آموزش ایجاد صفحه بندی (Paging) در Asp.net Core
با سلام
من صفحه بندی رو انجام دادم ولی مشکل اینجاس در برخی از جداول من بالای 10 هزار رکورد هست
زمانی که رکوردها کم هستن

ولی شما تصور کن که در صفحه 415 تا از Paging داشته باشی که دردسر شده واقعا برام
اگر ممکنه دوستان کمک کنن که در هر صفحه 10 شماره وجود داشته باشه که با زدن روی بعدی 10 تای بعدی رو بیاره مثل این

کد هایی که استفاده کردم :
@{
if (ViewBag.PageCount > 1)
{
<div class="row text-center">
<nav aria-label="Page navigation">
<ul class="pagination">
@if ((int)ViewBag.PageID > 1)
{
<li><a asp-area="HumanResources" asp-controller="Settings" asp-action="GetOrgPost" asp-route-Page="@((int)ViewBag.PageID-1)">«</a></li>
}
@for (int i = 1; i <= (ViewBag.PageCount); i++)
{
<li class="@(((int)ViewBag.PageID==i)?" active":"")">
<a asp-area="HumanResources" asp-controller="Settings" asp-action="GetOrgPost" asp-route-Page=@i>
@i
<span class="sr-only"></span>
</a>
</li>
}
@if ((int)ViewBag.PageID <= (int)ViewBag.PageCount - 1)
{
<li><a asp-area="HumanResources" asp-controller="Settings" asp-action="GetOrgPost" asp-route-Page="@((int)ViewBag.PageID+1)">»</a></li>
}
</ul>
</nav>
</div>
}
}
ببینید برای ایجاد صفحه بندی در Asp.net Core چندتا کتابخانه وجود داره که میتونید توسط اونها این کار رو انجام بدید. اما خب بدون استفاده از کتابخانه هم میشه این کار رو انجام داد. البته شما در متن سوال مشخص نکردید از چه کتابخانه ای برای ایجاد صفحه بندی استفاده کردید ولی خب احتمالا از کتابخانه ReflectionIT.Mvc.Paging استفاده کردید. در ادامه یک روش برای ایجاد صفحه بندی رو بهتون آموزش میدم که از همین کتابخانه استفاده شده ولی کمی شخصی سازی شده و کاربردی تر.
آموزش ایجاد صفحه بندی در Asp.net Core
در ابتدا بهتون بگم که کاری که در انتهای انجام میشه چیزی تقریبا مشابه با همین صفحه بندی هست که در سایت Porsnet.ir استفاده شده.

مراحل ایجاد صفحه بندی در Asp.net Core
- یک پروژه جدید ایجاد کنید. یک کنترلر به نام HomeController ایجاد کنید. در این کنترلر یک اکشن به نام Index داشته باشید و یک View هم دقیقا با نام Index ایجاد کنید.
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
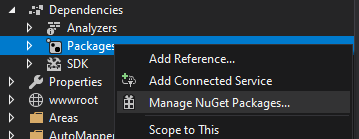
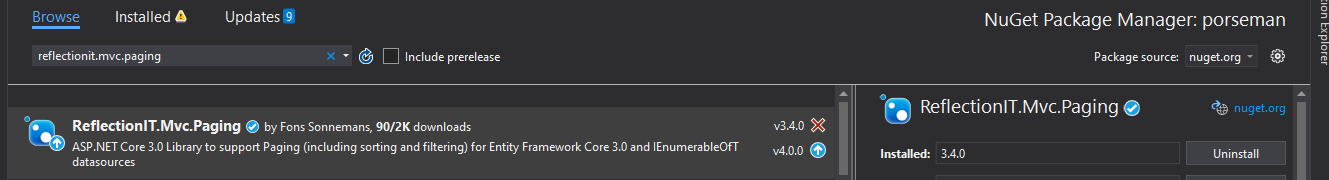
- حالا از طریق nuget کتابخانه ReflectionIT.Mvc.Paging رو توی پروژه خودتون نصب کنید. برای این کار پنجره Solution Explorer رو باز کنید. قسمت Dependency رو باز کنید و روی Packages کلیک راست کنید و Manage Nuget Packages رو بزنید. مطابق تصویر زیر :

- حالا در قسمت Brows عبارت ReflectionIT.Mvc.Paging رو تایپ کنید و این کتابخانه رو پیدا کنید و نصب کنید. دقت کنید که اتصال شما به اینترنت باید برقرار باشه جهت دانلود و نصب کتابخانه در پروژه

خب تا اینجا پیش نیازها آماده است.
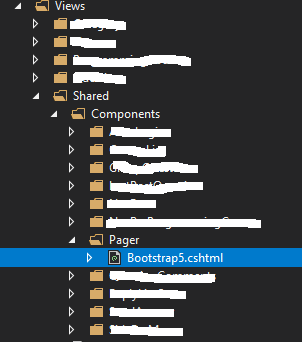
- خب حالا پوشه Views رو در Solution Explorer باز کنید. در این پوشه یک پوشه به نام Shared وجود داره که همونطوری که میدونید همه ویوهای عمومی پروژه در این پوشه قرار می گیرن. در ابتدا یک فولدر به نام Components در این پوشه ایجاد کنید و سپش یک فولدر به نام Pager ایجاد کنید. در این فولدر یک View ایجاد کنید و نام اون رو یک نام دلخواه قرار بدید. در تصویر زیر مراحل کار رو میتونید ببینید. نام این ویو رو بنده توی پروژه ام Bootstrap5 گذاشتم ولی خب شما میتونید تغییر بدید. (برای اینکه دقیقا با کدهایی که در ادامه میگم یکسان باشه کارتون اسم رو سعی کنید مشابه قرار بدید)

- خب حالا داخل این ویوی Bootstrap5 که ایجاد کردید دقیقا کدهای زیر رو کپی و پیست کنید. دقت کنید یک خطایی درون کدهای زیر وجود داره اما شما نادیده بگیرید.
@model ReflectionIT.Mvc.Paging.IPagingList
@* Fake Boostrap 5 based pager *@
@{
var start = this.Model.StartPageIndex;
var stop = this.Model.StopPageIndex;
}
<style>
.pagination > li > a, .pagination > li > span {
margin-left: 5px !important;
border-radius: 8px;
}
.pagination > li:first-child > a, .pagination-sm > li:last-child > a {
border-radius: 8px;
}
</style>
@if (this.Model.PageCount > 1)
{
<ul class="pagination pagination-sm justify-content-end" id="pagerUl">
@if (start > 1)
{
<li class="page-item myli">
<a href="@Url.Action(Model.Action, Model.GetRouteValueForPage(1))" aria-label="First" class="page-link">
<span aria-hidden="true">ابتدا</span>
</a>
</li>
}
@if (this.Model.PageIndex > 1)
{
<li class="page-item">
<a href="@Url.Action(Model.Action, Model.GetRouteValueForPage(this.Model.PageIndex - 1))" aria-label="Previous" class="page-link">
<span aria-hidden="true">></span>
@* « *@
</a>
</li>
}
@for (int i = start; i <= stop; i++)
{
<li class="page-item @((Model.PageIndex == i) ? "active" : null)">
@if (i == 1)
{
@Html.ActionLink("1", Model.Action, Model.GetRouteValueForPage(i), new { @class = "page-link" })
}
else
{
@Html.ActionLink(i.ToString(), Model.Action, Model.GetRouteValueForPage(i), new { @class = "page-link" })
}
</li>
}
@if (this.Model.PageIndex < this.Model.PageCount)
{
<li class="page-item">
<a href="@Url.Action(Model.Action, Model.GetRouteValueForPage(this.Model.PageIndex + 1))" aria-label="Next" class="page-link">
<span aria-hidden="true"><</span>
@* » *@
</a>
</li>
}
@if (stop < this.Model.PageCount)
{
<li class="page-item">
<a href="@Url.Action(Model.Action, Model.GetRouteValueForPage(this.Model.PageCount))" aria-label="Last" class="page-link">
<span aria-hidden="true">انتها</span>
</a>
</li>
}
</ul>
}
- خب حالا کلاس StartUp.cs رو باز کنید باید سرویس مربوط به صفحه بندی رو هم درون متد ConfigureServices راه اندازی کنید. کد زیر رو درون این متد و در انتهای متد بنویسید :
//Pager
services.AddPaging(options =>
{
options.ViewName = "Bootstrap5";
options.HtmlIndicatorDown = " <span>↓</span>";
options.HtmlIndicatorUp = " <span>↑</span>";
});
- همه چیز حاضره برای استفاده. حالا کنترلر Home رو باز کنید و اکشن متد Index رو به صورت زیر تغییر بدید و دستورات لازم رو بنویسید:
public class HomeController : Controller
{
private readonly DbContext _db;
public HomeController(DbContext db)
{
_db = db;
}
public IActionResult Index(int page = 1)
{
var model = PagingList.Create(_db.Customer_Tbl.ToList(), 30, page);
return View(model);
}
}
خب کدهای بالا تقریبا واضح هستن. متد Index در اینجا دارای یک آرگومان به نام Page هست که مقدار پیش فرضش 1 هست. این آرگومان شماره صفحه رو مشخص میکنه. برای اولین بار شماره صفحه 1 رو نمایش میده. همچنین در متغیر model هم مشخص کردیم که هر صفحه 30 تا رکورد نمایش بده. این مقدار رو میتونید به دلخواه تغییر بدید.
- و اما برای استفاده در View میتونید به صورت زیر استفاده کنید :
@model IEnumerable<Models>
@using ReflectionIT.Mvc.Paging
<div class="table-responsive row">
<table class="table">
<thead>
<tr>
<td>ردیف</td>
<td>نام مشتری</td>
</tr>
</thead>
<tbody>
@foreach (var item in Model)
{
<tr style="font-size:12px;">
<td>@counter</td>
<td>@item.CustomerName</td>
</tr>
}
</tbody>
</table>
<nav class="pagenav" style="text-align:center;">
@await this.Component.InvokeAsync("Pager", new { PagingList = this.Model })
</nav>
</div>
خب حالا اگر پروژه رو اجرا کنید و اطلاتی که از سمت دیتابیس میاد بیشتر از 30 تا رکورد باشه باید به صورت صفحه بندی شده نمایش داده بشه. ضمنا اگر تعداد رکوردهای شما خیلی زیاد باشه فقط 5...6 تا دکمه نمایش میده و میتونید توسط دکمه های ابتدا و انتها بین رکوردها جابجا بشید.
امیدوارم تونسته باشم در مورد ایجاد صفحه بندی (Paging) در Asp.net Core بهتون کمک کرده باشم.
مرسی عالی بود . مشکل کاملا رفع شد . ❤
آموزش کامل و جامعی بود ... مثل همیشه خیلی ممنون
سلام من همین راه رو رفتم ولی چرا وقتی میخوام برم به مثلا صفحه دوم نمیره
|
تاریخ :
1399/12/17
- ساعت :
02:47:00 PM
- بازدید :
8017
- پاسخ :
4
|
|
تاریخ :
1401/01/28
- ساعت :
04:04:00 PM
- بازدید :
2658
- پاسخ :
1
|
|
تاریخ :
1404/04/04
- ساعت :
03:35:00 PM
- بازدید :
42
- پاسخ :
1
|
|
تاریخ :
1399/07/29
- ساعت :
05:26:00 PM
- بازدید :
8983
- پاسخ :
1
|
|
تاریخ :
1404/03/22
- ساعت :
11:17:00 PM
- بازدید :
127
- پاسخ :
2
|
|
تاریخ :
1404/03/20
- ساعت :
01:31:00 PM
- بازدید :
67
- پاسخ :
1
|
|
تاریخ :
1403/12/01
- ساعت :
01:07:00 PM
- بازدید :
363
- پاسخ :
0
|
|
تاریخ :
1399/10/20
- ساعت :
08:17:00 AM
- بازدید :
12368
- پاسخ :
3
|
|
تاریخ :
1404/03/11
- ساعت :
09:48:00 PM
- بازدید :
130
- پاسخ :
1
|
|
تاریخ :
1404/01/24
- ساعت :
07:09:00 AM
- بازدید :
268
- پاسخ :
0
|
|
تاریخ :
1399/12/17
- ساعت :
02:47:00 PM
- بازدید :
8017
- پاسخ :
4
|
|
تاریخ :
1401/01/28
- ساعت :
04:04:00 PM
- بازدید :
2658
- پاسخ :
1
|
|
تاریخ :
1404/04/04
- ساعت :
02:25:00 PM
- بازدید :
34
- پاسخ :
1
|
|
تاریخ :
1404/04/04
- ساعت :
03:35:00 PM
- بازدید :
42
- پاسخ :
1
|
|
تاریخ :
1404/03/22
- ساعت :
06:32:00 PM
- بازدید :
83
- پاسخ :
0
|
|
تاریخ :
1403/10/08
- ساعت :
06:22:00 PM
- بازدید :
327
- پاسخ :
1
|
|
تاریخ :
1399/07/29
- ساعت :
05:26:00 PM
- بازدید :
8983
- پاسخ :
1
|
|
تاریخ :
1404/03/22
- ساعت :
11:17:00 PM
- بازدید :
127
- پاسخ :
2
|
|
تاریخ :
1404/03/20
- ساعت :
01:31:00 PM
- بازدید :
67
- پاسخ :
1
|
|
تاریخ :
1404/03/22
- ساعت :
11:10:00 AM
- بازدید :
93
- پاسخ :
1
|



