فرق بین html و css چیست ؟
سلام من تازه میخوام طراحی وب رو یاد بگیرم. میشه بگید فرق بین html و css توی طراحی سایت چی هست ؟
برای اینکه دقیقا بدونید فرق بین html و css چیست ابتدا بهتره کاربرد هر کدوم از این ها رو بدونید و در ادامه تفاوت html و css رو متوجه میشید.

Html چیست ؟
کلمه Html مخفف کلمه Hyper Text Markup Language می باشد به معنی زبان نشانه گذاری فرا متن. برای طراحی صفحات وب نیاز به یک زبان استاندارد وجود داره که همه مرورگرها اون رو بتونن بشناسن و ترجمه کنن که این زبان Html هست.
اگر یک صفحه وب رو نگاه کنید از قسمتهای مختلفی تشکیل شده. مثلا بخش منو داره، بخش فوتر داره، منوهای جانبی و ... . در واقع میشه گفت یک ساختار مشخصی رو داره. این ساختار که اسکلت و زیرساخت یک صفحه وب هست توسط Html به وجود اومده.
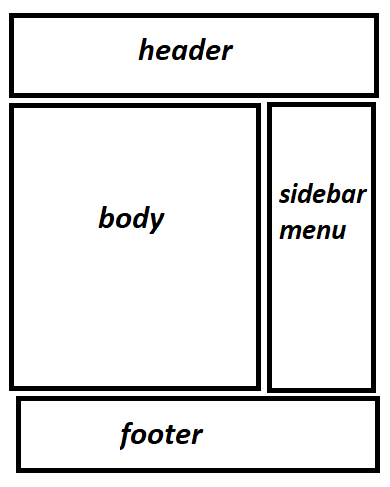
به طور مثال فرض کنید می خواید یک صفحه وب رو طراحی کنید شامل بخش header، بخش footer و در بدنه صفحه هم 2 بخش برای نوشتن محتوای صفحه و منوهای جانبی داشته باشید. تقریبا میشه شکل زیر رو در نظر گرفت برای این کار :

خب برای ایجاد چنین ساختاری شما باید از دستورات html استفاده کنید.
یکی از پرکاربردترین دستورات html که برای بخش بندی قسمتهای مختلف یک صفحه وب به کار میره دستور div هست. به طور مثال برای ساختن صفحه وب بالا به طور خیلی خلاصه میشه از دستورات زیر استفاده کرد :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<div id="container">
<div id="header"></div>
<div>
<div id="sidebarpanel"></div>
<div id="content"></div>
</div>
<div id="footer"></div>
</div>
</body>
</html>
در کدهای بالا ما یک صفحه html خیلی ساده رو ایجاد کردیم. دقت کنید که فایلهای html با دستور زیر شروع میشن. سایر بخش ها هم در دستورات بالا مشخص هستن.
<!DOCTYPE html>
در واقع میشه گفت توسط html المان های مختلفی که باید در صفحه وب وجود داشته باشه مشخص میشه. مثلا مشخص میشه صفحه وب شما دارای چه اجزایی و چه بخش های هست.
نکته : فایلهای html با پسوند html ذخیره می شوند.
css چیست ؟
خب بعد از اینکه معنی و مفهوم و همچنین کاربرد html رو درک کردیم نوبت این هست که بدونیم css چیست ؟
کلمه css مخفف عبارت Cascading style sheets هست به معنی صفحات استایل آبشاری. حالا این که چرا کلمه آبشاری رو استفاده می کنن به این معنی هست که اگر شما به یک المان در صفحه یک استایلی رو بدید به تمامی فرزندان اون المان هم اعمال میشه.
کاربرد css چیست ؟
احتمالا این سوال براتون پیش اومده که دقیقا کاربرد css چیست ؟ به طور خیلی خلاصه css مجموعه ای از کدها هست که توسط اون می تونیم ظاهر صفحه، رنگبندی، کوچکی و بزرگی المان ها، فاصله المان ها از یکدیگر و بسیاری از خصوصیات ظاهری دیگه رو تعیین کرد. در واقع شما توسط html ساختار و اسکلت یک صفحه وب رو ایجاد می کنید و توسط css شکل و شمایل به اون ساختار می دید و زیبا و کاربرپسند می کنید.
تصویر زیر به صورت خیلی واضح تفاوت html و css رو نشون میده به شما

نحوه به کارگیری دستورات css :
برای استفاده از دستورات css چند روش وجود داره.
- روش خطی یا درون خطی یا اینلاین یا Inline
- روش داخلی یا درون صفحه ای یا Internal
- روش خارجی یا مجزا یا External
در مثال زیر انواع روشهای استفاده از دستورات css رو مشاهده می فرمایید :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<style>
#sidebarpanel{
background-color:green;
}
</style>
<div id="container">
<div id="header" style="background-color: red;"></div>
<div>
<div id="sidebarpanel"></div>
<div id="content"></div>
</div>
<div id="footer"></div>
</div>
</body>
</html>
در قطعه کد بالا از دو روش برای استایل دهی به تگ های div استفاده شده است.
در تگ با id برابر با header از روش اول یعنی درون خطی و در تگ با آیدی sidebarpanel از روش داخلی یا همان روش دوم استفاده شده است.
روش سوم هم دقیقا مشابه با روش دوم می باشد با این تفاوت که یک فایل با پسوند css جداگانه ایجاد می شود و تمامی کدهای css در آن فایل قرار می گیرد. سپس این فایل به فایل html ما Link می شود.
به طور خلاصه و مختصر بخوایم بگیم:
با html محتوای اصلی و اسکلت وبسایت شما ایجاد میشه. تمام بخش ها با html ایجاد میشن.
و به وسیله css به این محتوا رنگ و لعاب میدیم و اصطلاحا خوشگل ترش میکنیم.
پس، وبسایت شما با Html به تنهایی ایجاد میشه و کار هم میکنه، ولی خیلی خشک و مبتدیه و کاربر دوستانه نیست.
|
تاریخ :
1401/01/28
- ساعت :
04:04:00 PM
- بازدید :
2657
- پاسخ :
1
|
|
تاریخ :
1404/01/03
- ساعت :
12:18:00 PM
- بازدید :
193
- پاسخ :
1
|
|
تاریخ :
1404/01/03
- ساعت :
10:39:00 AM
- بازدید :
176
- پاسخ :
1
|
|
تاریخ :
1404/01/02
- ساعت :
05:05:00 PM
- بازدید :
241
- پاسخ :
1
|
|
تاریخ :
1398/10/19
- ساعت :
02:01:00 PM
- بازدید :
3521
- پاسخ :
2
|
|
تاریخ :
1398/10/18
- ساعت :
10:26:00 PM
- بازدید :
3360
- پاسخ :
2
|
|
تاریخ :
1401/01/13
- ساعت :
02:27:00 AM
- بازدید :
2170
- پاسخ :
1
|
|
تاریخ :
1403/10/20
- ساعت :
12:45:00 AM
- بازدید :
299
- پاسخ :
0
|
|
تاریخ :
1398/09/25
- ساعت :
12:00:00 PM
- بازدید :
2523
- پاسخ :
1
|
|
تاریخ :
1403/08/29
- ساعت :
07:15:00 PM
- بازدید :
489
- پاسخ :
0
|
|
تاریخ :
1399/12/17
- ساعت :
02:47:00 PM
- بازدید :
8010
- پاسخ :
4
|
|
تاریخ :
1401/01/28
- ساعت :
04:04:00 PM
- بازدید :
2657
- پاسخ :
1
|
|
تاریخ :
1404/04/04
- ساعت :
02:25:00 PM
- بازدید :
33
- پاسخ :
1
|
|
تاریخ :
1404/04/04
- ساعت :
03:35:00 PM
- بازدید :
42
- پاسخ :
1
|
|
تاریخ :
1404/03/22
- ساعت :
06:32:00 PM
- بازدید :
80
- پاسخ :
0
|
|
تاریخ :
1403/10/08
- ساعت :
06:22:00 PM
- بازدید :
327
- پاسخ :
1
|
|
تاریخ :
1399/07/29
- ساعت :
05:26:00 PM
- بازدید :
8973
- پاسخ :
1
|
|
تاریخ :
1404/03/22
- ساعت :
11:17:00 PM
- بازدید :
125
- پاسخ :
2
|
|
تاریخ :
1404/03/20
- ساعت :
01:31:00 PM
- بازدید :
67
- پاسخ :
1
|
|
تاریخ :
1404/03/22
- ساعت :
11:10:00 AM
- بازدید :
93
- پاسخ :
1
|



