آموزش گذاشتن بک گراند (Background) در html با css
چجوری میتونم بک گراند المان های html رو توسط دستورات css تغییر بدم. از نظر رنگ و از نظر تصویر پس زمینه
آموزش گذاشتن بک گراند (Background) در html توسط کدهای css

برای تغییر بک گراند (Background) المان های html توسط دستورات css به دو طریق می تونید عمل کنید :
- تغییر رنگ بک گراند با دستور background-color
- تغییر تصویر بک گراند توسط دستور background-image
آموزش استفاده از دستور background-color برای تغییر رنگ پس زمینه
اگر قصد دارید رنگ پس زمینه یک المان در html را تغییر دهید کافیست توسط css از دستور background-color استفاده کنید. به مثال زیر توجه کنید.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<div>
Hi ... This is a div with no Style
</div>
</body>
</html>
در کدهای بالا یک درون تگ body یک تگ div خالی داریم. اگر این سند html نمایش داده شود چنین چیزی نمایش داده می شود که یک متن خالی بدون هیچ گونه استایلی می باشد.

حالا می خوایم به این div استایل بدیم و رنگ پس زمینه رو تغییر بدیم. بنابراین توسط دستور background-color به تگ div استایل می دهیم.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<div style="background-color:green;">
Hi ... This is a div with no Style
</div>
</body>
</html>
خب اگر مجدد سند html رو اجرا کنیم تگ div ما بک گراند داره و به رنگ سبز نمایش داده میشه.

آموزش استفاده از دستور background-image برای تغییر تصویر پس زمینه
خب گاهی اوقات هم قصد دارید که یک تصویر پس زمینه برای صفحه وب خودتون قرار بدید. در این موارد می تونید از دستور background-image استفاده کنید. دستورات زیر نحوه استفاده از این دستور رو در css نمایش میده:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<div style="background-image:url('d:\images.jfif');">
Hi ... This is a div with no Style
</div>
</body>
</html>
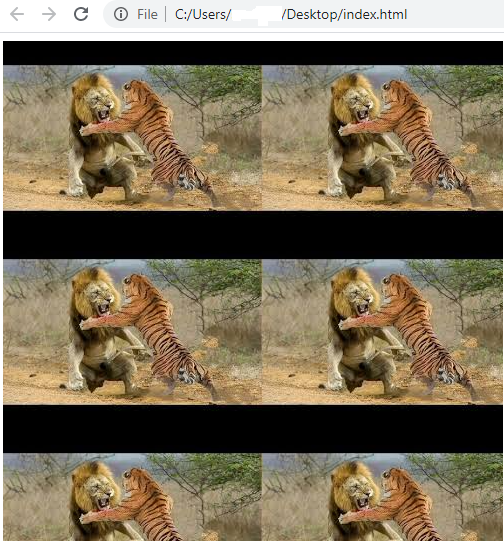
دستور background-image دارای یک خاصیت به نام url هست که آدرس تصویر رو باید بنویسید. خب خروجی این دستور در تصویر زیر نمایش داده میشه.

خب در تصویر بالا یک مشکل وجود داره و اون هم تکرار تصویر هست. به طور پیش فرض وقتی از دستور background-image استفاده می کنید تصاویر تکرار میشن.
آشنایی با دستور background-repeat در css
خب اگر می خواید یک تصویر تکرار نشه می تونید از دستور background-repeat استفاده کنید. دستور زیر رو دقت کنید.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<div style="background-image: url('d:\images.jfif'); background-repeat:no-repeat;">
Hi ... This is a div with no Style
</div>
</body>
</html>
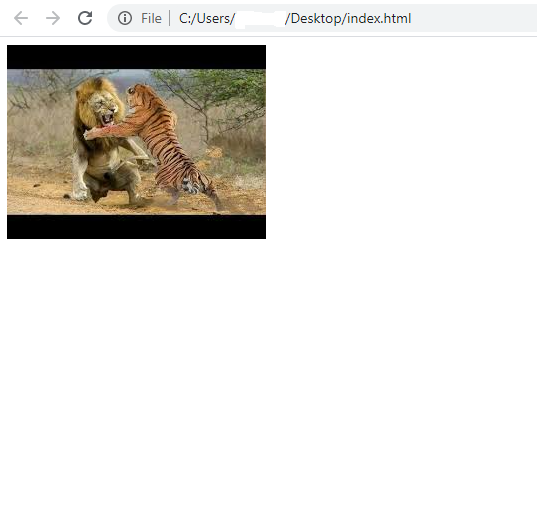
الان اگر مجدد سند html رو اجرا کنید می بینید که تصویر دیگه تکرار نمیشه.

خب الان دیگه تصویر تکرار نشده اما باز هم یک مشکل دیگه وجود داره و اونم این هست که اندازه تصویر به اندازه صفحه وب ما نیست و ممکنه کوچکتر یا بزرگتر باشه.
آشنایی با دستور background-size در css
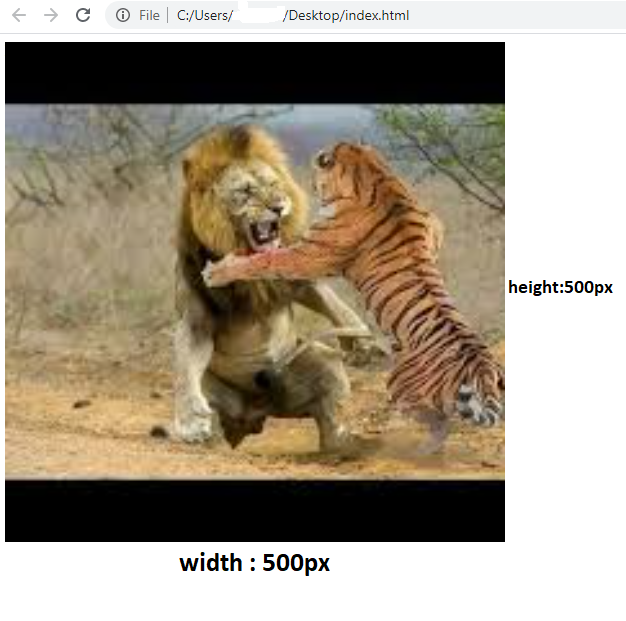
گاهی تصویری که می خواهید در یک المان نمایش دهید بزرگتر یا کوچکتر از المان پدر می باشد. در این مواقع برای اینکه تصویر شما دقیقا به اندازه طول و عرض پدر خود باشد می توانید از دستور background-size استفاده کنید. به مثال زیر دقت کنید.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<style>
.mydiv {
background-image: url('d:\images.jfif');
background-repeat: no-repeat;
width:500px;
height:500px;
background-size:cover;
}
</style>
<div class="mydiv">
Hi ... This is a div with no Style
</div>
</body>
</html>
خب با استفاده از دستور background-size:cover می تونیم اندازه تصویر رو دقیقا به اندازه پدر خودش کنیم.

خب البته د ستور background شامل موارد دیگه ای هم میشه که میتونید توی صفحه وب خودتون استفاده کنید که بعضی از اونها رو به طور خلاصه توضیح میدم.
- background-position : از این دستور برای تعیین موقعیت تصویر استفاده میشه. به عنوان مثال شما می خواید تصویرتون در بالا و سمت راست پدر خودش نمایش داده بشه.
background-position:right top;
- background-attachment : از این دستور برای ثابت کردن یا متحرک کردن تصویر هنگام اسکرول صفحه استفاده میشه.
//تصویر ثابت است و با اسکرول صفحه ادر جای خود ثابت باقی می ماند
background-attachment : fixed;
//تصویر به همراه سایر المان های صفحه اسکرول می شود
background-attachment : scroll;
|
تاریخ :
1401/01/28
- ساعت :
04:04:00 PM
- بازدید :
2656
- پاسخ :
1
|
|
تاریخ :
1404/01/03
- ساعت :
12:18:00 PM
- بازدید :
191
- پاسخ :
1
|
|
تاریخ :
1404/01/03
- ساعت :
10:39:00 AM
- بازدید :
174
- پاسخ :
1
|
|
تاریخ :
1404/01/02
- ساعت :
05:05:00 PM
- بازدید :
238
- پاسخ :
1
|
|
تاریخ :
1398/10/19
- ساعت :
02:01:00 PM
- بازدید :
3518
- پاسخ :
2
|
|
تاریخ :
1398/10/18
- ساعت :
10:26:00 PM
- بازدید :
3358
- پاسخ :
2
|
|
تاریخ :
1401/01/13
- ساعت :
02:27:00 AM
- بازدید :
2168
- پاسخ :
1
|
|
تاریخ :
1403/10/20
- ساعت :
12:45:00 AM
- بازدید :
298
- پاسخ :
0
|
|
تاریخ :
1398/09/25
- ساعت :
12:00:00 PM
- بازدید :
2522
- پاسخ :
1
|
|
تاریخ :
1403/08/29
- ساعت :
07:15:00 PM
- بازدید :
487
- پاسخ :
0
|
|
تاریخ :
1399/12/17
- ساعت :
02:47:00 PM
- بازدید :
8008
- پاسخ :
4
|
|
تاریخ :
1401/01/28
- ساعت :
04:04:00 PM
- بازدید :
2656
- پاسخ :
1
|
|
تاریخ :
1404/04/04
- ساعت :
02:25:00 PM
- بازدید :
31
- پاسخ :
1
|
|
تاریخ :
1404/04/04
- ساعت :
03:35:00 PM
- بازدید :
41
- پاسخ :
1
|
|
تاریخ :
1404/03/22
- ساعت :
06:32:00 PM
- بازدید :
79
- پاسخ :
0
|
|
تاریخ :
1403/10/08
- ساعت :
06:22:00 PM
- بازدید :
325
- پاسخ :
1
|
|
تاریخ :
1399/07/29
- ساعت :
05:26:00 PM
- بازدید :
8970
- پاسخ :
1
|
|
تاریخ :
1404/03/22
- ساعت :
11:17:00 PM
- بازدید :
122
- پاسخ :
2
|
|
تاریخ :
1404/03/20
- ساعت :
01:31:00 PM
- بازدید :
65
- پاسخ :
1
|
|
تاریخ :
1404/03/22
- ساعت :
11:10:00 AM
- بازدید :
92
- پاسخ :
1
|



