وسط قرار دادن متن و عناصر توسط css - وسط چین کردن عناصر
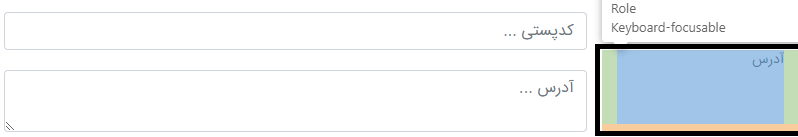
سلام دوستان یک فرم ثبت نام ساده دارم طراحی می کنم. یک مشکلی که وجود داره این هست که وقتی می خواهم عنوان هر فیلد رو بنویسم دقیقا روبروی input نمایش داده نمیشه. تصویر زیر رو نگاه کنید منظورم رو دقیقا متوجه می شوید.

ببینید در تصویر بالا عنوان فیلد "آدرس" هست ولی در بالای سمت راست نمایش داده میشه. چجوری میتونم کاری کنم که "آدرس" دقیقا در وسط المنت مربوطه نمایش داده بشه.
از دستور زیر هم استفاده می کنم تاثیری نداره
vertical-alignment : middle;
کدهایی هم که نوشتم رو قرار میدم
<div class="row col-md-12" style="text-align:center;">
<label class="control-label col-md-3 col-xs-12" style="float:right; text-align:right; padding-right:22px;">کدپستی</label>
<div class="col-md-8 col-xs-12">
<input id="PostalCode" name="PostalCode" type="text" style="margin-top:20px;" class="form-control" placeholder="کدپستی ..." />
</div>
</div>
لطفا بفرمایید دقیقا چجوری میتونم متن رو در وسط المنت توسط css ترازبندی کنم ؟
وسط چین کردن عناصر Html توسط css

کلا برای وسط چین کردن یک عنصر Html میتونید از دستور زیر استفاده کنید:
text-align : center;
اما دستور بالا عنصر Html شما رو به صورت افقی وسط چین می کند. اما با توجه به اینکه در متن سوال شما مشخص شده که میخواید متن داخل یک label رو وسط چین کنید میتونید از استایل زیر استفاده کنید :
display: flex;
justify-content: center;
flex-direction: column;
یعنی در واقع دستورات شما به طور کامل اینجوری میشه :
<div class="row col-md-12" style="text-align:center; margin-bottom:10px;">
<label class="control-label col-md-3 col-xs-12" style="float:right; margin:0px; padding:22px; text-align:right; display:flex; flex-direction:column; justify-content:center;">آدرس</label>
<div class="col-md-8 col-xs-12">
<textarea id="Address" type="text" style="margin:0px;" class="form-control" placeholder="آدرس..." ></textarea>
</div>
</div>
الان اگر کد بالا رو اجرا کنید باید "آدرس" دقیقا در وسط label نمایش داده بشه.
در ادامه چند مدل از وسط چین کردن رو مثال می زنم.
وسط چین کردن عناصر به صورت افقی
اگر عنصری مثل یک متن یا تصویر درون یک div قرار داشته باشد برای وسط چین کردن به صورت افقی کافیست از دستور زیر استفاده بشه
text-align:center;
اگر عنصری داشتید که عرض آن به صورت واضح مشخص شده باشد میتوانید از کد زیر برای وسط چین کردن استفاده کنید. (دقت کنید عنصر استایل float نداشته باشد.)
width: 500px; /* عرض دلخواه */
margin-left: auto;
margin-right: auto;
وسط چین کردن عناصر به صورت عمودی
گاهی می توانید برای وسط چین کردن عنصر به صورت عمودی فقط از یک padding ساده استفاده کنید
padding-top: 30px;
padding-bottom: 30px;
روش دوم برای وسط چین کردن عنصر توسط دستورات css به صورت عمودی استفاده از line-height می باشد
height: 100px;
line-height: 100px;
white-space: nowrap;
گاهی هیچ کدام از روش های بالا جواب نمی دهد و می توانید از display:flex استفاده کنید. این روش در اکثر مواقع پاسخ می دهد.
display: flex;
justify-content: center;
flex-direction: column;
اگر عنصر از نوع block است و ارتفاع مشخص شده از روش زیر استفاده کنید
.parent {
position: relative;
}
.child {
position: absolute;
height: 100px;
top: 0%;
bottom: 0%;
margin-top: auto;
margin-bottom: auto;
}
اگر ارتفاع عنصر نامشخص باشد می توانید به اندازه نصف ارتفاع پدر را در نظر بگیرید
position: relative;
top: 50%;
transform: translateY(-50%);
حالات زیاد دیگری هم وجود دارد. اما مواردی که در بالا اشاره شد در اکثر موارد پاسخگو می باشد. برای دریافت حالات بیشتر به لینک زیر مراجعه کنید.
|
تاریخ :
1401/01/28
- ساعت :
04:04:00 PM
- بازدید :
2656
- پاسخ :
1
|
|
تاریخ :
1404/01/03
- ساعت :
12:18:00 PM
- بازدید :
192
- پاسخ :
1
|
|
تاریخ :
1404/01/03
- ساعت :
10:39:00 AM
- بازدید :
174
- پاسخ :
1
|
|
تاریخ :
1404/01/02
- ساعت :
05:05:00 PM
- بازدید :
239
- پاسخ :
1
|
|
تاریخ :
1398/10/19
- ساعت :
02:01:00 PM
- بازدید :
3518
- پاسخ :
2
|
|
تاریخ :
1398/10/18
- ساعت :
10:26:00 PM
- بازدید :
3359
- پاسخ :
2
|
|
تاریخ :
1401/01/13
- ساعت :
02:27:00 AM
- بازدید :
2168
- پاسخ :
1
|
|
تاریخ :
1403/10/20
- ساعت :
12:45:00 AM
- بازدید :
298
- پاسخ :
0
|
|
تاریخ :
1398/09/25
- ساعت :
12:00:00 PM
- بازدید :
2522
- پاسخ :
1
|
|
تاریخ :
1403/08/29
- ساعت :
07:15:00 PM
- بازدید :
487
- پاسخ :
0
|
|
تاریخ :
1399/12/17
- ساعت :
02:47:00 PM
- بازدید :
8009
- پاسخ :
4
|
|
تاریخ :
1401/01/28
- ساعت :
04:04:00 PM
- بازدید :
2656
- پاسخ :
1
|
|
تاریخ :
1404/04/04
- ساعت :
02:25:00 PM
- بازدید :
33
- پاسخ :
1
|
|
تاریخ :
1404/04/04
- ساعت :
03:35:00 PM
- بازدید :
42
- پاسخ :
1
|
|
تاریخ :
1404/03/22
- ساعت :
06:32:00 PM
- بازدید :
80
- پاسخ :
0
|
|
تاریخ :
1403/10/08
- ساعت :
06:22:00 PM
- بازدید :
327
- پاسخ :
1
|
|
تاریخ :
1399/07/29
- ساعت :
05:26:00 PM
- بازدید :
8973
- پاسخ :
1
|
|
تاریخ :
1404/03/22
- ساعت :
11:17:00 PM
- بازدید :
123
- پاسخ :
2
|
|
تاریخ :
1404/03/20
- ساعت :
01:31:00 PM
- بازدید :
66
- پاسخ :
1
|
|
تاریخ :
1404/03/22
- ساعت :
11:10:00 AM
- بازدید :
93
- پاسخ :
1
|



