نحوه ایجاد سرویس CRUD و استفاده از آن در بلیزر (Blazor)
لطفا در مورد نحوه ایجاد سرویس CRUD و استفاده از آن در بلیزر (Blazor) راهنمایی کنید. چجوری باید یک Service به صورت CRUD در بلیزر ایجاد کرد و چگونه میتوان از این سرویس در Component ها استفاده کرد ؟
پاسخ هوش مصنوعی
برای ایجاد یک سرویس CRUD در بلیزر، مراحل زیر را دنبال کنید:
1. **ایجاد مدل**: نخست، یک کلاس برای مدل داده ای که می خواهید با آن کار کنید، ایجاد کنید.
public class Item
{
public int Id { get; set; }
public string Name { get; set; }
}
2. **ایجاد یک سرویس CRUD**: سپس یک سرویس برای انجام عملیات CRUD ایجاد کنید.
public class ItemService
{
private List- items = new List
- ();
private int nextId = 1;
public Task
> GetItems()
{
return Task.FromResult(items);
}
public Task- GetItem(int id)
{
return Task.FromResult(items.FirstOrDefault(i => i.Id == id));
}
public Task AddItem(Item item)
{
item.Id = nextId++;
items.Add(item);
return Task.CompletedTask;
}
public Task UpdateItem(Item item)
{
var index = items.FindIndex(i => i.Id == item.Id);
if (index != -1)
{
items[index] = item;
}
return Task.CompletedTask;
}
public Task DeleteItem(int id)
{
var item = items.FirstOrDefault(i => i.Id == id);
if (item != null)
{
items.Remove(item);
}
return Task.CompletedTask;
}
}
3. **ثبت سرویس در DI Container**: در فایل Program.cs، سرویس خود را ثبت کنید.
builder.Services.AddSingleton();
4. **استفاده از سرویس در کامپوننت ها**: سپس می توانید از سرویس خود در کامپوننت ها استفاده کنید. برای این کار، سرویس را به عنوان یک وابستگی تزریق کنید.
@page "/items"
@inject ItemService itemService
Items
@foreach (var item in items)
{
- @item.Name
}
@code {
private List- items = new List
- ();
private async Task LoadItems()
{
items = await itemService.GetItems();
}
}
با این مراحل، شما یک سرویس CRUD ساده در بلیزر ایجاد کرده اید و می توانید از آن در کامپوننت ها استفاده کنید.
نحوه ایجاد CRUD Service و استفاده از آن در Blazor
خب وقتی شما جدولی رو ایجاد می کنید مطمئنا باید روی این جدول عملیات CRUD (Create - Read - Update - Delete) انجام بدید. نحوه ایجاد سرویس CRUD در بلیزر تقریبا مشابه با ایجاد این سرویس در Asp.net Mvc یا Asp.net Core می باشد. تفاوت اصلی در نحوه استفاده و فراخوانی این سرویس می باشد.
چگونه یک سرویس CRUD در بلیزر پیاده سازی کنیم
خب در ابتدا یک پروژه از نوع Blazor Server و یا Blazor WebAssembly ایجاد کنید.
خب مجددا روی پوشه Data کلیک راست کنید و یک کلاس به نام Category ایجاد کنید. این کلاس یک جدول دیتابیسی به نام Category_Tbl خواهد بود.
کلاس Category
public class Category
{
[Key]
public int CategoryID { get; set; }
[Required]
public string Name { get; set; }
}
روی پوشه Data کلیک راست کنید و یک کلاس به نام ApplicationDbContext ایجاد کنید. این کلاس همان نقش دیتابیس را در پروژه ما به عهده دارد. (فرض رو بر این میذارم با انتیتی فریم ورک آشنا هستید.)
کلاس ApplicationDbContex
public class ApplicationDbContext : DbContext
{
public ApplicationDbContext(DbContextOptions<ApplicationDbContext> options) : base(options)
{
}
public DbSet<Category> Categories_Tbl { get; set; }
}
همانطوری که می بینید در کلاس ApplicationDbContext جدول Category_Tbl هم تعریف شده است.
خب حالا می تونید به راحتی دیتابیس خودتون رو به وجود بیارید. ایجاد دیتابیس به روش مایگریشن و کاملا مشابه با همان کاری است که در Asp.net Core انجام میشه. (ساخت دیتابیس توسط مایگریشن در Code First در Asp.net Mvc Core)
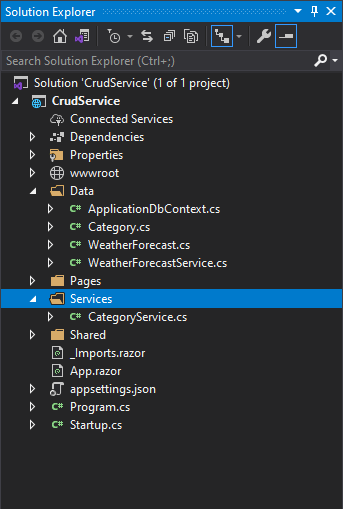
بعد از اینکه دیتابیس شما هم آماده شد، شما نیاز دارید برای استفاده از جدول Categoty_Tbl یک سرویس CRUD ایجاد کنید و عملیات اصلی یعنی Create و Read و Update و Delete رو درون اون بنویسید. بنابراین روی نام پروژه کلیک راست کنید و یک پوشه جدید به نام Services ایجاد کنید و درون این پوشه یک کلاس جدید به نام CategoryService ایجاد کنید. دقت کنید تا اینجای کار Solution شما باید به این شکل باشد.

خب حالا کدهای زیر را در CategoryService بنویسید.
کلاس CategoryService
public class CategoryService
{
private readonly ApplicationDbContext _db;
public CategoryService(ApplicationDbContext db)
{
_db = db;
}
public Category GetCategory(int CategoryId)
{
return _db.Category_Tbl.FirstOrDefault(c => c.CategoryID == CategoryId);
}
public List<Category> GetCategories()
{
return _db.Category_Tbl.ToList();
}
public bool CreateCategory(Category cat)
{
_db.Category_Tbl.Add(cat);
_db.SaveChanges();
return true;
}
public bool UpdateCategory(Category category)
{
var ExistingCategory = _db.Category_Tbl.FirstOrDefault(u => u.CategoryID == category.CategoryID);
if (ExistingCategory != null)
{
ExistingCategory.Name = category.Name;
_db.SaveChanges();
}
else
{
return false;
}
return true;
}
public bool RemoveCategory(Category category)
{
var ExistingCategory = _db.Category_Tbl.FirstOrDefault(u => u.CategoryID == category.CategoryID);
if (ExistingCategory != null)
{
_db.Category_Tbl.Remove(category);
_db.SaveChanges();
}
else
{
return false;
}
return true;
}
}
در کلاس CategoryService هر 4 عمل اصلی را پیاده سازی کرده ایم.
راه اندازی Service در بلیزر
خب بعد از اینکه یک Service را ایجاد کردیم باید این سرویس را به پروژه معرفی کنیم تا به محض اجرای پروژه سرویس مورد نظر شناسایی شود. بنابراین کلاس Startup.cs را باز کنید و در متد ConfigureService دستور زیر را بنویسید.
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages();
services.AddServerSideBlazor();
services.AddSingleton<WeatherForecastService>();
//راه اندازی سرویس مورد نظر
services.AddScoped<CategoryService>();
}
خب همه چیز آماده می باشد. حالا کافیست از این سرویس استفاده کنیم. بنابراین در پوشه Pages یکی از کامپوننت ها مثل Counter.razor را باز کنید و در بالای View دستور زیر را بنویسید.
@using CrudService.Services
@inherits OwningComponentBase<CategoryService>
دقت کنید توسط دستور OwningComponentBase می توانید سرویس مورد نظر را در کامپوننت Inject کنید. حالا به تمامی متدها و توابع سرویس CategoryService دسترسی دارید.
دقت کنید که شما توسط کلمه Service می توانید به همه متدها و توابع سرویس دسترسی داشته باشید.
@code {
void CategoryList()
{
Service.GetCategories();
}
}
- کار نکردن navBar و sideBar در پروژه Asp.net core
- خطا موقع استفاده از Api در سی شارپ
- آموزش استفاده از پلاگین گردونه شانس در Asp.net core به همراه سورس
- نمایش متن به صورت فرمت شده در CkEditor
- آموزش استفاده از SignalR در Asp.net Core با مثال عملی
- ادغام چند گزارش استیمول سافت بصورت پی دی اف در یک فایل
- نحوه تغییر استایل کامپوننت select2 چگونه است ؟
- چگونه امنیت پروژه را در Asp.net Core افزایش دهیم ؟
- ارسال پارامتر در دستور window.open جی کویری
- ارسال پارامتر از طریق جاوااسکریپت با کلیک روی تگ a
- تفاوت بین Blazor و Angular و react.js چیست ؟
- Blazor چیست ؟ کاربرد Blazor در وب چیست ؟
- فرق بین (Blazor Client (web Assembly و Blazor Server چیست ؟
- پروژه از نوع Blazor چگونه کار می کند؟
- نمایش فرم مودال (Pop up) در بلیزر چگونه است ؟
- کامپوننت (Component) در بلیزر (Blazor) چیست ؟ کاربرد Component چیست ؟
- ارسال مقادیر بین کامپوننت ها در Blazor چگونه می باشد ؟ ارتباط بین کامپوننت ها در بلیزر
- کاربرد پارامتر RenderFragment در Blazor چیست ؟
- دلیل خطای component name cannot start with a lowercase charachter در Blazor
- مفهوم و کاربرد Event CallBack در Blazor چیست ؟



