Position در css چیست و چه کاربردی دارد؟
سلام دوستان . می خواستم بدون صفت Position در css چیست و چه کاربردی دارد؟ دقیقا برای چی استفاده میشه. ممنون میشم توضیح بدید در این مورد
پاسخ هوش مصنوعی
صفت position در CSS برای تعیین نحوه قرارگیری یک عنصر در صفحه استفاده می شود. این صفت می تواند مقادیر مختلفی داشته باشد که هر کدام رفتار خاصی را برای عنصر مشخص می کنند:
- static: این حالت پیش فرض است. عنصر به صورت طبیعی در جریان گرافیکی صفحه قرار می گیرد و نمی توان با استفاده از
top،right،bottom، یاleftآن را جابجا کرد. - relative: عنصر نسبت به موقعیت خود در حالت
staticجابجا می شود. با استفاده ازtop،right،bottomوleftمی توان مکان آن را تعدیل کرد. - absolute: عنصر به صورت مستقل از سایر عناصر قرار می گیرد و نسبت به نزدیک ترین والد با
positionغیر ازstaticموقعیت یابی می شود. - fixed: عنصر به ناف (viewport) چسبیده است و در هنگام اسکرول صفحه جابجا نمی شود. این حالت معمولاً برای ایجاد نوار ابزار یا عناصر ثابت در صفحه استفاده می شود.
- sticky: ترکیبی از
relativeوfixedاست. عنصر در حالتrelativeشروع می کند و پس از جابجایی به موقعیت خاصی تبدیل بهfixedمی شود.
استفاده صحیح از صفت position می تواند به طراحی بهتر و کنترل بیشتری بر روی چیدمان عناصر در صفحه کمک کند.
خیلی خلاصه توضیح میدم که متوجه بشید.
با position میتونید بگید یه المنت یا عنصر، در کجای صفحه قرار بگیره. در واقع موقعیت و مکان یه المنت رو تعیین میکنیم.
position چندین حالت داره:
position:static - موقعیت عنصر در همان جایی که کد آنها را می نویسید دیده میشه. مثلا اگه انتهای صفحه هستین. همون جا نمایش داده میشه.
position:fixed - موقعیت عنصر ثابت میمونه حتی در صورتی که به بالا و پایین صفحه برویم(scrolled)
position:relative - موقعیت عنصر با توجه به عنصر والد تعیین میشه(یعنی زیر مجموعه عنصر والد هست)
position:absolute - موقعیت عنصر با توجه به اولین عنصر والد با خاصیت Relative تعیین میشه. اگر همچین والدی پیدا نشد، با توجه به پنجره مرورگر تعیین میشه. اولین نقطه پنجره بالا سمت چپ هست.
خب تا اینجا مشخص کردیم عناصر صفحه با position در صفحه چه رفتاری از خودشون نشون بدن.
ولی ما میخوایم دقیق بگیم که فلان عنصر شما جات اینجای صفحه است.
واسه این کار از خصوصیت های top,right,bottom,left استفاده میکنیم و با مقادیر دلخواه، مثلا top:30px میگیم 30 پیکسل از بالا فاصله بگیر.
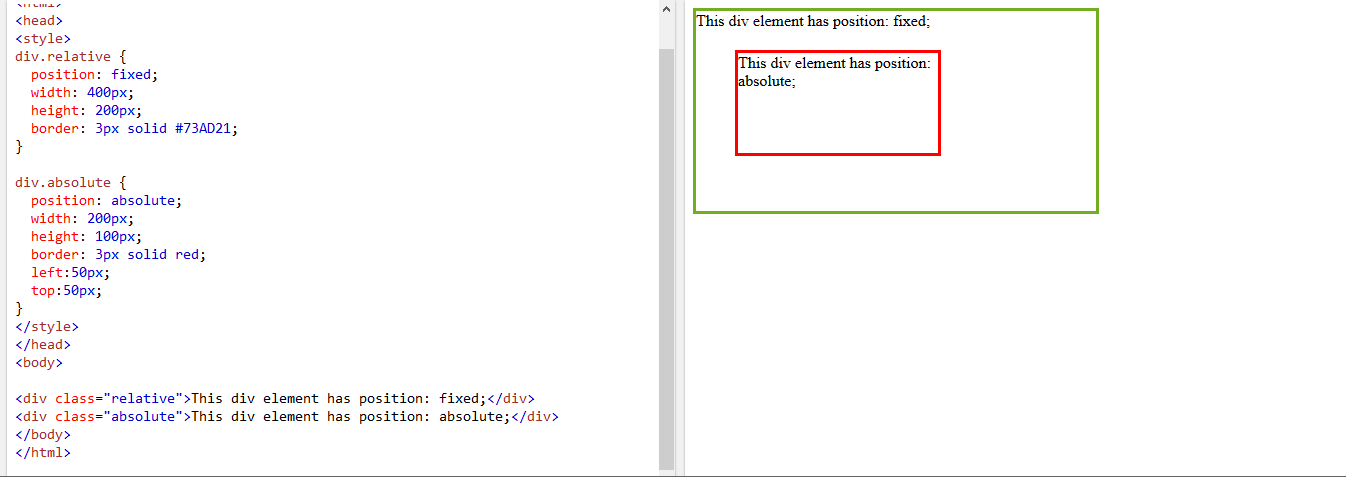
یه مثال :

توی کدهای html میبینید که div ها پشت سر هم قرار گرفتن.
ولی چون position مستطیل قرمز absolute هست و هیچ والد relative نداره، موقعیتش نسبت به مرورگر تعیین شده.
در صورتی که اگه position هر دو رو حذف کنید، div ها پشت سرهم قرار میگیرند.
همچنین با پراپرتی های top و left، مستطیل قرمز رو از بالا و چپ تعیین موقعیت کردیم.
- کار نکردن navBar و sideBar در پروژه Asp.net core
- خطا موقع استفاده از Api در سی شارپ
- آموزش استفاده از پلاگین گردونه شانس در Asp.net core به همراه سورس
- نمایش متن به صورت فرمت شده در CkEditor
- آموزش استفاده از SignalR در Asp.net Core با مثال عملی
- ادغام چند گزارش استیمول سافت بصورت پی دی اف در یک فایل
- نحوه تغییر استایل کامپوننت select2 چگونه است ؟
- چگونه امنیت پروژه را در Asp.net Core افزایش دهیم ؟
- ارسال پارامتر در دستور window.open جی کویری
- ارسال پارامتر از طریق جاوااسکریپت با کلیک روی تگ a
- کار با CkEditor با قابلیت آپلود عکس
- حذف فایلها و دستورات Css و JavaScript اضافی
- جمع کردن (Collapse) منوی جانبی موقع لود فرم در پنل AdminLte
- تبدیل اعداد انگلیسی به فارسی در سایت
- نحوه حذف پس زمینه سیاه صفحه مدال در بوت استرپ
- منظور از فرانت اند و بک اند چیست ؟
- آموزش کار با Position ها در css
- نمایش منو با راست کلیک کردن روی Ckeditor
- ایجاد جدول ریسپانسیو در بوت استرپ
- برگرداندن محتویات فایل css از طریق نرم افزار phpstorm



