راست چین کردن عنوان در کلاس border-lable-flt چگونه است ؟
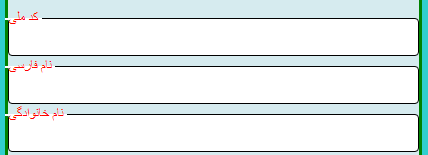
همانطور که می دانید در bootstrap بحثی وجود دارد تحت عنوان border-lable-flt که در واقع خود یک css است اینها جعبه متنی می سازند بوردر دار و عنوان دار به فرم زیر

اما عنوان در سمت چپ قرار دارد خیلی تلاش کردم به سمت راست بیایند اما نشد در حالیکه در خیلی از سایتها این کار شده (مثلا کد ملی به سمت راست منتقل شود)
نمونه کد جاوای من چنین است
<html>
<head>
<link type="text/css" rel="Stylesheet" href="CSS/bootstrap.css" />
<link type="text/css" rel="Stylesheet" href="CSS/bootstrap-float-label.css" />
</head>
<body>
<span class="border-lable-flt" style="padding-bottom:10px;color:Red;">
<asp:TextBox runat="server" cssclass="form-control col-md-12 col-sm-12" id="txtMelliCode"
style="width:90%px;direction:ltr;"></asp:TextBox>
<label for="txtMelliCode">کد ملی</label>
</span>
<span class="border-lable-flt" style="padding-bottom:10px;color:Red;">
<asp:TextBox runat="server" cssclass="form-control col-md-12 col-sm-12" id="txtNamFarsi" style="width:90%px"></asp:TextBox>
<label for="txtNamFarsi">نام فارسی</label>
</span>
<span class="border-lable-flt" style="padding-bottom:10px;color:Red;">
<asp:TextBox runat="server" cssclass="form-control col-md-12 col-sm-12" id="txtFamFarsi" style="width:90%px"></asp:TextBox>
<label for="txtFamFarsi">نام خانوادگی</label>
</span>
</body>
</html>
ای کاش کدهایی که نوشتید رو جوری می نوشتید که بشه به راحتی با کپی پیست کردن در ویژوال استودیو تست کرد. ولی متاسفانه 2 لینک زیر رو به صورت لوکال آدرس دهی کردید.
<link type="text/css" rel="Stylesheet" href="CSS/bootstrap.css" />
<link type="text/css" rel="Stylesheet" href="CSS/bootstrap-float-label.css" />
برای راست به چپ کردن بهتره هر span رو تک تک راست به چپ کنید
<span class="border-lable-flt" style="padding-bottom:10px; color:Red; direction:rtl;">
<asp:TextBox runat="server" cssclass="form-control col-md-12 col-sm-12" id="txtFamFarsi" style="width:90%px"></asp:TextBox>
<label for="txtFamFarsi">نام خانوادگی</label>
</span>
ضمنا اگر توی بخش style ها نگاه کنید همه جا نوشتید :
style="width:90%px"
برای تعیین عرض یا width یا باید به صورت px (پیکسل) عرض رو تعیین کنید یا به صورت درصد و 90%px معنی نمیده !!!
درود و عرض ادب و تشکر از پاسخهایتان ، با توجه به سابقه کاری بنده در برنامه نویسی معمولاً من سوالی نمی پرسم که خیلی از راه های آنرا نرفته باشم
مورد اول cssهای من در پوشه css داخل پروژه است و می توان لینکهای آنرا در داخل هر صفحه ای کپی پست کرد خود فایل css ها هم به وفور با یک سرچ ساده در گوگل یا GitHub بدست می آید
مورد دوم : هم قبلاً direction رو در span تست کردم و هم بعد از پاسخ شما اما عناوین فیلدهای من جابجا نشد و همان سمت چپ باقی ماندن (مشکل اصلی)
مورد سوم: بله میدونم % با px جمع نمیشه اما اگه باور دارید درصدهای من در این بخش بدون px عمل نکردند شاید و شاید مشکل از همون css هاست چون در بخشهای دیگر مشکلی با این مسئله ندارم.
مورد چهارم: یک برنامه نویس روس در stackoverflow این مشکل رو برای یک هندی حل کرده بود اما تست عملی اون اینجا جواب نداد فقط direction:rtl رو در یک div بالاتر زده بود
بله ببخشید هدف ساده سازی جواب بود اما نمی خواستم در اون حد زحمت بکشید و فایلها رو بارگذاری و تست کنید هدفم فقط پاسخ بر اساس سورس کد بود بعضی چیزا به رفتار زبانهای سمت سرور بر می گرده مثلاً مدتها پیش در همین سایت سوالی پرسیدم که چرا با بارگذاری فایلهای bootstrap یا sweetalert در asp.net کلی خطای ظاهری نشان داده میشه بدون اینکه مشکلی پیش بیاد ؟ بعداً فهمیدم این اتفاق فقط روی مدل فشرده css های آنها پیش میاد یعنی مثلا bootstrap.min.css ولی روی bootstrap.css پیش نمیاد چون دستورات مدل فشرده این فایلها همگی در یک خط بوده و با قواعد نوشتاری این زبان همخوانی ندارد از طرفی چیزهایی که این زبان از آن استفاده میکنه مثل css2 در حالیکه بعضی کارها باید با css3 انجام بشه و خلاصه در یک کلام گاه چیزی که شما پیشنهاد می کنید ممکنه با asp.net من همخوانی نداشته باشه
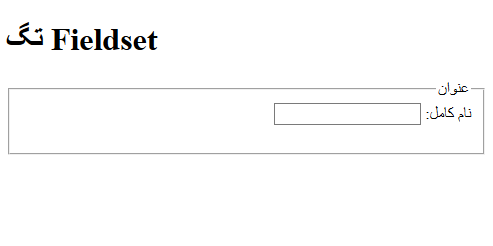
چرا از Fieldset استفاده نمیکنید؟
با fieldset و تگ legend درون اون به راحتی میشه همینکار رو کرد.
و زمانی که تگ والد رو راست چین کنید، همه ی موارد از جمله عنوان ها هم راست چین میشن.
<form style="direction:rtl" action="">
<fieldset>
<legend>عنوان</legend>
<label for="fname">نام کامل:</label>
<input type="text" id="fname" name="fname"><br><br>
</fieldset>
</form>

درود و عرض ادب پیشنهاد جدید شما در استفاده از فیلد ست جالب بود اما متاسفانه در همه جا کار نکرد البته فرض رو بر این گذاشتم اشتباه از من بوده مهاذا با تغییر المنتهای left به right در css مربوطه مشکل حل شد -سپاس از شما
|
تاریخ :
1401/01/28
- ساعت :
04:04:00 PM
- بازدید :
2656
- پاسخ :
1
|
|
تاریخ :
1404/01/03
- ساعت :
12:18:00 PM
- بازدید :
191
- پاسخ :
1
|
|
تاریخ :
1404/01/03
- ساعت :
10:39:00 AM
- بازدید :
174
- پاسخ :
1
|
|
تاریخ :
1404/01/02
- ساعت :
05:05:00 PM
- بازدید :
238
- پاسخ :
1
|
|
تاریخ :
1398/10/18
- ساعت :
10:26:00 PM
- بازدید :
3358
- پاسخ :
2
|
|
تاریخ :
1403/10/20
- ساعت :
12:45:00 AM
- بازدید :
298
- پاسخ :
0
|
|
تاریخ :
1398/09/18
- ساعت :
06:13:00 PM
- بازدید :
3415
- پاسخ :
1
|
|
تاریخ :
1403/08/29
- ساعت :
07:15:00 PM
- بازدید :
487
- پاسخ :
0
|
|
تاریخ :
1402/08/01
- ساعت :
06:25:00 PM
- بازدید :
1204
- پاسخ :
1
|
|
تاریخ :
1398/09/21
- ساعت :
09:53:00 AM
- بازدید :
6524
- پاسخ :
7
|
|
تاریخ :
1399/12/17
- ساعت :
02:47:00 PM
- بازدید :
8008
- پاسخ :
4
|
|
تاریخ :
1401/01/28
- ساعت :
04:04:00 PM
- بازدید :
2656
- پاسخ :
1
|
|
تاریخ :
1404/04/04
- ساعت :
02:25:00 PM
- بازدید :
33
- پاسخ :
1
|
|
تاریخ :
1404/04/04
- ساعت :
03:35:00 PM
- بازدید :
42
- پاسخ :
1
|
|
تاریخ :
1404/03/22
- ساعت :
06:32:00 PM
- بازدید :
80
- پاسخ :
0
|
|
تاریخ :
1403/10/08
- ساعت :
06:22:00 PM
- بازدید :
326
- پاسخ :
1
|
|
تاریخ :
1399/07/29
- ساعت :
05:26:00 PM
- بازدید :
8973
- پاسخ :
1
|
|
تاریخ :
1404/03/22
- ساعت :
11:17:00 PM
- بازدید :
123
- پاسخ :
2
|
|
تاریخ :
1404/03/20
- ساعت :
01:31:00 PM
- بازدید :
66
- پاسخ :
1
|
|
تاریخ :
1404/03/22
- ساعت :
11:10:00 AM
- بازدید :
93
- پاسخ :
1
|



