBar در پروژه Asp.net core
- خطا موقع استفاده از Api در سی شارپ
- آموزش استفاده از پلاگین گردونه شانس در Asp.net core به همراه سورس
- نمایش متن به صورت فرمت شده در CkEditor
- آموزش استفاده از SignalR در Asp.net Core با مثال عملی
- ادغام چند گزارش استیمول سافت بصورت پی دی اف در یک فایل
- نحوه تغییر استایل کامپوننت select2 چگونه است ؟
- چگونه امنیت پروژه را در Asp.net Core افزایش دهیم ؟
- ارسال پارامتر در دستور window.open جی کویری
- ارسال پارامتر از طریق جاوااسکریپت با کلیک روی تگ a
- ایجاد سایت چند صفحه ای با react js
- مقایسه بین فریم ورک های Angular و React.js و Vue js
- پیش نیازهای یادگیری React.Js چیست ؟
- تفاوت Class Component و Functional Component در React.js چیست ؟
- پراپس (Props) در React.js چیست ؟
- Props Type در React.js چیست ؟
- استایل دهی به تگها در react.js
- کاربرد State ها در ری اکت چیست
- ری اکت React Js چیست ؟
- تفاوت بسته های npm و yarn در ری اکت چیست ؟



