عدم دریافت مقدار تگ Select از Model به Controller
با سلام .
- یک مدل داریم که یک پراپرتی آن از یک مدل دیگه تامین میشه و بصورت یک لیست نشان داده میشه .
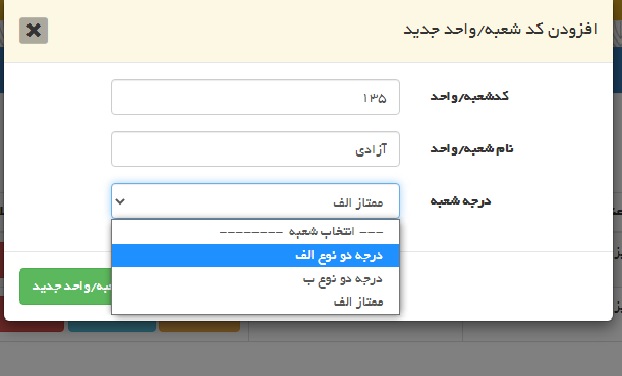
- در Modal ی که Model رو نشون میده اطلاعات مربوطه صحیح نشون داده میشه .
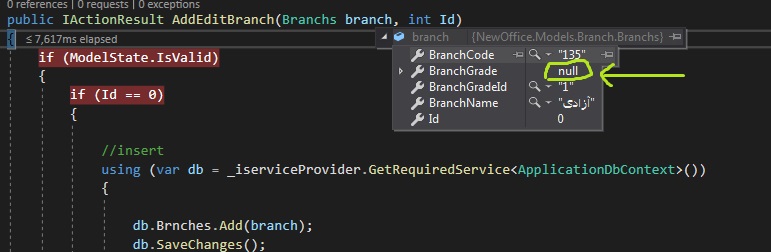
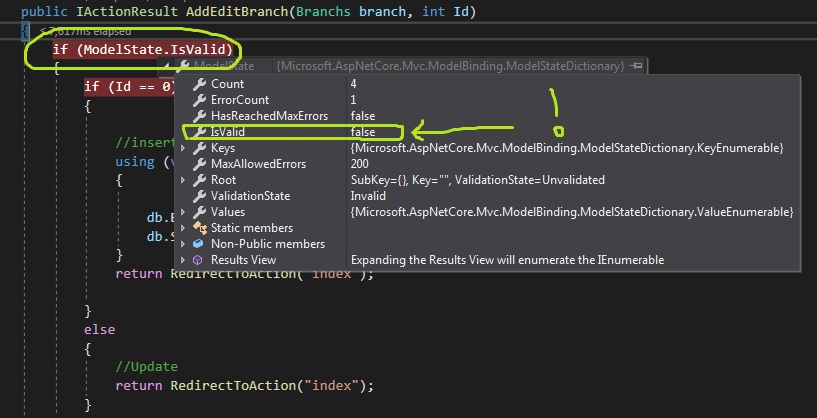
- فرم تکمیل شده به کنترلر ارسال میشه، تمام اطلاعات بجز یک مورد هست . که دستور ModelState.IsValid نامعتبر (False) میشه و انجام نمیده
در ذیل مدل ها و برنامه و خطا ارسال میشه .
لطفا بررسی بفرمایید کجا اشتباه رخ داده که اطلاعات ( درجه شعبه ) به کنترلر ارسال نمیشه .
مدل شعبه :
public class Branchs
{
public int Id { get; set; }
[Display(Name = "کدشعبه/واحد")]
[Required(ErrorMessage = "کدشعبه/واحد را وارد کنید")]
public string BranchCode { get; set; }
[Display(Name = "نام شعبه/واحد")]
[Required(ErrorMessage = "نام شعبه/واحد را وارد کنید")]
public string BranchName { get; set; }
[Display(Name = "درجه شعبه/واحد")]
[Required(ErrorMessage = "درجه شعبه/واحد را وارد کنید")]
[NotMapped]
public List<SelectListItem> BranchGrade { get; set; }
[Display(Name = " درجه شعبه")]
public string BranchGradeId { get; set; }
}
مدل درجه شعبه :
public class BranchGrade
{
public int Id { get; set; }
public string Grade { get; set; }
}

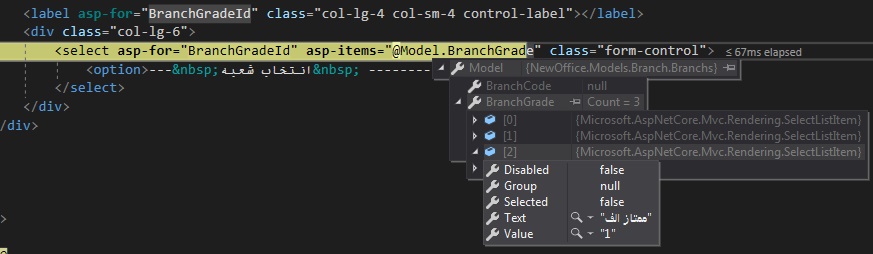
بخشی از مودال که درجه شعب رو مشخص میکنه :
<div class="form-group">
<label asp-for="BranchGradeId" class="col-lg-4 col-sm-4 control-label"></label>
<div class="col-lg-6">
<select asp-for="BranchGradeId" asp-items="@Model.BranchGrade" class="form-control">
<option>--- انتخاب شعبه --------</option>
</select>
</div>
</div>
تصویر مربوط به مودال :

در ادامه و پس از ارسال اطلاعات به کنترلر :


لطفا راهنمایی بفرمایید چرا BranchGrade به کنترلر ارسال نمیشود .
ما به اطلاعات به اطلاعات Grade از مدل BranchGrade نیاز داریم ....
پاسخ هوش مصنوعی
به نظر می رسد مشکل از نحوه تعریف و استفاده از پراپرتی ها در مدل شما باشد. به طور خاص، مسیله به این دلیل است که پراپرتی BranchGrade به عنوان List<SelectListItem> تعریف شده و به همین دلیل مدل نمی تواند مقدار BranchGradeId را به درستی دریافت کند.
برای حل این مشکل، باید اطمینان حاصل کنید که پراپرتی BranchGrade از نوع List<SelectListItem> نباشد و تنها محتوای BranchGradeId را در نظر بگیرد. در عوض، BranchGrade باید در هنگام بارگیری مدل به کنترلر ارسال شود، به طوری که در هنگام ارسال فرم، مقدار BranchGradeId به طور صحیح به کنترلر منتقل شود.
در اینجا چند نکته را بررسی می کنیم:
- مطمین شوید که نام
selectشما در فرم واقعی به نامBranchGradeIdمتصل است و به شکل صحیحی از منبع داده (مدل) تغذیه می شود. - تأکد نمایید که مقدار
BranchGradeIdدر زمان بارگذاری مدل، به درستی درselectپر شده باشد. - به یاد داشته باشید که فراموش نشود که مقدار
BranchGradeIdدر هنگام ارسال فرم وجود داشته و به شکل صحیحی به کنترلر فرستاده شود.
به عنوان مثال، مطمین شوید که در کد select شما از asp-for به درستی استفاده شده و asp-items نیز با لیست مناسبی که در کنترلر به آن داده اید به درستی کار می کند.
برای فرآیند ارسال به کنترلر، می توانید موارد زیر را ارایه کنید:
[HttpPost]
public IActionResult YourActionMethod(Branchs model)
{
if (ModelState.IsValid)
{
// انجام عملیات لازم
}
return View(model);
}
این موارد باید به شما کمک کنند تا مشکل دریافت اطلاعات از تگ Select به کنترلر را حل کنید. اگر مشکل ادامه داشت، به جزییات دقیق تر و ورود به اطلاعات مربوط به خطاهای مدل و چگونگی اعمال فرم دقت کنید.
به نظر بنده تغییرات زیر میتونه بهتون کمک کنه. اول اینکه شما برای نمایش اطلاعات در تگ Select یا همون کمبوباکس نیازی ندارید داخل Model یک پراپرتی به صورت List تعریف کنید. در واقع همون پراپرتی BranckGradeId کافیه.
public class Branchs
{
public int Id { get; set; }
[Display(Name = "کدشعبه/واحد")]
[Required(ErrorMessage = "کدشعبه/واحد را وارد کنید")]
public string BranchCode { get; set; }
[Display(Name = "نام شعبه/واحد")]
[Required(ErrorMessage = "نام شعبه/واحد را وارد کنید")]
public string BranchName { get; set; }
[Display(Name = " درجه شعبه")]
public string BranchGradeId { get; set; }
}
خب حالا برای پر کردن تگ Select هم میتونید از طریق کنترلر و از طریق یک ViewBag این کار رو انجام بدید.
//In Controller
private void FillCombo()
{
List<BranchGrade> ListGrade = _context.BranchGrade.ToList();
BranchGrade GradeFirst = new BranchGrade
{
Id = "-1",
Grade = "--- انتخاب شعبه----"
};
ListGrade .Insert(0, GradeFirst );
ViewBag.GradeList = ListGrade;
}
public IActionResult Index()
{
FillCombo();
return View();
}
خب حالا تو View هم میتونید خیلی راحت ViewBag رو دریافت کنید و تگ Select رو مقداردهی کنید.
@{
ViewData["Title"] = "Title";
List<BranchGrade> MyBranchGrade = ViewBag.BranchGrade;
}
<div class="form-group">
<label asp-for="BranchGradeId" class="col-lg-4 col-sm-4 control-label"></label>
<div class="col-lg-6">
<select asp-for="BranchGradeId" asp-items="@(new SelectList(MyBranchGrade ,"Id","Grade"))" class="form-control">
</select>
</div>
</div>
خب توسط دستورات بالا شما به راحتی میتونید اطلاعات رو داخل تگ Select نمایش بدید. حالا تگ Select شما BranchGradeId هست و Id و name دقیقا BranchGradeId هست. و توی کنترلر هم به راحتی مقدارش دریافت میشه.
- خطا موقع استفاده از Api در سی شارپ
- آموزش استفاده از پلاگین گردونه شانس در Asp.net core به همراه سورس
- نمایش متن به صورت فرمت شده در CkEditor
- آموزش استفاده از SignalR در Asp.net Core با مثال عملی
- ادغام چند گزارش استیمول سافت بصورت پی دی اف در یک فایل
- نحوه تغییر استایل کامپوننت select2 چگونه است ؟
- چگونه امنیت پروژه را در Asp.net Core افزایش دهیم ؟
- ارسال پارامتر در دستور window.open جی کویری
- ارسال پارامتر از طریق جاوااسکریپت با کلیک روی تگ a
- خطای 500 زمان اجرا شدن پروژه روی هاست
- کار با CkEditor با قابلیت آپلود عکس
- خطا در ایجاد migration در Asp.net core
- تفاوت های Asp.net core و Asp.net mvc چیه؟
- دلیل اسپم شدن ایمیل های ارسالی از سرور
- نحوه لایه بندی پروژه Core و اضافه کردن به IIS
- ارسال ایمیل در Asp.net core
- آیا میشه در mvc core از کامپونت استفاده کرد
- آپلود فایل در Asp.net core چگونه است؟
- حذف کامل یک رکورد در جدول ریلیشن شده
- اشکال در آپلود فایل ویدیو در mvc core 2



