نمایش سلسله مراتبی اطلاعات دیتابیس در Asp.net Core توسط JsTree
سلام ، وقت بخیر ، من از jstree سعی دارم استفاده کنم تا اطلاعاتی که در دیتابیس هست رو واکشی کنم و به صورت درخت نمایش بدم و از اون درخت استفاده کنم ، حالا مساله ای که هست ، این jstree فقط تا دو سطح از درخت رو نشون میده و بقیش رو نشون نمیده ، من حتی کد json ای که ارسال میشه رو هم بررسی کردم مشکلی نداشت و parent ها ,children ها id های درستی داشتن اما نمیدونم مشکل از کجاست ، کسی میتونه راهنمایی بکنه منو ؟
پاسخ هوش مصنوعی
برای حل مشکل نمایش سلسله مراتبی اطلاعات در jstree، می توانید نکات زیر را بررسی کنید:
-
بررسی داده های JSON: مطمین شوید که داده های JSON شما به درستی ساختاردهی شده اند و هر گره (node) شامل خاصیت
childrenبرای گره های زیرمجموعه اش باشد. -
تنظیمات jstree: اطمینان حاصل کنید که تنظیمات jstree به درستی اعمال شده اند تا از نمایش کامل درخت اطمینان حاصل کنید. به عنوان مثال، از تنظیمات
core.dataوpluginsبه درستی استفاده کنید.
در اینجا نمونه ای از نحوه تنظیم jstree برای استفاده از داده های JSON ارایه می شود:
$(document).ready(function() {
$('#jstree').jstree({
'core': {
'data': {
'url': '/path/to/your/api',
'data': function (node) {
return { 'id': node.id }; // ارسال ID گره برای دریافت داده های زیرمجموعه
}
}
},
'plugins': ['wholerow']
});
});
اطمینان حاصل کنید که API شما درست ID های والد (parent) را برای گره های فرزند برمی گرداند و در صورت لزوم، از خاصیت state در داده های JSON استفاده کنید تا درخت به درستی نمایش داده شود.
نمایش سلسله مراتبی اطلاعات توسط پلاگین JsTree

شما بهتر هست که کدهایی که رو که قرار دادید کامل اینجا بنویسید تا بشه کدهاتون رو بررسی کرد و خطای شما رو گفت. اما با توجه به اینکه هیچ کدی قرار ندادید روش کار با پلاگین JsTree و نمایش اطلاعات به صورت سلسله مراتبی در Asp.net Core رو براتون میگم.
برای نمایش اطلاعات دیتابیس با صورت چند سطحی چه کنیم ؟
خب برای نمایش اطلاعات به صورت چندسطحی یا به صورت سلسله مراتبی می تونید از پلاگین JsTree استفاده کنید. برای این کار ابتدا از سایت jstree.com این پلاگین رو دانلود کنید و در پوشه wwwroot سایت خودتون قرار بدید. (فرض بر این است که پروژه شما از نوع Asp.net Core می باشد.)
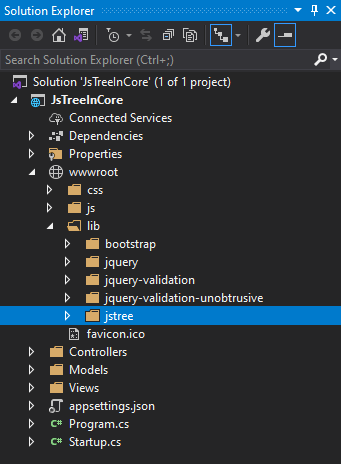
بنابراین در اینجا Solution شما باید به شکل زیر باشد.

خب پلاگین JsTree یک فایل css و یک فایل js داره که باید در Layout پروژه این فایل ها رو به پروژه اضافه کنید.
<head>
....
<link href="~/lib/jstree/dist/themes/default/style.css" rel="stylesheet" />
</head>
...
<script src="~/lib/jstree/dist/jstree.js"></script>
خب تا اینجا پلاگین JsTree به پروژه افزوده شد. حالا باید در دیتابیس یک جدول ایجاد کنید. این جدول در واقع همان جدولی می باشد که قرار است اطلاعات آن به صورت سلسله مراتبی ذخیره و نمایش داده شود.
ایجاد جدول برای نمایش سلسله مراتبی اطلاعات
خب وقتی قصد دارید اطلاعات یک جدول را به صورت سلسله مراتبی یا چندسطحی نمایش دهید باید دقت داشته باشید که جدول به گونه ای طراحی شود که دقیقا مشخص باشد Parent هر سطر کدام سطر می باشد. بنابراین روی پوشه Model کلیک راست کنید و یک Class جدید به نام Jobs را ایجاد کنید. قصد داریم چند شغل را به صورت چندسطحی نمایش دهیم.
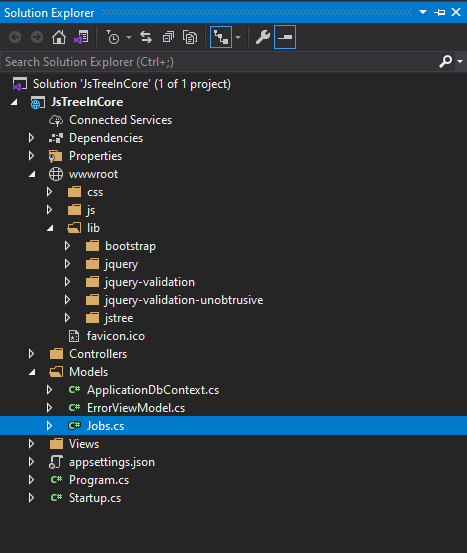
در حال حاضر Solution شما به این شکل می باشد.

خب Property های کلاس Job هم تعریف کنید.
public class Jobs
{
[Key]
public int JobsID { get; set; }
public string JobsName { get; set; }
public int JobsLevel { get; set; }
}
نکته : فیلد JobsLevel پدر یک سطر را مشخص می کند. مقدار این فیلد برابر است با مقدار JobsID ردیف پدر.
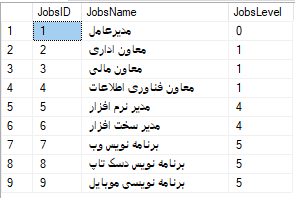
خب توسط دستورات Migration جدول Jobs را به وجود می آوریم. حالا به عنوان تست چند رکورد در این جدول در Sql Server ثبت می کنیم.

در جدول و در ستون JobsLevel شماره آی دی یا JobsID هر ردیف مشخص شده است. به عنوان مثال ردیف با آی دی 9 فرزند ردیف با آی دی 5 می باشد. یا به عبارتی 'برنامه نویس موبایل' زیرمجموعه 'مدیر نرم افزار' می باشد.
نمایش اطلاعات به صورت سلسله مراتبی در Asp.net Core
خب پلاگین JsTree به پروژه اضافه شد و جدول Jobs هم آماده شده است. همچنین چند ردیف اطلاعات هم جهت کار در جدول Jobs ثبت شده است. حالا چگونه باید اطلاعات این جدول را به صورت سلسله مراتبی در پروژه Asp.net Core نمایش بدهیم.
در پوشه Models کلیک راست کنید و یک پوشه جدید به نام ViewModel ایجاد کنید. در پوشه ViewModel هم یک کلاس به نام JsTreeModel ایجاد کنید. فیلدهای این کلاس به صورت زیر خواهد بود.
public class JsTreeModel
{
public string id { get; set; }
public string parent { get; set; }
public string text { get; set; }
}
دقت کنید پلاگین JsTree برای نمایش اطلاعات به صورت سلسله مراتبی نیاز به id, parentid و متن نود دارد که در این کلاس id همان JobsID می باشد. parent هم همان فیلد JobsLevel و text هم JobsName می باشد. (شما هم این پراپرتی ها را با نام کوچک تعریف کنید.)
خب حالا برای نمایش مشاغل تعریف شده در دیتابیس به صورت سلسله مراتبی باید کدهایی را در Controller و View بنویسید.
کدهای زیر را در کنترلر خود بنویسید.
public class HomeController : Controller
{
private readonly ApplicationDbContext _context;
public HomeController(ApplicationDbContext context)
{
_context = context;
}
public IActionResult Index()
{
List<JsTreeModel> node = new List<JsTreeModel>();
node.Add(new JsTreeModel
{
id = "1",
text = "مدیر عامل",
parent = "#"
});
foreach (Jobs job in _context.Jobs.Where(j => j.JobsLevel != 0))
{
node.Add(new JsTreeModel
{
id = job.JobsID.ToString(),
parent = job.JobsLevel.ToString(),
text = job.JobsName
});
}
ViewBag.JobJson = JsonConvert.SerializeObject(node);
return View();
}
}
در View هم کدهای زیر را بنویسید
@{
ViewData["Title"] = "Home Page";
}
<div class="panel panel-body container-fluid overflow-auto" style="border-radius:2px; height:450px;
box-shadow:3px 1px 1px 0 gray; background-color:#e6e2e2;">
<div id="jstreejobs">
</div>
</div>
@section Scripts
{
<script>
$(function () {
$("#jstreejobs").on("changed.jstree", function (e, data) {
}).jstree({
"core": {
"themes": {
"variant":"large"
},
"data": @Html.Raw(ViewBag.JobJson) ,
},
"checkbox": {
"Keep_selected_style":false
},
}).on("loaded.jstree", function () {
$.jstree.reference('#jstreejobs').open_all();
});
});
</script>
}
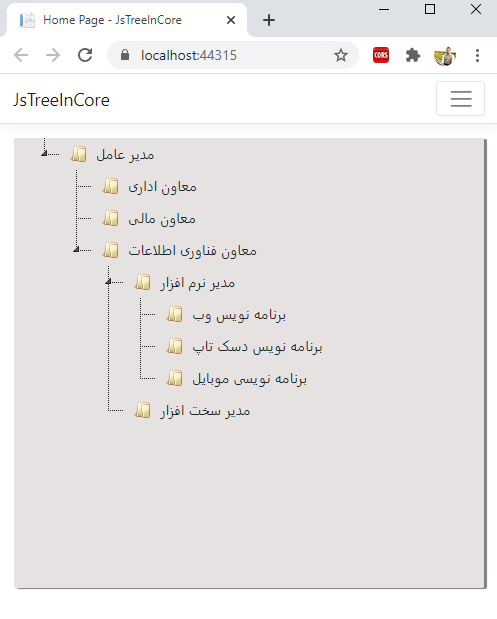
خب حالا اگر پروژه را اجرا کنید اطلاعات به صورت کاملا سلسله مراتبی و چند سطحی نمایش داده می شود.

- آموزش استفاده از پلاگین گردونه شانس در Asp.net core به همراه سورس
- نمایش متن به صورت فرمت شده در CkEditor
- آموزش استفاده از SignalR در Asp.net Core با مثال عملی
- ادغام چند گزارش استیمول سافت بصورت پی دی اف در یک فایل
- نحوه تغییر استایل کامپوننت select2 چگونه است ؟
- چگونه امنیت پروژه را در Asp.net Core افزایش دهیم ؟
- ارسال پارامتر در دستور window.open جی کویری
- ارسال پارامتر از طریق جاوااسکریپت با کلیک روی تگ a
- خطای 500 زمان اجرا شدن پروژه روی هاست
- کویری نویسی در استیمول سافت جهت فیلتر اطلاعات
- کار با CkEditor با قابلیت آپلود عکس
- خطا در ایجاد migration در Asp.net core
- تفاوت های Asp.net core و Asp.net mvc چیه؟
- دلیل اسپم شدن ایمیل های ارسالی از سرور
- نحوه لایه بندی پروژه Core و اضافه کردن به IIS
- ارسال ایمیل در Asp.net core
- آیا میشه در mvc core از کامپونت استفاده کرد
- آپلود فایل در Asp.net core چگونه است؟
- حذف کامل یک رکورد در جدول ریلیشن شده
- اشکال در آپلود فایل ویدیو در mvc core 2



