ساخت منوی کشویی توسط تگ ul و li و بوت استرپ
دوستان چجوری میشه توسط بوت استرپ و توسط تگ های ul و li منوهای بالایی سایت رو به صورت کشویی طراحی کرد. دقت کنید میخوام حتما توسط ul و li این کار رو انجام بدم و از button و div نمی خوام استفاده کنم.
برای ایجاد منو به صورت کشویی یا آبشاری در Html و Css شما میتونید با استفاده از کدهای Html و Css و تگ ul و li به راحتی این کار را انجام بدید. در ادامه یک مثال براتون از ایجاد منوی کشویی با استفاده از html و css میارم. کافیه دقیقا همین کدها رو کپی و پیست کنید در یک فایل html
ساخت منوی کشویی با استفاده از Html و Css
<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
#container ul {
list-style: none;
}
#container ul li {
background-color: brown;
width: 150px;
border: 1px solid white;
height: 50px;
line-height: 50px;
text-align: center;
float: left;
color: white;
font-size: 18px;
position: relative;
}
#container ul li:hover {
background-color: green;
}
#container ul ul {
display: none;
}
#container ul li:hover > ul {
display: block;
}
#container ul ul ul {
margin-left: 150px;
top: 0;
position: absolute;
}
</style>
<meta charset="utf-8" />
</head>
<body>
<div id="container">
<ul>
<li>menu 1</li>
<li>menu 2</li>
<li>
menu 3
<ul>
<li>menu 3-1</li>
<li>
menu 3-2
<ul>
<li>menu 3-2-1</li>
<li>menu 3-2-2</li>
<li>menu 3-2-3</li>
</ul>
</li>
<li>menu 3-3</li>
</ul>
</li>
<li>menu 4</li>
</ul>
</div>
</body>
</html>
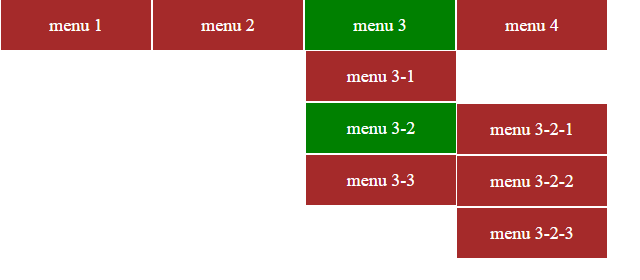
حالا اگر فایل رو اجرا کنید باید منویی مشابه با تصویر زیر رو ببینید :

ساخت منوی کشویی با استفاده از بوت استرپ
اگر هم که بخواید با استفاده از بوت استرپ منوی کشویی ایجاد کنید خب توی خود سایت بوت استرپ نمونه کد برای این کار قرار داده شده. برای این کار هم میتونید کدهای زیر رو دقیقا کپی و پیست کنید.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<style>
.dropdown-submenu {
position: relative;
}
.dropdown-submenu .dropdown-menu {
top: 0;
left: 100%;
margin-top: -1px;
}
</style>
</head>
<body>
<div class="container">
<h2>Multi-Level Dropdowns</h2>
<p>In this example, we have created a .dropdown-submenu class for multi-level dropdowns (see style section above).</p>
<p>Note that we have added jQuery to open the multi-level dropdown on click (see script section below).</p>
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" data-toggle="dropdown">Tutorials
<span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a tabindex="-1" href="#">HTML</a></li>
<li><a tabindex="-1" href="#">CSS</a></li>
<li class="dropdown-submenu">
<a class="test" tabindex="-1" href="#">New dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a tabindex="-1" href="#">2nd level dropdown</a></li>
<li><a tabindex="-1" href="#">2nd level dropdown</a></li>
<li class="dropdown-submenu">
<a class="test" href="#">Another dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">3rd level dropdown</a></li>
<li><a href="#">3rd level dropdown</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</div>
<script>
$(document).ready(function(){
$('.dropdown-submenu a.test').on("click", function(e){
$(this).next('ul').toggle();
e.stopPropagation();
e.preventDefault();
});
});
</script>
</body>
</html>
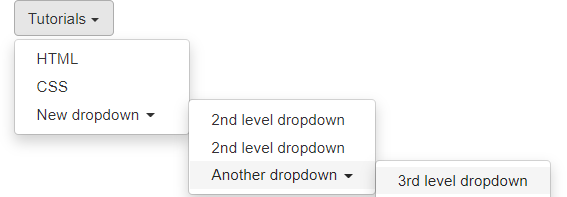
در ادامه باید منویی مثل تصویر زیر داشته باشید

|
تاریخ :
1404/05/11
- ساعت :
11:05:00 AM
- بازدید :
115
- پاسخ :
1
|
|
تاریخ :
1399/02/11
- ساعت :
09:41:00 AM
- بازدید :
2606
- پاسخ :
1
|
|
تاریخ :
1401/01/28
- ساعت :
04:04:00 PM
- بازدید :
2810
- پاسخ :
1
|
|
تاریخ :
1404/04/16
- ساعت :
06:22:00 PM
- بازدید :
133
- پاسخ :
1
|
|
تاریخ :
1404/01/03
- ساعت :
12:18:00 PM
- بازدید :
296
- پاسخ :
1
|
|
تاریخ :
1404/01/03
- ساعت :
10:39:00 AM
- بازدید :
286
- پاسخ :
1
|
|
تاریخ :
1404/01/02
- ساعت :
05:05:00 PM
- بازدید :
369
- پاسخ :
1
|
|
تاریخ :
1398/10/19
- ساعت :
02:01:00 PM
- بازدید :
3716
- پاسخ :
2
|
|
تاریخ :
1398/10/18
- ساعت :
10:26:00 PM
- بازدید :
3464
- پاسخ :
2
|
|
تاریخ :
1401/01/13
- ساعت :
02:27:00 AM
- بازدید :
2262
- پاسخ :
1
|
|
تاریخ :
1401/06/08
- ساعت :
08:41:00 PM
- بازدید :
3557
- پاسخ :
1
|
|
تاریخ :
1404/04/04
- ساعت :
03:35:00 PM
- بازدید :
286
- پاسخ :
1
|
|
تاریخ :
1404/05/21
- ساعت :
10:42:00 PM
- بازدید :
207
- پاسخ :
0
|
|
تاریخ :
1404/05/11
- ساعت :
11:05:00 AM
- بازدید :
115
- پاسخ :
1
|
|
تاریخ :
1403/10/08
- ساعت :
06:22:00 PM
- بازدید :
485
- پاسخ :
1
|
|
تاریخ :
1404/04/04
- ساعت :
02:25:00 PM
- بازدید :
167
- پاسخ :
1
|
|
تاریخ :
1404/04/29
- ساعت :
08:03:00 PM
- بازدید :
202
- پاسخ :
2
|
|
تاریخ :
1404/01/16
- ساعت :
07:20:00 PM
- بازدید :
1051
- پاسخ :
2
|
|
تاریخ :
1404/04/28
- ساعت :
02:07:00 PM
- بازدید :
185
- پاسخ :
2
|
|
تاریخ :
1400/05/03
- ساعت :
11:34:00 PM
- بازدید :
4095
- پاسخ :
1
|



