نمایش فرم Modal در Bootstrap 4
سلام دوستان
مشکل من اینه که PartialView در فرم modal Bootstrap 3 به خوبی کار می کنه و لود میشه
ولی در نسخه Bootstrap 4 نمیشه PartialView هارو توی فرم های Modal لود کرد . ممنون میشه کمکم کنید .
پاسخ هوش مصنوعی
برای نمایش فرم Modal در Bootstrap 4 و بارگذاری Partial View، می توانید از AJAX استفاده کنید. در زیر یک مثال ساده از نحوه انجام این کار آورده شده است:
ابتدا کد HTML برای Modal را ایجاد کنید:
سپس فرمی را که می خواهید بارگذاری کنید، با استفاده از AJAX به Modal اضافه کنید:
برای باز کردن Modal، از یک دکمه با ویژگی `data-toggle` و `data-target` استفاده کنید:
این روش به شما این امکان را می دهد که یک Partial View را در Modal بارگذاری کنید و از آن در Bootstrap 4 به راحتی استفاده کنید.
نمایش فرم Modal در Bootstrap 4
نحوه نمایش فرم Modal در بوت استرپ 4 کمی با نسخه 3 تفاوت داره. در واقع در نسخه بوت استرپ 3 برای نمایش فرم مودال از جاوا اسکریپت هم باید استفاده می شد اما در نسخه 4 استفاده مستقیم از جاوا اسکریپت صورت نمیگیره.
یک پروژه خالی از نوع Core 3 یا Core 5 ایجاد کنید. در این نسخه ها از Core به طور پیش فرض از بوت استرپ نسخه 4 به بعد استفاده میشه. خب حالا در کنترلر Home و در اکشن Index کدهای زیر رو کپی و پیست کنید:
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal">
Open modal
</button>
<!-- The Modal -->
<div class="modal" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Modal Heading</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<!-- Modal body -->
<div class="modal-body">
Modal body..
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
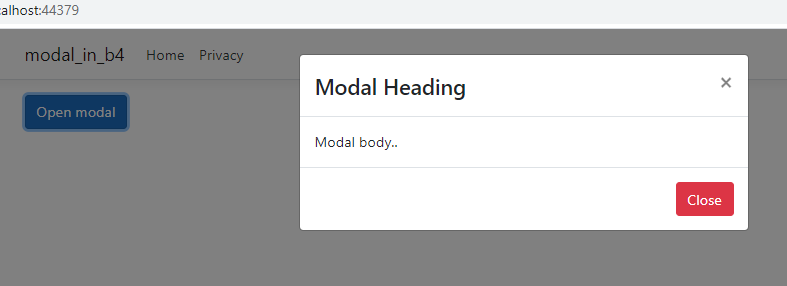
پروژه رو اجرا کنید و روی دکمه Open Modal کلیک کنید. می بینید که یک فرم به صورت Modal نمایش داده میشه

نمایش مودال به صورت انیمیشن
می تونید با افرودن کلاس fade به div به راحتی نمایش فرم مودال خودتون رو با یک انیمیشن همراه کنید.
<!-- The Modal -->
<div class="modal fade" id="myModal">
...
</div>
تغییر اندازه فرم Modal در بوت استرپ 4
شما میتونید با استفاده از کلاس های modal-sm و modal-lg اندازه فرم مودال خودتون رو هم تعیین کنید. البته برای استفاده از این کلاسها باید از کلاس modal-dialog هم استفاده کنید.
<!-- The Modal -->
<div class="modal fade modal-dialog modal-lg" id="myModal">
...
</div>
- کار نکردن navBar و sideBar در پروژه Asp.net core
- خطا موقع استفاده از Api در سی شارپ
- آموزش استفاده از پلاگین گردونه شانس در Asp.net core به همراه سورس
- نمایش متن به صورت فرمت شده در CkEditor
- آموزش استفاده از SignalR در Asp.net Core با مثال عملی
- ادغام چند گزارش استیمول سافت بصورت پی دی اف در یک فایل
- نحوه تغییر استایل کامپوننت select2 چگونه است ؟
- چگونه امنیت پروژه را در Asp.net Core افزایش دهیم ؟
- ارسال پارامتر در دستور window.open جی کویری
- ارسال پارامتر از طریق جاوااسکریپت با کلیک روی تگ a
- کار با CkEditor با قابلیت آپلود عکس
- خطا در ایجاد migration در Asp.net core
- تفاوت های Asp.net core و Asp.net mvc چیه؟
- دلیل اسپم شدن ایمیل های ارسالی از سرور
- نحوه لایه بندی پروژه Core و اضافه کردن به IIS
- ارسال ایمیل در Asp.net core
- آیا میشه در mvc core از کامپونت استفاده کرد
- آپلود فایل در Asp.net core چگونه است؟
- حذف کامل یک رکورد در جدول ریلیشن شده
- اشکال در آپلود فایل ویدیو در mvc core 2



