پلاگین بزرگنمایی تصویر توسط جی کویری
سلام دوستان
اگر دیده باشید بعضی از سایتها بین متن هاشون چند تا تصویر وجود داره که وقتی روش کلیک می کنید عکس بزرگ میشه و به صورت گرافیکی و بزرگ نمایش داده میشه. می خواستم بدونم پلاگین بزرگنمایی تصویر توسط جی کویری چی هست؟
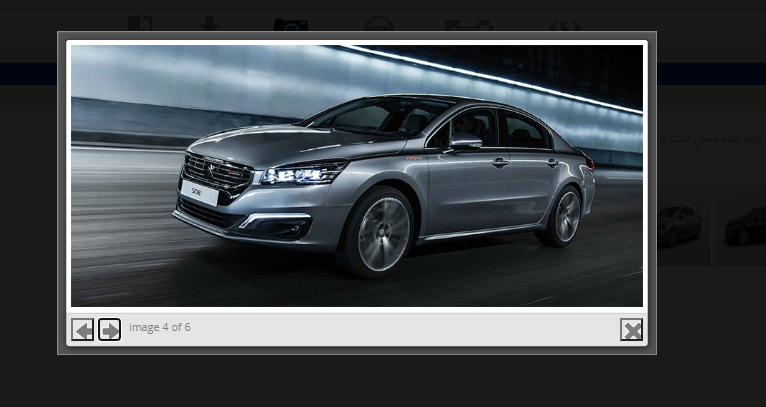
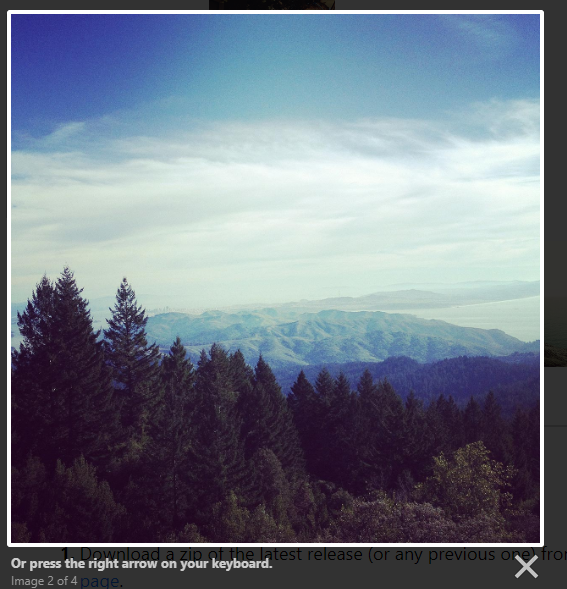
ببینید در تصویر زیر چیزی که می خوام بهتر مشخص هست. مثلا در این تصویر چندتا عکس وجود داره که روی یکی از اونها کلیک کردم و تصویر بزرگ شده

برای کار با تصویر در جی کوئری پلاگین های زیادی وجود داره. (کلیک کنید) اما یک پلاگین مشهور که خیلی هم زیبا هست و به راحتی هم میشه از اون استفاده کرد LightBox هست.
نحوه استفاده از پلاگین LightBox
مرحله اول :
در اولین قدم این پلاگین را از این لینک دانلود کنید و در روت پروژه خود کپی کنید. منظور از روت در پروژه های Asp همان فایل wwwroot می باشد.
مرحله دوم :
مرحله دوم استفاده از فایلهای css و jquery مربوط به این پلاگین می باشد. در قسمت head پروژه و یا در فایل layout و قسمت head ابتدا فایل Css را به پروژه لینک کنید
<!--LightBox Plugin-->
<link href="~/lib/LightBox/css/lightbox.css" rel="stylesheet" />
سپس فایل های جاوااسکریپت مربوط به پلاگین LightBox را در قسمتی که فایلهای جی کوئری را به پروژه لینک کرده اید لینک کنید. دقت کنید که فایلهای جاوااسکریپت و جی کوئری بعد از فایل jquery اصلی باشد.
<script type="text/javascript" src="~/js/libraries/jquery.min.js"></script>
<!--LightBox Plugin-->
<script src="~/lib/LightBox/js/modernizr.custom.js"></script>
<script src="~/lib/LightBox/js/lightbox-2.6.min.js"></script>
خب همه چیز آماده است!!!
استفاده از پلاگین LightBox همین سادگی می باشد.
مرحله سوم :
حال کافیست در هر جایی که می خواهید تصویری را به صورت گرافیکی نمایش دهید کد زیر را بنویسید :
<a href="~/path/image.png" data-lightbox="mypic">کلیک کنید</a>
مشاهده خواهید کرد که تصویر شما با گرافیک زیبایی نمایش داده خواهد شد.

نکته : خاصیت data-lightbox را در تگ a حتما بایستی استفاده کنید تا تصویر به صورت گرافیکی نمایش داده شود. همچنین مقدار این Attribute دلبخواه می باشد.
|
تاریخ :
1404/04/04
- ساعت :
03:35:00 PM
- بازدید :
201
- پاسخ :
1
|
|
تاریخ :
1404/04/04
- ساعت :
02:25:00 PM
- بازدید :
133
- پاسخ :
1
|
|
تاریخ :
1404/01/16
- ساعت :
07:20:00 PM
- بازدید :
990
- پاسخ :
2
|
|
تاریخ :
1404/04/28
- ساعت :
02:07:00 PM
- بازدید :
165
- پاسخ :
2
|
|
تاریخ :
1404/04/27
- ساعت :
10:47:00 AM
- بازدید :
175
- پاسخ :
1
|
|
تاریخ :
1399/02/11
- ساعت :
09:41:00 AM
- بازدید :
2578
- پاسخ :
1
|
|
تاریخ :
1404/03/02
- ساعت :
05:41:00 PM
- بازدید :
190
- پاسخ :
1
|
|
تاریخ :
1401/01/28
- ساعت :
04:04:00 PM
- بازدید :
2780
- پاسخ :
1
|
|
تاریخ :
1404/03/11
- ساعت :
01:16:00 PM
- بازدید :
154
- پاسخ :
1
|
|
تاریخ :
1404/01/28
- ساعت :
09:29:00 PM
- بازدید :
250
- پاسخ :
1
|
|
تاریخ :
1404/04/04
- ساعت :
03:35:00 PM
- بازدید :
201
- پاسخ :
1
|
|
تاریخ :
1404/05/21
- ساعت :
10:42:00 PM
- بازدید :
137
- پاسخ :
0
|
|
تاریخ :
1404/05/11
- ساعت :
11:05:00 AM
- بازدید :
83
- پاسخ :
1
|
|
تاریخ :
1403/10/08
- ساعت :
06:22:00 PM
- بازدید :
453
- پاسخ :
1
|
|
تاریخ :
1404/04/04
- ساعت :
02:25:00 PM
- بازدید :
133
- پاسخ :
1
|
|
تاریخ :
1404/04/29
- ساعت :
08:03:00 PM
- بازدید :
170
- پاسخ :
2
|
|
تاریخ :
1404/01/16
- ساعت :
07:20:00 PM
- بازدید :
990
- پاسخ :
2
|
|
تاریخ :
1404/04/28
- ساعت :
02:07:00 PM
- بازدید :
165
- پاسخ :
2
|
|
تاریخ :
1400/05/03
- ساعت :
11:34:00 PM
- بازدید :
4068
- پاسخ :
1
|
|
تاریخ :
1398/07/04
- ساعت :
08:34:00 AM
- بازدید :
2745
- پاسخ :
4
|



