رفع خطای not enough meory to compelete operation هنگام آپلود عکس
با سلام وقت بخیر در پروژه خودم مشکلات زیر رو هنگام آپلود عکس دارم
1. درقسمت کنترلر user و اکشن متد uploadfile مشکل زیر را دارم :برنامه را با iis برای خطایابی اجرامیکنم فایل هم که عکس کاربر جدید هست ظاهرا آپلود میشود و count = 1 رانشان میدهد اما متاسفانه وقتی دکمه f5 را میزنم وارد سایت نمیشود وخطای زیر را نشان میدهد
imgrecizer.cs
system out of memory exception:not enough meory to compelete operation [GDI+status:out of memory]
حجم کامپیوترمم پرنیست خیلی جاداره نمیدونم این خطا چیه دو روزه دارم بررسی میکنم واقعا دیگه نمیدونم چکارکنم چندین بار از اول کدارو نوشتم ولی فایده نداشت
2.در قسمت کنترلر news در اکشن متد آپلود فایل اصلا عکس اپلود نمیشود
این مشکلات قبل ازاینکه از فایل upload.cs که برای ساده سازی کدهای اکشن متد uploadfile در کنترلرها استفاده کنم وجودنداشت و فایلهابدرستی اپلود میشد و کار میکرد
//کدهای کلاس uploadfile.cs
namespace news90db.services
{
public class uploafile : iuploadfile
{
private readonly IHostingEnvironment _appEnvironment;
public uploafile(IHostingEnvironment appEnvironment)
{
_appEnvironment = appEnvironment;
}
public string uploadfiles(IEnumerable<IFormFile> files, string uploadpath, string uploadthumbnailpath)
{
//"upload\\userimage\\normalimage\\"
var upload = Path.Combine(_appEnvironment.WebRootPath, uploadpath);
var filename = "";
foreach (var file in files)
{
filename = Guid.NewGuid().ToString().Replace("-", "") + Path.GetExtension(file.FileName);
using (var fs = new FileStream(Path.Combine(upload, filename), FileMode.Create))
{
file.CopyToAsync(fs);
}
}
/////////تغییر سایز عکس و ذخیره
//"\\upload\\userimage\\thumbnailimage\\"
if (uploadthumbnailpath != "")
{
InsertShowImage.ImageResizer img = new InsertShowImage.ImageResizer();
img.Resize(upload + filename, _appEnvironment.WebRootPath + uploadthumbnailpath + filename);
}
return filename;
}
}
}
//کدهای کلاس iuploadfile
namespace news90db.services
{
public interface iuploadfile
{
string uploadfiles(IEnumerable<IFormFile> files, string uploadpath, string uploadthumbnailpath);
}
}
//کدهای کنترلر user
private readonly iunitofwork _context;
private readonly UserManager<applicationusers> _usermanager;
private readonly iuploadfile _upload;
public userController(iunitofwork context , UserManager<applicationusers> usermanager, iuploadfile upload)
{
_context = context;
_usermanager = usermanager;
_upload = upload;
}
public IActionResult uploadfile(IEnumerable<IFormFile> files)
{
//"upload\\userimage\\normalimage\\"
//"\\upload\\userimage\\thumbnailimage\\"
string filename = _upload.uploadfiles(files, "upload\\userimage\\normalimage\\", "upload\\userimage\\thumbnailimage\\");
return Json(new { status = "success", message = "تصویر با موفقیت آپلود شد.", imagename = filename });
}
//کدهای کنترلر news
public class newsController : Controller
{
private readonly iunitofwork _iuw;
private readonly iuploadfile _upload;
public newsController(iunitofwork iuw, iuploadfile upload)
{
_iuw = iuw;
_upload = upload;
}
public IActionResult uploadfile(IEnumerable<IFormFile> files)
{
string filename = _upload.uploadfiles(files, "upload\\indeximage\\", " ");
return Json(new { status = "success", message = "تصویر با موفقیت آپلود شد.", imagename = filename });
}
کدهای ویو create در کنترلرهای news و user برای بررسی بیشتر قرارمیدهم
//کدهای ویو create در کنترلر user
@model news90db.Models.viewmodel.userviewmodel
<link href="~/persiandatepicker/jquery.Bootstrap-PersianDateTimePicker.css" rel="stylesheet" />
<div class="row center-block box box-primary" style="margin-top:15PX;">
<div class="col-md-4 col-md-offset-2" style="margin-bottom:15px;margin-top:15px;">
<form asp-area="adminpanel" asp-controller="user" asp-action="create" enctype="multipart/form-data">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
@* نام *@
<div class="form-group">
<label asp-for="FirstName" class="control-label"></label>
<input asp-for="FirstName" class="form-control" placeholder="نام را وارد نمایید" />
<span asp-validation-for="FirstName" class="text-danger"></span>
</div>
@* نام خانوادگی *@
<div class="form-group">
<label asp-for="LastName" class="control-label"></label>
<input asp-for="LastName" class="form-control" placeholder="نام خانوادگی را وارد نمایید" />
<span asp-validation-for="LastName" class="text-danger"></span>
</div>
@* ایمیل *@
<div class="form-group">
<label asp-for="Email" class="control-label"></label>
<div class="input-group">
<div class="input-group-addon">
<i class="fa fa-inbox"></i>
</div>
<input asp-for="Email" class="form-control" placeholder="ایمیل را وارد نمایید" />
</div>
<span asp-validation-for="Email" class="text-danger"></span>
</div>
@* موبایل*@
<div class="form-group">
<label asp-for="PhoneNumber" class="control-label"></label>
<div class="input-group">
<div class="input-group-addon">
<i class="fa fa-phone"></i>
</div>
<input asp-for="PhoneNumber" class="form-control" placeholder="شماره تلفن را وارد نمایید" />
</div>
<span asp-validation-for="PhoneNumber" class="text-danger"></span>
</div>
@* تاریخ تولد *@
<div class="form-group">
<label asp-for="birthdaydate" class="control-label"></label>
<div class="input-group">
<div class="input-group-addon">
<i class="fa fa-calendar"></i>
</div>
<input asp-for="birthdaydate" class="form-control" placeholder="تاریخ تولد را وارد نمایید" id="birthdaydate" name="birthdaydate"
data-MdDateTimePicker="true" data-trigger="click" data-targetselector="#birthdaydate" data-groupid="group1"
data-formdate="true" data-enabletimepicker="false" data-placement="bottom" />
</div>
<span asp-validation-for="birthdaydate" class="text-danger"></span>
</div>
@* نام کاربری *@
<div class="form-group">
<label asp-for="username" class="control-label"></label>
<input asp-for="username" class="form-control" placeholder="نام کاربری را وارد نمایید" />
<span asp-validation-for="username" class="text-danger"></span>
</div>
@* پسوورد *@
<div class="form-group">
<label asp-for="Password" class="control-label"></label>
<input asp-for="Password" class="form-control" placeholder="رمز عبور را قوی وارد کنید" />
<span asp-validation-for="Password" class="text-danger"></span>
</div>
@* تکرار پسوورد *@
<div class="form-group">
<label asp-for="ConfirmPassword" class="control-label"></label>
<input asp-for="ConfirmPassword" class="form-control" placeholder="تکرار رمز عبور را وارد نمایید " />
<span asp-validation-for="ConfirmPassword" class="text-danger"></span>
</div>
@* جنسیت *@
<div class="form-group">
<label asp-for="gender" class="control-label"></label>
<select asp-for="gender" class="form-control">
<option value="1">آقا</option>
<option value="2">خانم</option>
</select>
<span asp-validation-for="gender" class="text-danger"></span>
</div>
@* تصویر *@
<div class="form-group">
<label asp-for="userimage" class="control-label"></label>
<div class="form-horizontal">
<input asp-for="userimage" type="file" id="files" name="files" />
<input type="button" onclick="uploadimage()" id="btnupload" class="btn btn-info" value="آپلود و نمایش تصویر" />
</div>
<span asp-validation-for="userimage" class="text-danger"></span>
</div>
<div class="form-group">
<input type="submit" value="ایجاد" class="btn btn-success" />
<a asp-action="Index" class="btn btn-danger"> بازگشت</a>
</div>
<input type="text" class="hidden" id="imagename" name="imagename" />
</form>
@if (ViewBag.successmessage != "")
{
<sapn style="color:green">@ViewBag.successmessage</sapn>
}
</div>
<div class="col-md-4 " style="margin-top:25px;margin-bottom:25px;">
<div class="col-md-10 col-offset-1">
<div class="box box-widget widget-user">
<div class="widget-user-header bg-light-blue-active text-center">
<h3 class="widget-user-username">تصویر کاربر</h3>
</div>
</div>
<div class="form-group">
<img id="imguser" src="~/upload/userimage/normalimage/defaultuserImage.png" class="img-bordered col-md-12 col-xs-12-col-sm-12"
alt="userimage" style="height:350px;" />
</div>
<div id="divmessage" class="text-center hidden" style="color:green;">
</div>
</div>
</div>
</div>
@section panelscript{
<script src="~/persiandatepicker/calendar.js"></script>
<script src="~/persiandatepicker/jquery.Bootstrap-PersianDateTimePicker.js"></script>
<script>
var uploadimage = function () {
var data = new FormData;
var file = $("#files").get(0);
var files = file.files;
for (var i = 0; i < files.length; i++) {
data.append('files', files[i]);
}
$.ajax({
type: "post",
url: '@Url.Action("uploadfile","user", new { area = "adminpanel"})',
data: data,
contentType: false,
processData: false,
}).done(function (result) {
if (result.status == "success") {
$("#imguser").attr('src', "\\upload\\userimage\\normalimage\\" + result.imagename);
$("#divmessage").removeClass('hidden');
$("#divmessage").text("تصویر با موفقیت آپلود شد");
$("#imagename").val(result.imagename);
}
}).fail(function (result) {
if (result.status != "success") {
$("#divmessage").removeClass('hidden');
$("#divmessage").text("در هنگام آپلود مشکلی رخ داد");
}
});
}
</script>
}
//کدهای ویو create در کنترلر news
@model news90db.Models.news
@using System.Globalization
@{
var currentDate = DateTime.Now;
PersianCalendar pcCalender = new PersianCalendar();
int year = pcCalender.GetYear(currentDate);
int month = pcCalender.GetMonth(currentDate);
int day = pcCalender.GetDayOfMonth(currentDate);
string Shamsidate = string.Format("{0:yyyy/MM/dd}", Convert.ToDateTime(year + "/" + month + "/" + day));
}
@{
List<category> categorylist = ViewBag.categorylist;
}
<div class="row center-block box box-primary" style="box-shadow:2px 2px 7px 3px gray;">
<div class="col-md-8 col-md-offset-2" style="margin-bottom:15px; margin-top:15px;">
<form asp-area="adminpanel" asp-controller="news" asp-action="create" method="post" enctype="multipart/form-data">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
@* عنوان خبر *@
<div class="form-group">
<label asp-for="title" class="control-label"></label>
<input asp-for="title" class="form-control circleInput" placeholder="عنوان خبر را وارد نمایید" />
<span asp-validation-for="title" class="text-danger"></span>
</div>
@* متن خبر *@
<div class="form-group">
<label asp-for="content" class="control-label"></label>
<div>
<textarea id="Content" name="Content" asp-for="content" class="form-control"></textarea>
<span asp-validation-for="content" class="text-danger"></span>
</div>
</div>
@* چکیده خبر *@
<div class="form-group">
<label asp-for="abbstract" class="control-label"></label>
<div>
<textarea asp-for="abbstract" class="form-control"></textarea>
<span asp-validation-for="abbstract" class="text-danger"></span>
</div>
</div>
@* تصویر شاخص *@
<div class="form-group row">
<div class="col-md-4">
<label asp-for="indeximage" class="control-label"></label>
<div class="form-horizontal">
<input asp-for="indeximage" type="file" id="files" name="files" />
<input type="button" onclick="uploadimage()" id="btnupload" class="btn btn-info" value="آپلود و نمایش تصویر" />
</div>
<span asp-validation-for="indeximage" class="text-danger"></span>
</div>
<div class="col-md-4">
<div class="form-group">
<img id="imgindex" class="img-bordered col-md-12 col-xs-12 col-sm-12"
src="~/upload/indeximage/defaultpic.jpg" alt="UserImage"
style="height:100px; width:90px; margin:5px auto;" />
</div>
<div id="divmessage" class="text-center hidden" style="color:green;">
</div>
</div>
</div>
@* دسته بندی موضوعات *@
<div class="form-group">
<label asp-for="categoryid" class="control-label"></label>
<select asp-for="categoryid" asp-items="@(new SelectList(categorylist,"categoryid","title"))" class="form-control"></select>
</div>
@* تاریخ و زمان خبر *@
<div class="form-group" style="height:30px; margin-bottom:25px;">
<div style="font-size:15px;" class="col-md-6">
<label asp-for="newsdate" class="col-md-4 control-label"></label>
<input asp-for="newsdate" type="text" value="@Shamsidate" style="border:0px;" />
</div>
<div style="font-size:15px;" class="col-md-6">
<label asp-for="newstime" class="col-md-4 control-label"></label>
<input asp-for="newstime" type="text" value="@DateTime.Now.Hour:@DateTime.Now.Minute" style="border:0px;" />
</div>
</div>
<div class="form-group">
<input type="submit" value="ایجاد" class="btn btn-success" />
<a asp-action="index" class="btn btn-danger">بازگشت</a>
</div>
<input type="text" class="hidden" id="imagename" name="imagename" />
</form>
@if (ViewBag.SuccessMessage != "")
{
<span style="color:green;">
@ViewBag.SuccessMessage
</span>
}
</div>
</div>
@section panelscript{
<script>
var uploadimage = function () {
var data = new FormData;
var file = $("#files").get(0);
var files = file.files;
for (var i = 0; i < files.length; i++) {
data.append('files', files[i]);
}
$.ajax({
type: "post",
url: '@Url.Action("uploadfiles","news", new { area = "adminpanel"})',
data: data,
contentType: false,
processData: false,
}).done(function (result) {
if (result.status == "success") {
$("#imgindex").attr('src', "\\upload\\indeximage\\" + result.imagename);
$("#divmessage").removeClass('hidden');
$("#divmessage").text("تصویر با موفقیت آپلود شد");
$("#imagename").val(result.imagename);
}
}).fail(function (result) {
if (result.status != "success") {
$("#divmessage").removeClass('hidden');
$("#divmessage").text("در هنگام آپلود مشکلی رخ داد");
}
});
}
</script>
}
خواهشا یکی بدادم برسه اگر کسی میتونه کمکم کنه کل فایل پروژه هم براش میفرستم اینجانتونستم کل فایل بفرستم ممنون ازسایت خوبتون
پاسخ هوش مصنوعی
برای رفع خطای system out of memory exception در هنگام آپلود عکس، می توانید یکسری اقدامات زیر را انجام دهید:
1. **بررسی محدودیت حافظه:** مطمین شوید که سرور IIS شما به اندازه کافی حافظه برای پردازش فایل های آپلود شده دارد. می توانید از تنظیمات سرور برای افزایش مقدار حافظه استفاده کنید.
2. **کاهش اندازه تصاویر:** در صورتی که تصاویر آپلودی حجم بالایی دارند، بهتر است قبل از آپلود آنها، اندازه تصاویر را کاهش دهید. این کار می تواند با استفاده از کتابخانه هایی نظیر ImageSharp یا System.Drawing انجام شود.
برای تغییر سایز تصاویر، می توانید کد زیر را در متد Resize که استفاده می شود، قرار دهید:
using (var image = System.Drawing.Image.FromFile(imagePath))
{
var newWidth = 800; // عرض جدید
var newHeight = 600; // ارتفاع جدید
var resizedImage = new Bitmap(image, new Size(newWidth, newHeight));
resizedImage.Save(newPath);
}3. **استفاده از غیرهمزمانی:** در حال حاضر شما از file.CopyToAsync(fs) استفاده کرده اید، اما برای اطمینان از اینکه بارگذاری به درستی انجام می شود، توصیه می شود از await برای متد CopyToAsync استفاده کنید. به این ترتیب کد شما باید به صورت زیر باشد:
await file.CopyToAsync(fs);4. **چک کردن مسیر ذخیره سازی:** مطمین شوید که مسیری که برای ذخیره فایل ها انتخاب کرده اید، درست است و اجازه نوشتن در آن وجود دارد. خطای ناشی از دسترسی می تواند مشکلاتی شبیه به حافظه ناکافی ایجاد کند.
5. **استفاده از try-catch:** برای عیب یابی بهتر، از try-catch در متد uploadfiles استفاده کنید تا جزییات بیشتری از خطا را به دست آورید.
try
{
// کد بارگذاری تصویر
}
catch (Exception ex)
{
// ثبت خطا
Console.WriteLine(ex.Message);
throw;
}6. **حداکثر حجم فایل:** اطمینان حاصل کنید که تنظیمات IIS برای حداکثر اندازه فایل آپلود به اندازه کافی بزرگ است. می توانید به این صورت تنظیم نمایید:
<system.webServer>
<security>
<requestFiltering>
<requestLimits maxAllowedContentLength="104857600" />
</requestFiltering>
</security>
</system.webServer>با پیاده سازی این موارد، باید بتوایند خطای حافظه ناکافی را رفع کرده و بارگذاری تصاویر را به درستی انجام دهید. اگر همچنان با مشکل مواجه شدید، می توانید اطلاعات بیشتری از خطا را بررسی کنید.
احتمالا وقتی پروژه رو اجرا می کنید حجم زیادی از Ram سیستم شما درگیر هست. یا برنامه ای توی Ram باز دارید که حافظه شما رو اشغال کرده یا ممکنه خود پروژه شما خیلی سیستم رو درگیر کرده.
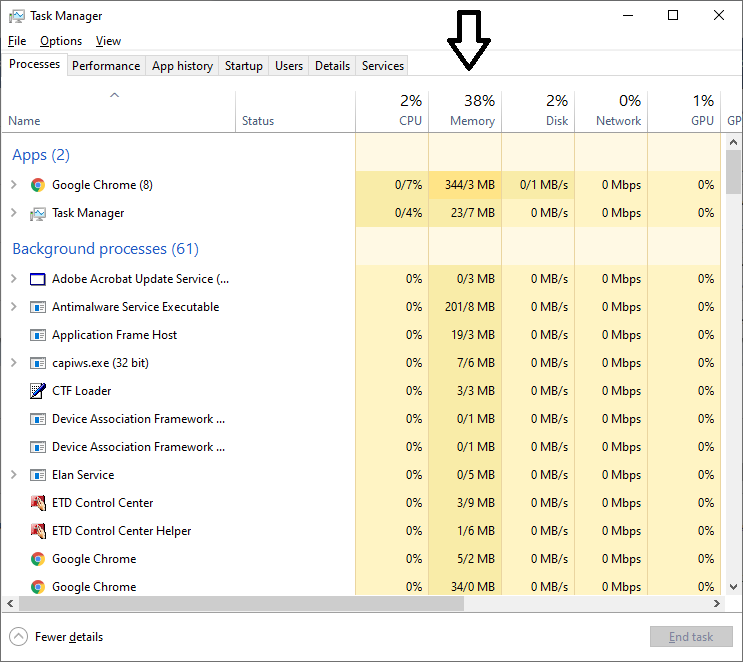
پروژه رو اجرا کنید و TaskManager ویندوز رو باز کنید و در سربرگ Process ببینید چه برنامه ای حجم Ram شما رو اشغال کرده.

- کار نکردن navBar و sideBar در پروژه Asp.net core
- خطا موقع استفاده از Api در سی شارپ
- آموزش استفاده از پلاگین گردونه شانس در Asp.net core به همراه سورس
- نمایش متن به صورت فرمت شده در CkEditor
- آموزش استفاده از SignalR در Asp.net Core با مثال عملی
- ادغام چند گزارش استیمول سافت بصورت پی دی اف در یک فایل
- نحوه تغییر استایل کامپوننت select2 چگونه است ؟
- چگونه امنیت پروژه را در Asp.net Core افزایش دهیم ؟
- ارسال پارامتر در دستور window.open جی کویری
- ارسال پارامتر از طریق جاوااسکریپت با کلیک روی تگ a
- کار با CkEditor با قابلیت آپلود عکس
- خطا در ایجاد migration در Asp.net core
- تفاوت های Asp.net core و Asp.net mvc چیه؟
- دلیل اسپم شدن ایمیل های ارسالی از سرور
- نحوه لایه بندی پروژه Core و اضافه کردن به IIS
- ارسال ایمیل در Asp.net core
- آیا میشه در mvc core از کامپونت استفاده کرد
- آپلود فایل در Asp.net core چگونه است؟
- حذف کامل یک رکورد در جدول ریلیشن شده
- اشکال در آپلود فایل ویدیو در mvc core 2



