ایجاد زیرمنوی چندلایه توسط html و jquery
با عرض سلام و خسته نباشید
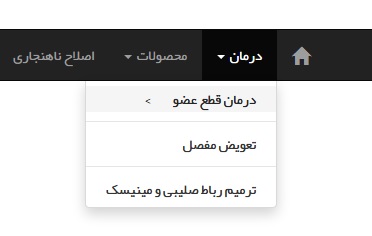
طبق عکس زیر :

زمانی که روی منوی درمان قطع عضو کلیلک می کنم زیر منوی مربوط به درمان قطع عضو باز نمی شود.کدی را هم که برای این dropdown نوشتم برای شما ارسال می کنم.ممنون میشم راهنمایی کنید تا مشکلم حل شود.(کد منو از سایت getbootstrap.com گرفته شده)
<div class="row" id="menu">
<div>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="container">
<div class="navbar-header">
<a class=" navbar-brand glyphicon glyphicon-home" href="#" id="myHome"></a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">درمان <span class="caret"></span></a>
<ul class="dropdown-menu">
<li>
<a>درمان قطع عضو ></a>
<ul class="dropdown-menu">
<li><a href="#">مراحل درمان</a></li>
<li><a href="#">عمل جراحی</a></li>
<li><a href="#">بهداشت و مراقبت</a></li>
</ul>
</li>
<li role="separator" class="divider"></li>
<li><a href="#">تعویض مفصل</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">ترمیم رباط صلیبی و مینیسک</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">محصولات <span class="caret"></span></a>
<ul class="dropdown-menu">
<li>
<a>پروتز اندو - اکسو ></a>
<ul class="dropdown-menu">
<li><a href="#">سیستم اندو - اکسو</a></li>
<li><a href="#">ساختار</a></li>
<li><a href="#">درمان</a></li>
</ul>
</li>
<li role="separator" class="divider"></li>
<li><a href="#">ترمیم رباط</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">تعویض مفصل</a></li>
</ul>
</li>
<li><a href="#">اصلاح ناهنجاری</a></li>
<li><a href="#">مقاله</a></li>
<li><a href="#">گالری تصاویر بیمار</a></li>
<li><a href="#">رزومه</a></li>
<li><a href="#">تماس با ما</a></li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="جستجو ..." />
</div>
<button type="submit" class="btn btn-success">بگرد !</button>
</form>
<!--<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
</ul>-->
</div>
</div>
</div>
</nav>
</div>
</div>
پاسخ هوش مصنوعی
برای ایجاد یک زیرمنوی چندلایه در منوی ناوبری شما، باید کمی کد jQuery اضافه کنید تا اطمینان حاصل شود که زیرمنوی درمان قطع عضو به درستی نمایش داده می شود. در زیر یک نمونه از کد jQuery برای این منظور آورده شده است:
$(document).ready(function() {
$('.dropdown-submenu a').on("click", function(e) {
$(this).next('ul').toggle();
e.stopPropagation();
e.preventDefault();
});
});
همچنین، شما باید اطمینان حاصل کنید که کلاس های معمول `
لذا بخشی از کد HTML شما به شکل زیر خواهد بود:
با این تغییرات، زیرمنو شما باید به درستی کار کند و با کلیک کردن روی "درمان قطع عضو" زیرمنوها باز شوند.
شما برای ایجاد یک منو به صورت چند سطحی بهتره یک سرچ در گوگل بزنید چون خیلی کدهای زیادی هست. می تونید این لینک رو ببینید.
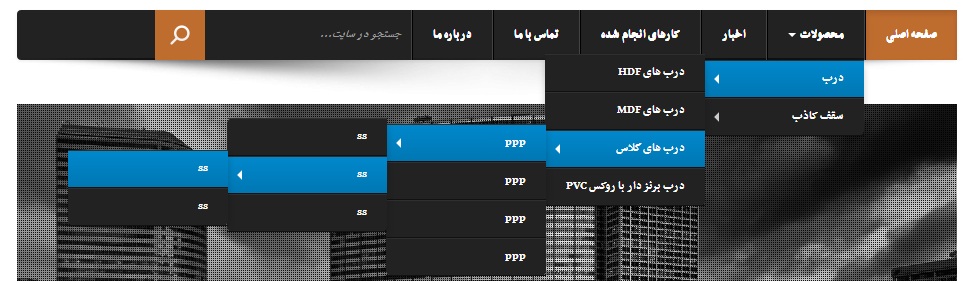
همونطوری که می بینید در لینکی که اشاره شد آموزش ساخت یک منوی چند سطحی کامل آموزش داده شده

حتی بدون Jquery و با html-css هم میتونی بسازی.
راه های رسیدن به خدا زیاده :)
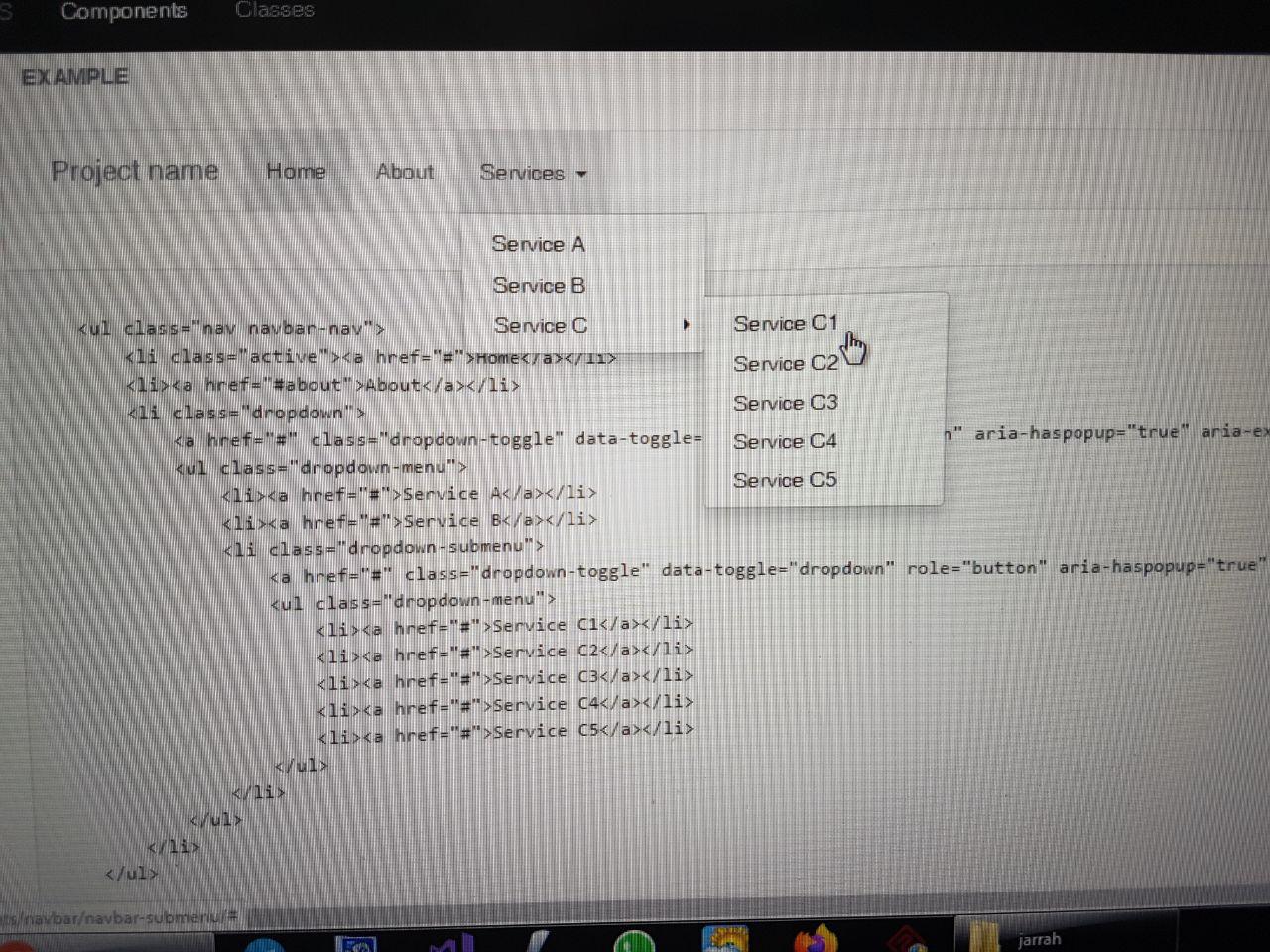
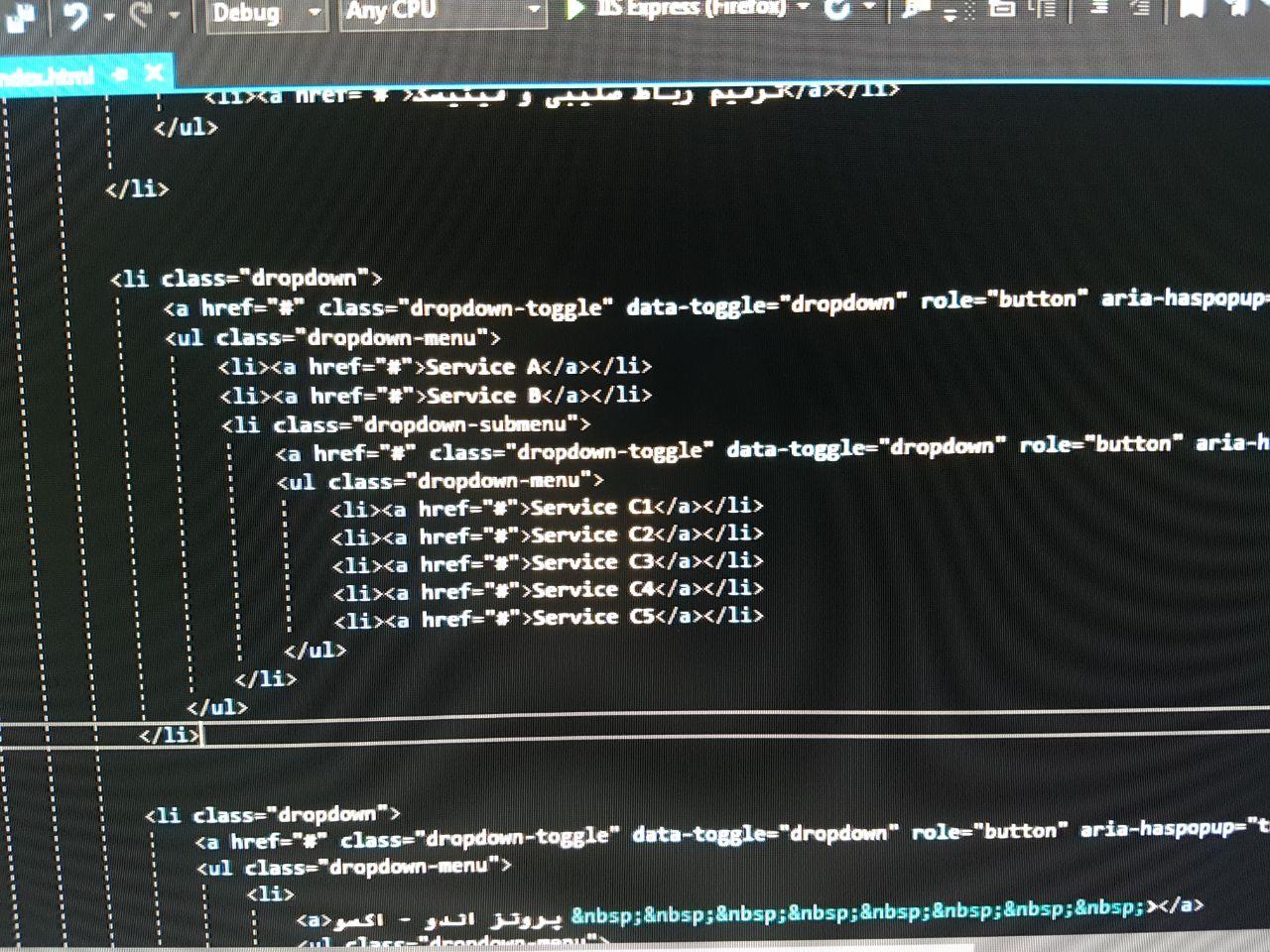
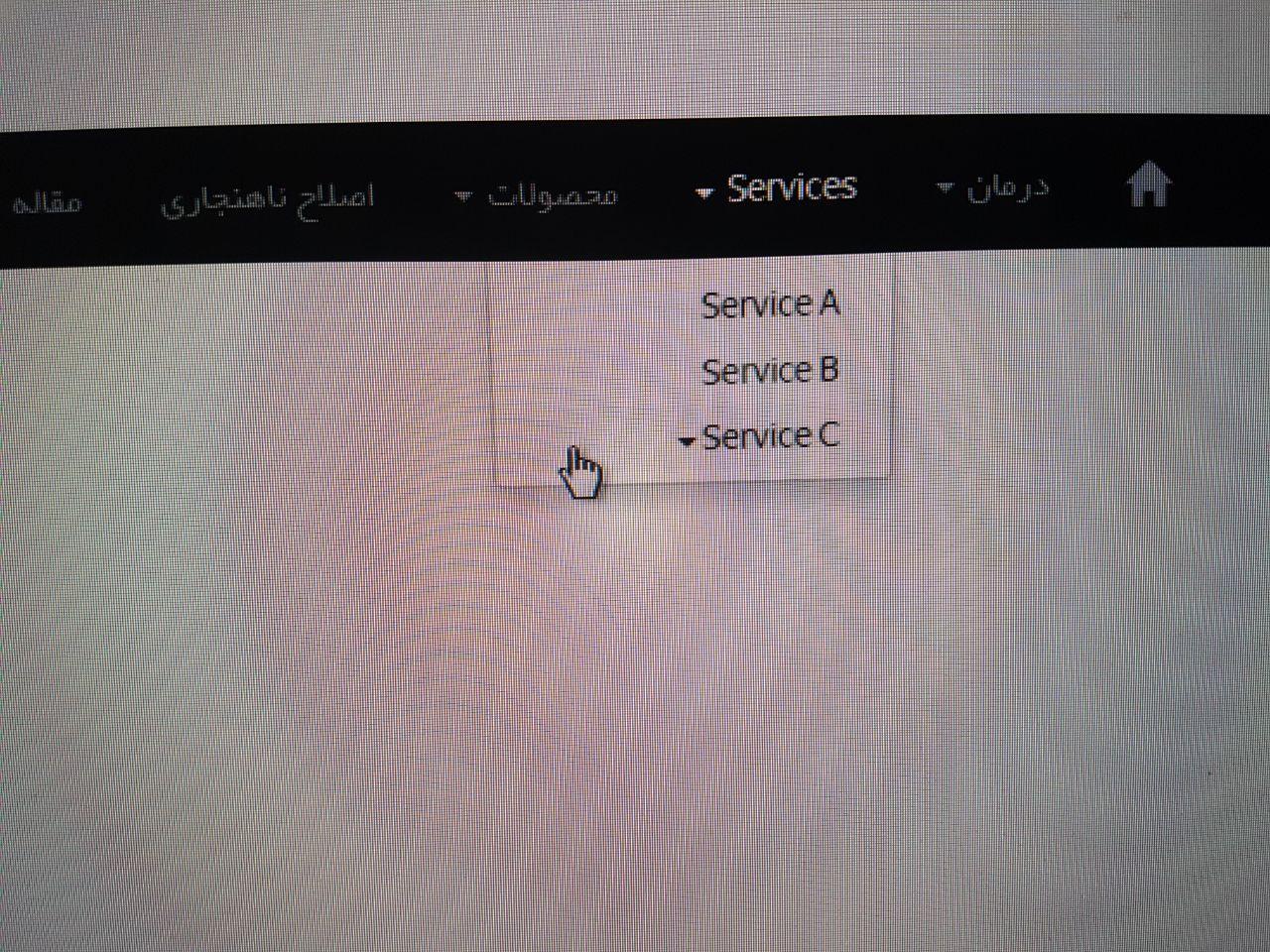
من این کد رو از اینترنت پیدا کردم

همین کد رو تو سایت خودم paste کردم

اما وقتی روی توی سایت خودم رو service c قرار می گیرم service c1 و service c2 و service c3 و ... نشون داده نمیشه ... کدی که نوشتم درسته ولی نه داخل گوگل کروم درست اجرا میشه نه داخل فایرفاکس . ممنون میشم راهنماییم کنین و بگید چی کار باید بکنم....سپاس

کدهایی رو که از سایت پیدا کردم براتون گذاشتم ... یه جا خوندم چون ورژن بوت استرپ بالاست و submenu مربوط به ورژن های خیلی پایینتر بوت استرپ اهست برای همین اجرا نمیشه .نمی دونم تا چه حد درسته.اگه اینجوریه چجوری میشه ورژن بوت استرپ رو تو سایت خودم عقب بیارم تا submenu برام کار کنه؟؟؟
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#about">About</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="true"> <span class="nav-label">Services</span> <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Service A</a></li>
<li><a href="#">Service B</a></li>
<li class="dropdown-submenu">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"> <span class="nav-label">Service C</span><span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Service C1</a></li>
<li><a href="#">Service C2</a></li>
<li><a href="#">Service C3</a></li>
<li><a href="#">Service C4</a></li>
<li><a href="#">Service C5</a></li>
</ul>
</li>
</ul>
</li>
</ul>
دوست عزیز، من هم قبلا مشکل شما رو داشتم و مجبور شدن کدهایی بنویسم که وابستگی به بوت استرپ یا جی کوئری نداشته باشه.
این نمونه کد منوی تو در تو که فقط با html-css کار میکنه. توی یکی از پروژه هام استفاده کردم و تا الان توی هیچ مرورگری به مشکل بر نخوردم.
موفق باشی. :)
<html>
<head>
<style>
/*---------------------------Menu------------------------------------------------------------------------------------*/
.menu-frame{
height:70px;
}
.top-level-menu {
list-style: none;
padding: 0;
margin: 0;
padding-right: 10px;
}
.top-level-menu > li {
position: relative;
float: right;
height: 30px;
width: 150px;
text-align: center;
}
.top-level-menu li:hover > ul {
/* On hover, display the next level's menu */
display: inline;
}
/* Menu Link Styles */
.top-level-menu a /* Apply to all links inside the multi-level menu */ {
color: black;
text-decoration: none;
padding: 15px 0 10px 10px;
/* Make the link cover the entire list item-container */
display: block;
line-height: 30px;
}
.top-level-menu a:hover {
color: white;
background-color: #33B5E5
}
.second-level-menu {
position: absolute;
top: 50px;
left: 0;
width: 148px;
list-style: none;
padding: 0;
margin: 0;
display: none;
border: 1px solid #c1c1c1;
border-top: none;
background-color: white;
z-index: 999;
}
.second-level-menu > li {
position: relative;
z-index: 999;
}
.third-level-menu {
position: absolute;
top: 0;
right: 150px;
width: 148px;
list-style: none;
padding: 0;
margin: 0;
display: none;
border: 1px solid #c1c1c1;
background-color: white;
z-index: 999;
}
.third-level-menu > li {
z-index: 999;
}
</style>
<body>
<div class="menu-frame module form-module" style="max-width: 90%; margin-bottom: 10px;">
<ul class="top-level-menu">
<li>
<a >menu item</a>
<ul class="second-level-menu">
<li><a href="#">secend level</a></li>
<li><a href="#">secend level</a></li>
<li><a href="#">secend level</a>
<ul class="third-level-menu">
<li><a href="#">third level</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a >menu item 2</a>
<ul class="second-level-menu">
<li><a href="#">secend level</a></li>
<li><a href="#">secend level</a></li>
<li><a href="#">secend level</a>
<ul class="third-level-menu">
<li><a href="#">third level</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</body>
</html>
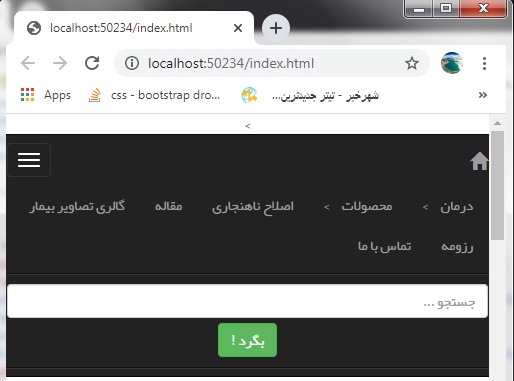
سلام آقا محمد . کد شما رو یکم تغییر دادم و گذاشتم تو سایتم و مشکلم حل شد دستت درد نکنه از راهنماییت.یه سوال دیگه دارم فقط در مورد یه مبحث دیگه اونم اینه که وقتی صفحه سایت رو اندازه موبایل میکنم منویی که سه خط روی هم داره (منوی همبرگری به اصطلاح) به همراه تمام اجزاش نشون داده میشه و موقع اجرا مخفی نمیست که وقتی منو رو بزنم اجزاش ظاهر بشه.ممنون میشم اگه این مشکل منم حل کنین.من کد این منو رو مستقیم از آموزش آقای بحرانی فرد گرفتم ....
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="true">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class=" navbar-brand glyphicon glyphicon-home" href="#" id="myHome"></a>
</div>

در این کد ها از Bootstrap استفاده شده که همه چیزش آماده اس. ولی شما یه منو رو خودتون ساختین. پس باید منوی همبرگری رو هم خودتون بسازید.
توی این لینک(از سایت w3school) به صورت ساده آموزش ساختش رو گزاشته. دیگه باید یه کم وقت بزارید پیاده سازیش کنید روی منوی خودتون :)
نکته آموزشی : در صورتی که بخوای یک المنت توی صفحه موبایل یا کلا رزولیشن های مختلف، حالت های مختلفی داشته باشه میتونی از media query ها در css استفاده کنی. یه نمونه اش رو توی مثال زیر میبینید:
@media only screen and (max-width: 576px) { #Menu{ height: 200px !important; }}
توی این مثال گفتم اگه صفحه نمایش کمتر از 576 پیکسل بود ارتفاع المنتی که آیدیش Menu هست رو تغییر بده.
- خطای Severity Code Description Project هنگام استارت پروژه
- کار نکردن navBar و sideBar در پروژه Asp.net core
- خطا موقع استفاده از Api در سی شارپ
- آموزش استفاده از پلاگین گردونه شانس در Asp.net core به همراه سورس
- نمایش متن به صورت فرمت شده در CkEditor
- آموزش استفاده از SignalR در Asp.net Core با مثال عملی
- ادغام چند گزارش استیمول سافت بصورت پی دی اف در یک فایل
- نحوه تغییر استایل کامپوننت select2 چگونه است ؟
- چگونه امنیت پروژه را در Asp.net Core افزایش دهیم ؟
- ارسال پارامتر در دستور window.open جی کویری
- حذف فایلها و دستورات Css و JavaScript اضافی
- احراز هویت از طریق اکتیو دایرکتوری
- جمع کردن (Collapse) منوی جانبی موقع لود فرم در پنل AdminLte
- تبدیل اعداد انگلیسی به فارسی در سایت
- دلیل خطای Identifier 'X' has already been declared در جی کویری چیست ؟
- جدا کردن سه رقم سه رقم اعداد در input با جاوااسکریپت
- محدود کردن تایپ عدد یا حروف با جاوا اسکریپت
- معنی و مفهوم و کاربرد Thread pool در وب
- مقایسه بین فریم ورک های Angular و React.js و Vue js
- نمایش پیغام گرافیکی با جی کویری



