طراحی ریسپانسیو سایت برای نمایش صحیح در موبایل
درود و عرض ادب
چگونه می توان سایت را طوری طراحی کرد که گوشی های موبایل بخشهای آنرا زیر هم نشان داده و صفحه عادی یا کوچک شده نشان داده نشوند مثلا چند تصویر افقی یا منوی افقی به زیر هم رانده شوند طوری که صفحه به هم نریزد (تکنیک متای viewport به تنهایی جواب نداد) - سپاسگذارم
پاسخ هوش مصنوعی
برای طراحی ریسپانسیو یک سایت که در دستگاه های موبایل به درستی نمایش داده شود، می توانید از CSS Flexbox یا Grid استفاده کنید. همچنین، باید اطمینان حاصل کنید که متای viewport به درستی تنظیم شده است.
در اینجا یک نمونه از متای viewport و CSS برای ایجاد طراحی ریسپانسیو ارایه می شود:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
سپس می توانید از CSS به شکل زیر استفاده کنید:
body {
margin: 0;
padding: 0;
font-family: Arial, sans-serif;
}
.container {
display: flex;
flex-direction: column;
align-items: center;
}
.image {
width: 100%; /* تصاویر به طور کامل عرض را پر می کنند */
max-width: 600px; /* حداکثر عرض تصاویر */
margin: 10px 0; /* فاصله بین تصاویر */
}
.menu {
display: flex;
flex-direction: column; /* منو در موبایل به صورت عمودی نمایش داده می شود */
}
.menu-item {
padding: 10px;
background-color: #f4f4f4;
border: 1px solid #ddd;
margin: 5px 0;
text-align: center;
}
با استفاده از این CSS، هر بار که صفحه به اندازه کوچک تری ریسپانسیو می شود، تصاویر و منو به صورت عمودی قرار می گیرند و به هم نمی ریزند.
شما باید از یک فریم ورک برای طراحی سایتتون استفاده کنید. مشهورترین فریم ورک که تقریبا خیلی زیاد هم استفاده میشه بوت استرپ (Bootstrap) هست. توسط کلاسهای تعریف شده در بوت استرپ می تونید خیلی راحت سایتتون رو ستون بندی و بخش بندی کنید و در همه رزولوشن ها به صورت مرتب و ریسپانسیو نمایش بدید.
فیلم زیر آموزش بوت استرپ به صورت پروژه محور هست توصیه میکنم مشاهده کنید حتما
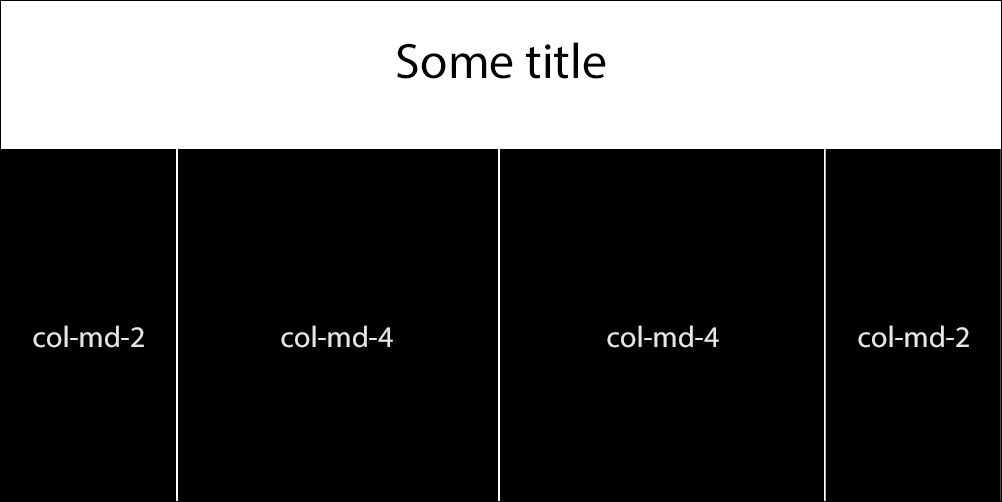
توی بوت استرپ کلاسهایی به نام col وجود داره که توسط این کلاسها می تونید خیلی راحت صفحه رو تقسیم بندی کنید. یک نمونه از این طراحی که به سادگی انجام شده رو در تصویر زیر می تونید ببینید :

در تکمیل صحبت های دوستمون خدمتون عرض کنم که شما باید برای تک تک قسمت های صفحه تعریف کنید که در صفحه نمایش های مختلف چه اندازه ای باشه.
مثلا به یه div بگید اگه صفحه نمایش کامپیوتر بود نصف صفحه رو استفاده کن و اگه موبایل بود تمام صفحه رو.
به گفته ی hamid_b ، فریمورک های آماده ای از جمله bootstrap برای این کار تهیه شده اند که کار شما رو خیلی راحت تر میکنه.
مثلا همین مثالی که زدم به این شکل پیاده میشه:
<div class="col-12 col-md-6"> Hi There! </div>
درود و عرض ادب
سپاس از راهنمایی شما در استفاده از بوت استرپ من css آنرا دانلود و استفاده کردم و اولین صفحه سایت تنها یک div وجود دارد که کل صفحه را دربر می گیرد استفاده از آن پس از فراخوانی لینک آن ،به شکل div class="Col-3 انجام شد اما اتفاقی که افتاد این بود که عرض کل صفحه روی مانتیور حدود یک پنجم شد و عملا خراب شد من می خواستم عرض روی هر دستگاهی برابر عرض صفحه شود تنها شئی بالاتر از div یک form بود که ظاهرا قابل تنظیم نیست نمی دانم من از فرامین اشتباه استفاده کرده ام یا عوامل دیگری تاثیر دارد
دو مورد پایه ای توی بوت استرپ هست که باید همیشه به خاطر داشته باشید:
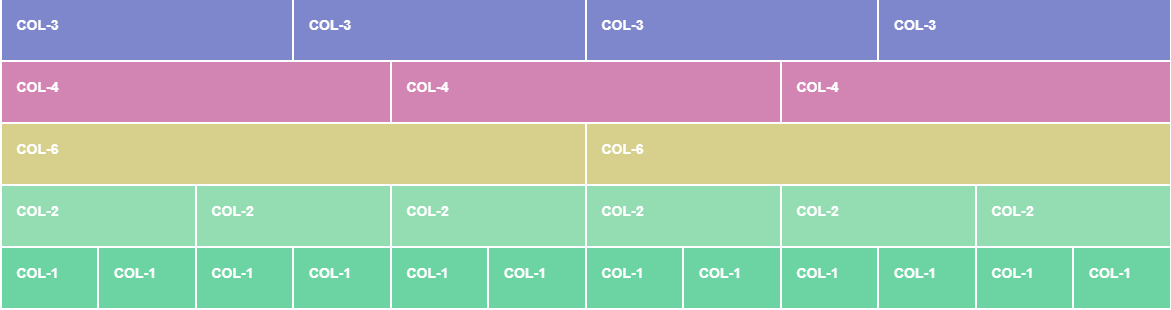
1- عرض صفحه از 12 قسمت تشکیل شده. پس اگه شما از col-12 استفاده کنید یعنی تمام صفحه رو میخواید و اگر برای مثال col-6 رو استفاده کنید یعنی نصف صفحه رو. کاملا واضح هست که اعداد دیگه به همین ترتین درصدی از صفحه رو پوشش میدن(مثلا col-3 به اندازه 25درصد از صفحه رو میگیره)

2- مورد دوم اینه که شما باید اندازه صفحه نمایش رو تعیین کنید. مثلا بگید موبایله، لپتاپه یا کامپیوتر.
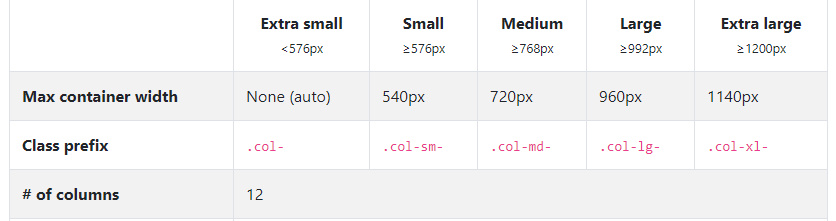
برای این کار 5 حالت وجود داره. تصویر زیر رو ببینید:

- برای موبایل از col- استفاده میشه
- برای تبلت ها از col-sm
- برای لپتاپ از col-md
- برای کامپیوتر از col-lg
- و برای صفحه نمایش های بزرگ تر از col-xl
یه مثال: فرض کنید میخواید در موبایل صفحه نمایش تمام صفحه باشه:
<div class="col-12"> Hi there!</div>
یا میخواید توی لپتاپ نصف صفحه باشه:
<div class="col-md-6"> Hi there!</div>
و شما میتویند این دو رو باهم استفاده کنید. به این ترتیب با توجه به سایز صفحه نمایش، میفهمه کدومش رو استفاده کنه:
<div class="col-12 col-md-6"> Hi there!</div>
بسیار ممنون جناب mohammad-i هر چند بقیه دوستان هم حرف شما رو زدند هر چند تو این چند روز حسابی تحقیق کردم خیلی چیزها دیدم و یاد گرفتم و پیاده کردم اما تیر آخر را شما زدید براستی بیان درست مهمترین مسئله در حل مشکلات است بعضی وقتها فاصله یادگیری و یاد نگرفتن یک موضوع تنها به یک مو بند است و یک نفر این مو را رد می کند باز هم سپاس از دقتتان در درک مشکل من.
درود و عرض ادب
2 مشکل برای من پیش آمد یکی اینکه فراخوانی لینک css بوت استرپ منجر به ظهور بیش از 1000 خطای نمایشی در asp.net شد که گر چه خللی در پروژه و اجرای آن ایجاد نمی کنند اما همواره جلو چشمند و مانع دیدن سایر خطاهای اصلی میشوند این خطاها خطاهای Syntax هستند که ظاهرا ناشی از عدم هم خوانی ورژن css مربوطه است (ورژن css من 2.1 است و بوی استرپ من 4.2) دوم ظاهرا باید برای بخش بخش صفحه از بوت استرپ استفاده کرد مثلا جداول کلاسهای دیگری دارند
- کار نکردن navBar و sideBar در پروژه Asp.net core
- خطا موقع استفاده از Api در سی شارپ
- آموزش استفاده از پلاگین گردونه شانس در Asp.net core به همراه سورس
- نمایش متن به صورت فرمت شده در CkEditor
- آموزش استفاده از SignalR در Asp.net Core با مثال عملی
- ادغام چند گزارش استیمول سافت بصورت پی دی اف در یک فایل
- نحوه تغییر استایل کامپوننت select2 چگونه است ؟
- چگونه امنیت پروژه را در Asp.net Core افزایش دهیم ؟
- ارسال پارامتر در دستور window.open جی کویری
- ارسال پارامتر از طریق جاوااسکریپت با کلیک روی تگ a
- حذف فایلها و دستورات Css و JavaScript اضافی
- احراز هویت از طریق اکتیو دایرکتوری
- جمع کردن (Collapse) منوی جانبی موقع لود فرم در پنل AdminLte
- تبدیل اعداد انگلیسی به فارسی در سایت
- دلیل خطای Identifier 'X' has already been declared در جی کویری چیست ؟
- جدا کردن سه رقم سه رقم اعداد در input با جاوااسکریپت
- محدود کردن تایپ عدد یا حروف با جاوا اسکریپت
- معنی و مفهوم و کاربرد Thread pool در وب
- مقایسه بین فریم ورک های Angular و React.js و Vue js
- نمایش پیغام گرافیکی با جی کویری



