چگونگی پیاده سازی سیستم لاگین در Asp.net Core
سلام وقت بخیر من میخوام برای سیستم فروشگاهیم شبیه دیجی کالا سیستم ورود حرفه ای راه بندازم. پیشنهادتون چیه
البته من جدول یوزر درست کردم بعد claim کار کرد بعد اومدم برای انواع کاربرهای claim درست کنم و با کوکی های متفاوت و policy به مشکل برخوردم و نتونستم ادامه بدم شاید تو کدهام مشکل داشتم البته نمیدونم با claim بعد میشه در مجوزها به کاربران پیش رفت یا نه. با core 3 کار میکنم
پاسخ هوش مصنوعی
برای پیاده سازی سیستم ورود در ASP.NET Core، می توانید مراحل زیر را دنبال کنید:
1. نصب پکیج های مورد نیاز:
ابتدا مطمین شوید که پکیج Microsoft.AspNetCore.Identity را در پروژه تان نصب کرده اید. این پکیج تمام ابزارهای لازم برای مدیریت هویت را فراهم می کند.
2. تنظیمات هویت:
در کلاس Startup.cs، در متد ConfigureServices، Identity را پیکربندی کنید:
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext(options =>
options.UseSqlServer(Configuration.GetConnectionString("DefaultConnection")));
services.AddIdentity()
.AddEntityFrameworkStores()
.AddDefaultTokenProviders();
services.Configure(options =>
{
// تنظیمات مورد نظر مانند سیاست پسورد
options.Password.RequireDigit = true;
options.Password.RequireLowercase = true;
options.Password.RequireUppercase = true;
options.Password.RequireNonAlphanumeric = false;
options.Password.RequiredLength = 6;
options.Password.RequiredUniqueChars = 1;
options.User.RequireUniqueEmail = true;
});
services.AddControllersWithViews();
}
3. ساخت Controller برای مدیریت لاگین:
یک کنترلر بسازید که با لاگین و لاگ آوت کار کند:
public class AccountController : Controller
{
private readonly SignInManager _signInManager;
private readonly UserManager _userManager;
public AccountController(SignInManager signInManager, UserManager userManager)
{
_signInManager = signInManager;
_userManager = userManager;
}
[HttpGet]
public IActionResult Login()
{
return View();
}
[HttpPost]
[ValidateAntiForgeryToken]
public async Task Login(LoginViewModel model)
{
if (ModelState.IsValid)
{
var result = await _signInManager.PasswordSignInAsync(model.Email, model.Password, model.RememberMe, lockoutOnFailure: false);
if (result.Succeeded)
{
return RedirectToAction("Index", "Home");
}
ModelState.AddModelError(string.Empty, "Invalid login attempt.");
}
return View(model);
}
public async Task Logout()
{
await _signInManager.SignOutAsync();
return RedirectToAction("Index", "Home");
}
}
4. ایجاد View برای لاگین:
یک فایل Razor View (Login.cshtml) برای صفحه لاگین ایجاد کنید.
5. استفاده از Claim:
برای استفاده از Claims، پس از ورود کاربر، می توانید اطلاعات کاربر را با استفاده از _userManager به Claims اضافه کنید.
var claims = new List
{
new Claim(ClaimTypes.Email, user.Email),
// اطلاعات دیگر که می خواهید اضافه کنید
};
var identity = new ClaimsIdentity(claims, "MyCookieAuth");
await HttpContext.SignInAsync("MyCookieAuth", new ClaimsPrincipal(identity));
با این مراحل می توانید سیستمی برای مدیریت کاربر و ورود به برنامه ایجاد کنید. برای سیاست های دسترسی و مجوزها، می توانید از Claims و Policy ها استفاده کنید که به شما این امکان را می دهد تا مجوزهای مختلفی برای کاربران ایجاد کنید.
پیاده سازی سیستم لاگین در Asp.net Core توسط آیدنتیتی

برای اینکه بشه بهتر راهنمایی کرد باید کدهای خودتون رو هم قرار می دادید. اما در مجموع به نظر میاد شما جداول رو خودتون به صورت دستی ایجاد کردید که این مورد اشتباه هست. اشتباه از این لحاظ که وقتی شما جداول User و Role رو دستی ایجاد می کنید و از قواعد خود Identity پیروی نمیکنید دیگه به هیچ کدوم از قابلیتها و ویژگیهای Identity دسترسی ندارید و گستره بزرگی از امکانات رو از دست می دید.
پیاده سازی سیستم لاگین در Asp.net Core مورد ساده ای هست. ابتدا دقت کنید که شما باید سرویس Identity رو در پروژه خودتون راه اندازی کرده باشید. برای این منظور مراحل زیر رو دنبال کنید.
مرحله اول : تنظیمات کلاس ApplicationDbContext
خب شما در انتیتی فریم ورک برای کار با دیتابیس نیاز به یک کلاس دارید که از کلاس DbContext مشتق بشه. این کلاس نماینده دیتابیس شما در پروژه شما خواهد بود. دقت کنید وقتی می خواهید از Identity استفاده کنید به جای DbContext باید از کلاس IdentityDbContext استفاده کنید تا جداول مربوط به آیدنتیتی هم به صورت اتوماتیک ایجاد بشه. بنابراین کلاس ApplicationDbContext شما مشابه زیر خواهد بود.
public class ApplicationDbContext : IdentityDbContext<ApplicationUsers, ApplicationRoles, string>
{
public ApplicationDbContext(DbContextOptions<ApplicationDbContext> option) : base(option)
{
}
}
دقت کنید که برای استفاده از آیدنتیتی و در ادامه مایگریشن به پکیج های زیر نیاز خواهید داشت. بنابراین این پکیج ها را به پروژه اضافه کنید.
Microsoft.EntityFrameworkCore.Tools
Microsoft.EntityFrameworkCore.SqlServer
همونطوری که می بینید در این کلاس دو کلاس به نام های ApplicationUsers و ApplicationRoles هم استفاده شده. این دو کلاس به ترتیب نماینده جدول AspNetUser و AspNetRoles که جدول کاربران و جدول نقش ها هستن می باشد. بنابراین باید این دو کلاس هم به وجود بیارید.
مرحله دوم: ایجاد کلاس ApplicationUsers
public class ApplicationUsers : IdentityUser
{
}
مرحله سوم : ایجاد کلاس ApplicationRoles
public class ApplicationRoles : IdentityRole
{
}
مرحله چهارم : راه اندازی سرویس Identity و DataBase در startup.cs
خب حالا باید در کلاس Startup.cs سرویس های مربوط به دیتابیس و آیدنیتی را راه اندازی کنیم. بنابراین در متد دستورات زیر را بنویسید.
public void ConfigureServices(IServiceCollection services)
{
//DataBaseService
services.AddDbContext<ApplicationDbContext>(option =>
option.UseSqlServer(Configuration.GetConnectionString("MyConnectionString")));
//Identity Service
services.AddIdentity<ApplicationUsers, ApplicationRoles>()
.AddEntityFrameworkStores<ApplicationDbContext>()
.AddDefaultTokenProviders();
services.AddControllersWithViews();
}
خب در دستورات بالا سرویس مربوط به دیتابیس و آیدنتیتی را راه اندازی کردیم. در این دستورات نیاز به ConnectionString داریم که در جلوی متد GetConnectionString نام کانکشن استرینگ را نوشته ایم که در این مثال MyConnectionString می باشد. این کانکشن باید در فایل appsettings.json تعریف شود.
مرحله پنجم : ایجاد کانکشن استرینگ در appsettings.json
برای نوشتن کانکشن استرینگ در appsettings.json به صورت زیر عمل کنید.
{
"ConnectionStrings": {
"MyConnectionString" : "Data Source=.; Initial Catalog=DataBaseName; user Id=sa; Password=***"
},
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*"
}
مرحله ششم : استفاده از Migration و ایجاد دیتابیس
خب الان همه چیز آماده است. بنابراین با استفاده از دستورات مایگریشن دیتابیس را ایجاد می کنیم.
//اسجاد مایگریشن
add-migration initial
.
.
.
//به روز رسانی دیتابیس
update-database
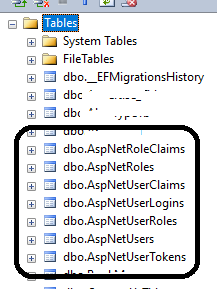
بعد از ایجاد و به روزرسانی دیتابیس شما به همراه 7 جدول مربوط به آیدنتیتی آماده استفاده می باشد. این جداول در تصویر زیر مشخص می باشد.

خب ببینید الان شما ساختار جداول رو به طور کامل دارید و همه جداول آیدنتیتی رو هم دارید. جدول AspNetUsers همون جدولی هست که اسامی و مشخصات کاربران شما در اون ذخیره میشه. بنابراین بعد از اینکه چند کاربر رو توش ذخیره کردید می تونید عملیات لاگین رو هم انجام بدید.
چگونه یک فرم لاگین در Asp.net Core توسط آیدنتیتی ایجاد کنیم ؟
یک کنترلر به نام Account در پروزه خودتون ایجاد کنید. یک اکشن به نام Login هم ایجاد کنید و برای این اکشن یک View به نام Login ایجاد کنید.
کنترلر Account
public class AccountController : Controller
{
private readonly SignInManager<ApplicationUsers> _signInManager;
private readonly UserManager<ApplicationUsers> _userManager;
public AccountController(SignInManager<ApplicationUsers> signInManager,UserManager<ApplicationUsers> userManager)
{
_signInManager = signInManager;
_userManager = userManager;
}
[HttpGet]
public async Task<IActionResult> Login()
{
return View();
}
}
در دستورات بالا کنترلر Account رو می بینید. در بالای این کنترلر دو متغیر به نام های _userManager و _signInManager ایجاد کردیم. این دو متغیر به ترتیب از کلاس های UserManager و SignInManager مشتق شدن. این دو کلاس شامل توابع و متدهای بسیار زیاد و کاربردی برای عملیات لاگین، ثبت نام و کلیه کارهای مربوط به آیدنتیتی هستن.
ویوی Login.cshtml
@model LoginViewModel
<form asp-controller="Account" asp-action="Login" method="post">
<!--نام کاربری-->
<div class="form-group col-xs-12 col-md-12">
<div class="input-group">
<input asp-for="UserName" type="text" class="form-control" autocomplete="off" placeholder="نام کاربری" />
</div>
</div>
<!--رمز عبور-->
<div class="form-group col-xs-12 col-md-12">
<div class="input-group">
<input asp-for="Password" type="password" class="form-control" autocomplete="off" placeholder="رمز عبور" />
</div>
</div>
<!--دکمه ورود-->
<div class="form-group col-xs-12">
<div>
<input type="submit" class="btn btn-dark center-block" value="ورود" />
</div>
</div>
</form>
خب در ویوی بالا با زدن دکمه "ورود" اطلاعات به سمت کنترلر Account و اکشن Login ارسال میشه. بنابراین در بخش کنترلر برای انجام عملیات Login کدهای زیر رو می نویسیم. همچنین از یک ViewModel به نام LoginViewModel هم در بالای ویو به عنوان مدل استفاده شده.
LoginViewModel
public class LoginViewModel
{
[Display(Name = "نام کاربری")]
public string UserName { get; set; }
[Display(Name = "رمز عبور")]
public string Password { get; set; }
}
اکشن Login با ویژگی HttpPost
[HttpPost]
[ValidateAntiForgeryToken]
public async Task<IActionResult> Login(LoginViewModel model)
{
if (ModelState.IsValid)
{
var user = await _userManager.FindByNameAsync(model.UserName);
var result = await _signInManager.PasswordSignInAsync(model.UserName, model.Password, true, lockoutOnFailure: false);
if (result.Succeeded)
{
return Redirect("/yourpath");
}
else
{
ModelState.AddModelError("Password", "اطلاعات ورود صحیح نیست");
return View(model);
}
}
return View(model);
}
خب این یه آموزش کامل از نحوه پیاده سازی سیستم لاگین در Asp.net Core با استفاده از آیدنتیتی بود.
- خطای Severity Code Description Project هنگام استارت پروژه
- کار نکردن navBar و sideBar در پروژه Asp.net core
- خطا موقع استفاده از Api در سی شارپ
- آموزش استفاده از پلاگین گردونه شانس در Asp.net core به همراه سورس
- نمایش متن به صورت فرمت شده در CkEditor
- آموزش استفاده از SignalR در Asp.net Core با مثال عملی
- ادغام چند گزارش استیمول سافت بصورت پی دی اف در یک فایل
- نحوه تغییر استایل کامپوننت select2 چگونه است ؟
- چگونه امنیت پروژه را در Asp.net Core افزایش دهیم ؟
- ارسال پارامتر در دستور window.open جی کویری
- کار با CkEditor با قابلیت آپلود عکس
- خطا در ایجاد migration در Asp.net core
- تفاوت های Asp.net core و Asp.net mvc چیه؟
- دلیل اسپم شدن ایمیل های ارسالی از سرور
- نحوه لایه بندی پروژه Core و اضافه کردن به IIS
- ارسال ایمیل در Asp.net core
- آیا میشه در mvc core از کامپونت استفاده کرد
- آپلود فایل در Asp.net core چگونه است؟
- حذف کامل یک رکورد در جدول ریلیشن شده
- اشکال در آپلود فایل ویدیو در mvc core 2



