ViewComponent چیست ؟ چه زمانی از ViewComponent استفاده کنیم؟
می خواستم بدونم ViewComponent چیست ؟ و چه زمانی از ViewComponent استفاده کنیم؟ اگر ممکنه یک مثال هم در این مورد بنویسید.
پاسخ هوش مصنوعی
ViewComponent یک ویژگی در فریم ورک ASP.NET Core است که به شما امکان می دهد بخش های reusable و مستقل از صفحه را ایجاد کنید. این ویژگی به نوعی معادل با Partial Views در ASP.NET MVC است، اما با امکانات بیشتر و ساختار بهتری ارایه می شود.
از ViewComponent ها زمانی استفاده می شود که شما نیاز به ایجاد نمایی مستقل دارید که به داده های خاص و منطق خود نیاز دارد و نیازی به استفاده از مدل کامل صفحه نداشته اید. به عنوان مثال، شما می توانید برای نمایش یک منوی کناری، یک بخش نظرات یا هر گونه نمای دیگری که نیاز به منطق خاصی دارد، از ViewComponent استفاده کنید.
در زیر یک مثال ساده از ایجاد و استفاده از یک ViewComponent آورده شده است:
using Microsoft.AspNetCore.Mvc;
public class RandomQuoteViewComponent : ViewComponent
{
public IViewComponentResult Invoke()
{
var quotes = new List
{
"زندگی مثل دوچرخه سواری است. برای حفظ تعادل باید حرکت کنی.",
"دوست داشتن یعنی فهمیدن.",
"موفقیت نتیجهٔ آمادگی، سخت کوشی و یادگیری است."
};
var random = new Random();
var quote = quotes[random.Next(quotes.Count)];
return View("Default", quote);
}
}
سپس می توانید ViewComponent را در یک view با استفاده از کد زیر صدا بزنید:
@await Component.InvokeAsync("RandomQuote")
و برای این ViewComponent، یک View به نام Default.cshtml در پوشه Views/Shared/Components/RandomQuote/ بسازید:
@model string
@Model
ViewComponent چیست ؟
یکی از قابلیتهای بسیار کاربردی در طراحی سایت در Asp.net Core قابلیت ViewComponent ها هستند. اگر به ظاهر برخی از سایتها نگاه کنید متوجه می شوید که از بخش های مختلفی تشکیل شده اند. مثلا قسمت آخرین اخبار، جدیدترین کالاها، آخرین بازدیدکنندگان و ... خب به زبان خیلی ساده می توان گفت هر کدام از این بخش ها را میتوان یک ViewComponent در نظر گرفت.

در واقع میتوان گفت ViewComponent ها میتوانند بخش های مختلف یک View را ایجاد کنند. ViewComponent ها تا حدود زیادی مشابه با Partial View ها هستند اما توانایی های بیشتری را دارند. دلیل اینکه ViewComponent ها توانایی بیشتری نسبت به پارشیال ویوها دارند این است که ViewComponent ها دارای یک کنترلر مخصوص خود نیز هستند که پارشیال ویوها این مورد را ندارند.
کاربردهای ViewComponent ها چیست ؟
خب همانطوری که گفته شد از ViewComponent ها میتوان در ایجاد بخش های مختلف یک View استفاده کرد. اجازه بدهید یک مثال ملموس تر برای شما ذکر کنم.
فرض کنید در یک ویو می خواهید مشخصات کالای خود را نمایش دهید. خب اطلاعات این View از جدول کالاها یا Product باید نمایش داده شود. اما در سمت راست این ویو می خواهید کالاهای مشابه این کالا را نمایش دهید. در اینجا باید از 2 جدول Product و جدول گروه کالاها مثلا ProductGroup استفاده کرد.
همچنین در سمت راست و پایین قصد دارید لیست فروشندگان این کالا را هم نمایش دهید. بنابراین باید از جدول تامین کنندگان یا Supplier هم اطلاعاتی را نمایش دهید. خب فرض کنید چندین بخش دیگر هم می خواهید نمایش دهید.
همانطور که ملاحظه میکنید در یک ویو از چندین و چند جدول و Model استفاده می شود. خب طراحی این ویو و کدنویسی سمت کنترلر این ویو سخت و با اشتباهات زیادی همراه خواهد شد. در این مواقع میتوان هر بخش را یک ViewComponent تعریف کرد و کدنویسی سمت سرور هر بخش را نیز در کنترلر مربوط به آن انجام داد. در این صورت کدنویسی شما بسیار ساده تر و دسته بندی بسیار بهتری خواهید داشت.
نحوه ایجاد ViewComponent در Asp.net Core

خب اما ببینیم چجوری میتونیم از یک ViewComponent در Asp.net Core استفاده کنیم. برای این منظور مراحل زیر را به ترتیب انجام دهید.
- ابتدا یک پروژه از نوع Asp.net Core ایجاد کنید. فرض کنید میخواهیم در این پروژه در View ی ایندکس از کنترلر Account بخش Login را به صورت یک ViewComponent طراحی کنیم.
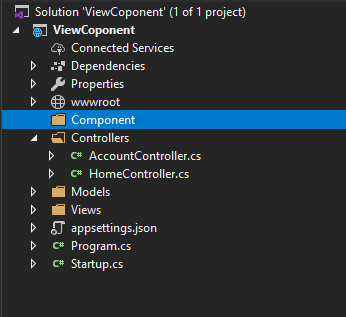
- در مرحله اول یک پوشه به نام Component ایجاد کنید.

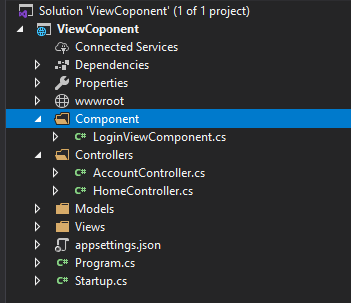
- خب حالا روی پوشه Component کلیک راست کنید و Add و سپس Class رو بزنید تا یک کلاس جدید ایجاد بشه. اسم کلاس رو LoginViewComponent بذارید.

- خب این کلاس در واقع نقش همون کنترلر رو برای ViewComponent ما قراره که بازی کنه. حالا کلاس LoginViewComponent رو به صورت زیر تبدیل کنید و کدهایی که نوشته شده رو اضافه کنید:
[ViewComponent(Name = "LoginVM")]
public class LoginViewComponent : ViewComponent
{
public IViewComponentResult Invoke()
{
return View();
}
}
خب همونطوری که ملاحظه میفرمایید این کلاس از کلاس ViewComponent ارث بری میکنه و یک اکشن به نام Invoke داره که یک IViewComponentResult هست. شما هم دقیقا همینارو بنویسید.
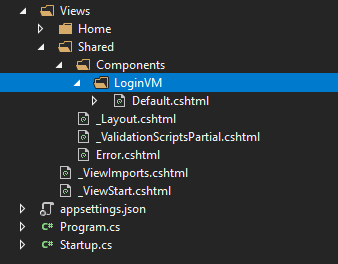
- حالا موقع ایجاد View هست. در پوشه Shared یک پوشه جدید به نام Components ایجاد کنید. در این پوشه یک پوشه دیگه به نام LoginVM ایجاد کنید. (در کلاس LoginViewComponent میتونید این نام رو در بالای کلاس ببینید). دقت کنید که نام View باید دقیقا با نام ViewComponent که در بالای کلاس تعریف کردیم یکسان باشه. خب داخل پوشه LoginVM یک View به نام Default ایجاد کنید. نام این ویو باید دقیقا Default باشه.

حالا میتونید این View که نامش Default هست رو دقیقا مثل یک Viewی معمولی کدنویسی کنید و توسط کدهای Html و Css بخش Login رو طراحی کنید. حتی میتونید ViewModel ایجاد کنید و به عنوان model به این ویو ارسال کنید.
- اما در آخر ببینیم چجوری میتونیم از یک ViewComponent استفاده کنیم. قرار این بود که از این ViewComponent در Viewی index از کنترلر Account استفاده کنیم. خب این ویو رو باز کنید و دقیقا اون بخشی که میخواید فرم لاگین رو نمایش بدید کد زیر رو بنویسید
@await Component.InvokeAsync("LoginVM")
استفاده از ViewComponent ها مزایای زیادی داره. همچنین قابلیتهای فراوانی هم دارن که میتونید توی این لینک در موردش بیشتر مطالعه کنید.
- کار نکردن navBar و sideBar در پروژه Asp.net core
- خطا موقع استفاده از Api در سی شارپ
- آموزش استفاده از پلاگین گردونه شانس در Asp.net core به همراه سورس
- نمایش متن به صورت فرمت شده در CkEditor
- آموزش استفاده از SignalR در Asp.net Core با مثال عملی
- ادغام چند گزارش استیمول سافت بصورت پی دی اف در یک فایل
- نحوه تغییر استایل کامپوننت select2 چگونه است ؟
- چگونه امنیت پروژه را در Asp.net Core افزایش دهیم ؟
- ارسال پارامتر در دستور window.open جی کویری
- ارسال پارامتر از طریق جاوااسکریپت با کلیک روی تگ a
- کار با CkEditor با قابلیت آپلود عکس
- خطا در ایجاد migration در Asp.net core
- تفاوت های Asp.net core و Asp.net mvc چیه؟
- دلیل اسپم شدن ایمیل های ارسالی از سرور
- نحوه لایه بندی پروژه Core و اضافه کردن به IIS
- ارسال ایمیل در Asp.net core
- آیا میشه در mvc core از کامپونت استفاده کرد
- آپلود فایل در Asp.net core چگونه است؟
- حذف کامل یک رکورد در جدول ریلیشن شده
- اشکال در آپلود فایل ویدیو در mvc core 2



