کاربرد پارامتر RenderFragment در Blazor چیست ؟
RenderFrament در Blazor چیست و چه کاربردی دارد؟ لطفا اگر ممکن هست یک مثال عملی هم بنویسید.
RenderFragment چیست ؟کاربرد RenderFragment در Blazor چیست ؟

یک Fragment در Blazor در واقع به مجموعه ای کدهای Html و Css گفته میشه که میتونه به صورت یک کامپوننت مجتمع دربیاد که RenderFragment نامیده میشه. برای فهمیدن بهتر این مطلب اجازه بدید یه مثال رو بررسی کنیم.
فرض کنید که یک فرم ثبت نام می خواید طراحی کنید که تعداد فیلدهای ورودی مشابه بسیار زیادی داره. مثلا نام، نام خانوادگی، نام پدر، شماره ملی، شماره تماس، کدپستی، نام معرف و ...
خب میبینید که بسیاری از فیلدهایی که در این فرم داریم مشابه هستن و همه یک string رو دریافت میکنن. بنابراین موقع طراحی این فرم کدهای html و Css و کلاسهای تکراری زیادی داریم که باعث میشه اولا، حجم کدنویسی زیاد بشه، ثانیا اگر تغییری خواستیم بدیم باید تک تک این ورودیها تغییر کنن. خب توسط قابلیت RenderFragment در Blazor شما میتونید یک کامپوننت ایجاد کنید و یکبار یک Template بهش بدید و هرجا نیاز بود از این Template استفاده کنید.
چگونه یک RenderFragment در Blazor ایجاد کنیم؟
خب ابتدا یک پروژه از نوع Blazor ایجاد کنید. تفاوتی نمی کند که این پروژه از نوع Blazor WebAssembly باشد یا Blazor Server. در index.razor کدهای زیر را کپی و پیست کنید.
@page "/"
<h1>Hello, world!</h1>
Welcome to your new app.
<form>
<div>
<label>FirstName</label>
<div>
<input id="FirstName" type="text" />
</div>
</div>
<div>
<label>Family</label>
<div>
<input id="Family" type="text" />
</div>
</div>
<div>
<label>Tel</label>
<div>
<input id="Tel" type="text" />
</div>
</div>
</form>
همانطور که ملاحظه می کنید یک فرم با 3 فیلد داریم که برای هر فیلد جداگانه دستورات Html و css نوشته شده است. حال فرض کنید اگر تعداد این فیلدها زیاد باشد و style هم به این فیلدها داده شود چقدر حجم کدها زیاد خواهد شد.
ایجاد و استفاده از Component در Blazor
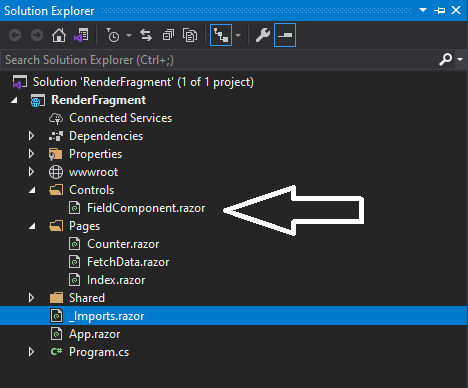
خب در این مرحله روی نام پروژه کلیک راست کنید و یک پوشه جدید به نام Controls ایجاد کنید. روی پوشه Controls کلیک راست کنید و گزینه Add و یک Razor Page به نام FiledComponent ایجاد کنید. در این مرحله باید Solution شما به شکل زیر باشد.

خب حالا در FieldComponent کدهای زیر رو بنویسید
<div>
<label>@Label</label>
<div>
@Control
</div>
</div>
@code {
[Parameter]
public string Label { get; set; }
[Parameter]
public RenderFragment Control { get; set; }
}
در کد بالا دو پارامتر به نام Label و Control ایجاد کرده ایم. Label برای نمایش عنوان فیلدها و Control هم که یک RenderFragment می باشد برای جایگزین کردن مقدار فیلد می باشد. حالا کافیست در index.razor به جای نوشتن کدهای Html و css از FieldComponent استفاده کنیم. بنابراین index.razor به صورت زیر تغییر می کند.
@page "/"
<h1>Hello, world!</h1>
Welcome to your new app.
<form>
<FieldComponent Label="FirstName">
<Control>
<input id="FirstName" type="text" />
</Control>
</FieldComponent>
<FieldComponent Label="Family">
<Control>
<input id="Family" type="text" />
</Control>
</FieldComponent>
<FieldComponent Label="Tel">
<Control>
<input id="Tel" type="text" />
</Control>
</FieldComponent>
</form>
در کدهای بالا هر فیلد با یک RenderFragment جایگزین شده است.
کاربرد RenderFragment در Blazor
برخی از کاربردهای RenderFragment در Blazor
- کاهش حجم کدنویسی
- ایجاد Component هایی به صورت Template
- استفاده مجدد از کامپوننت ها
- تغییر سریع کد و اعمال در سراسر پروژه
درود بر استاد گرامی - توی .Net 5 وقتی renderFragment را اسمش را چیزی بجز ChildContent میذاریم ارور میده - نمیدونم شما چطوری این کد را اجرا کردید احیانا با توجه به این توضیحات :
|
تاریخ :
1403/11/30
- ساعت :
12:08:00 PM
- بازدید :
449
- پاسخ :
1
|
|
تاریخ :
1399/12/21
- ساعت :
10:20:00 AM
- بازدید :
3019
- پاسخ :
1
|
|
تاریخ :
1404/01/24
- ساعت :
07:09:00 AM
- بازدید :
376
- پاسخ :
0
|
|
تاریخ :
1403/12/26
- ساعت :
03:13:00 PM
- بازدید :
392
- پاسخ :
1
|
|
تاریخ :
1403/12/30
- ساعت :
06:43:00 PM
- بازدید :
354
- پاسخ :
1
|
|
تاریخ :
1403/12/30
- ساعت :
06:52:00 PM
- بازدید :
326
- پاسخ :
1
|
|
تاریخ :
1403/12/27
- ساعت :
05:26:00 PM
- بازدید :
532
- پاسخ :
1
|
|
تاریخ :
1399/12/20
- ساعت :
10:32:00 AM
- بازدید :
2861
- پاسخ :
1
|
|
تاریخ :
1403/12/24
- ساعت :
06:18:00 PM
- بازدید :
397
- پاسخ :
1
|
|
تاریخ :
1403/12/26
- ساعت :
03:04:00 PM
- بازدید :
376
- پاسخ :
1
|
|
تاریخ :
1404/06/15
- ساعت :
12:48:00 PM
- بازدید :
8
- پاسخ :
1
|
|
تاریخ :
1401/06/08
- ساعت :
08:41:00 PM
- بازدید :
3587
- پاسخ :
1
|
|
تاریخ :
1404/04/04
- ساعت :
03:35:00 PM
- بازدید :
311
- پاسخ :
1
|
|
تاریخ :
1404/05/21
- ساعت :
10:42:00 PM
- بازدید :
234
- پاسخ :
0
|
|
تاریخ :
1404/05/11
- ساعت :
11:05:00 AM
- بازدید :
135
- پاسخ :
1
|
|
تاریخ :
1403/10/08
- ساعت :
06:22:00 PM
- بازدید :
493
- پاسخ :
1
|
|
تاریخ :
1404/04/04
- ساعت :
02:25:00 PM
- بازدید :
180
- پاسخ :
1
|
|
تاریخ :
1404/04/29
- ساعت :
08:03:00 PM
- بازدید :
210
- پاسخ :
2
|
|
تاریخ :
1404/01/16
- ساعت :
07:20:00 PM
- بازدید :
1086
- پاسخ :
2
|
|
تاریخ :
1404/04/28
- ساعت :
02:07:00 PM
- بازدید :
198
- پاسخ :
2
|



