رفع خطای The header contains invalid values at index 0 هنگام دانلود فایل
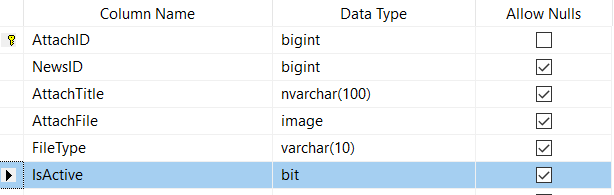
من پروژم را با asp.net core 3.1 نوشتم که لازم است فایل های پیوست در دیتابیس ذخیره بشه جدول طراحی شده به صورت زیر است

کد دانلود فایل به شکل زیر است
//[post]
public async Task<IActionResult> Download(long? id)
{
var newsAttach = await _context.NewsAttach.FindAsync(id);
if (newsAttach == null )
{
return RedirectToAction("Error", "Home", new { errorMessage = " فایلی ضمیمه نشده است." });
}
return File(newsAttach.AttachFile, newsAttach.FileType, newsAttach.AttachTitle);
}
ولی با خطای زیر مواجه میشم در اینجا فایل من با فرمت png بوده.
FormatException: The header contains invalid values at index 0: '.png'
پاسخ هوش مصنوعی
خطای "The header contains invalid values at index 0" معمولاً هنگامی رخ می دهد که نوع فایل (Content Type) که در هدر پاسخ HTTP مشخص شده است، معتبر نیست یا درست تنظیم نشده است. در کدی که ارایه کرده اید، به نظر می رسد که نوع فایل (`FileType`) احتمالا به درستی تنظیم نشده است.
برای رفع این مشکل، مطمین شوید که نوع فایل (Content Type) به درستی از دیتابیس خوانده می شود و مقدار درست برای تصاویر PNG `image/png` باشد. در اینجا یک مثال برای اصلاح کد آورده شده است:
//[post]
public async Task<IActionResult> Download(long? id)
{
var newsAttach = await _context.NewsAttach.FindAsync(id);
if (newsAttach == null )
{
return RedirectToAction("Error", "Home", new { errorMessage = " فایلی ضمیمه نشده است." });
}
// تضمین اینکه نوع فایل صحیح است
var contentType = newsAttach.FileType ?? "application/octet-stream"; // مقدار پیش فرض
return File(newsAttach.AttachFile, contentType, newsAttach.AttachTitle);
}در کد بالا، حتماً اطمینان حاصل کنید که مقدار `newsAttach.FileType` برابر با نوع MIME درست برای تصاویر PNG باشد. در غیر این صورت، می توانید آن را به صورت دستی به `"image/png"` تنظیم کنید اگر مطمین هستید که نوع فایل همیشه PNG است.
بنظرم بهتره که خود فایل رو در دیتابیس مستقیم ذخیره نکنید. مگر اینکه حجم فایلهاتون کمتر از 256 کیلوبایت باشه و تعدادش هم کم باشهو چون ذخیره فایل در دیتابیس بعد از مدتی بشدت حجم دیتابیس شما رو افزایش میده و سرعت رو پایین میاره. بهتره فایلهای پیوست در روت سایت ذخیره بشه و برای دانلود هم از همون روت سایت اقدام کنید. در این حالت فقط نام فایل در دیتابیس ذخیره میشه.
اما در هر صورت کدهای ذخیره تصویر در دیتابیس و نمایش اون رو براتون قرار میدم.
ذخیره تصویر در دیتابیس در Asp.net Core
برای تبدیل تصویر به آرایه و ذخیره اون در دیتابیس میتونید از کدهای زیر استفاده کنید.
کدهایی که در کنترلر باید بنویسید:
public byte[] ImageUploaded { get; set; }
public async Task HandleSelection(IFileListEntry[] files)
{
var file = files.FirstOrDefault();
if (file != null)
{
var ms = new MemoryStream();
await file.Data.CopyToAsync(ms);
ImageUploaded = ms.ToArray();
}
}
در کدهای بالا تصویر شما تبدیل به یک آرایه باینری می شود و در ImageUploaded ذخیره می شود. شما کافیست آرایه ImageUploaded را در دیتابیس ذخیره کنید.
نمایش تصویر ذخیره شده در دیتابیس در Asp.net Core
برای تبدیل آرایه باینری به تصویر هم میتونید از کد زیر استفاده کنید.
string ConvertImageToDisplay(byte[] image)
{
if (image != null)
{
var base64 = Convert.ToBase64String(image);
var finalString = string.Format("data:image/jpg;Base64,{0}", base64);
return finalString;
}
return "";
}
- کار نکردن navBar و sideBar در پروژه Asp.net core
- خطا موقع استفاده از Api در سی شارپ
- آموزش استفاده از پلاگین گردونه شانس در Asp.net core به همراه سورس
- نمایش متن به صورت فرمت شده در CkEditor
- آموزش استفاده از SignalR در Asp.net Core با مثال عملی
- ادغام چند گزارش استیمول سافت بصورت پی دی اف در یک فایل
- نحوه تغییر استایل کامپوننت select2 چگونه است ؟
- چگونه امنیت پروژه را در Asp.net Core افزایش دهیم ؟
- ارسال پارامتر در دستور window.open جی کویری
- ارسال پارامتر از طریق جاوااسکریپت با کلیک روی تگ a
- کار با CkEditor با قابلیت آپلود عکس
- خطا در ایجاد migration در Asp.net core
- تفاوت های Asp.net core و Asp.net mvc چیه؟
- دلیل اسپم شدن ایمیل های ارسالی از سرور
- نحوه لایه بندی پروژه Core و اضافه کردن به IIS
- ارسال ایمیل در Asp.net core
- آیا میشه در mvc core از کامپونت استفاده کرد
- آپلود فایل در Asp.net core چگونه است؟
- حذف کامل یک رکورد در جدول ریلیشن شده
- اشکال در آپلود فایل ویدیو در mvc core 2



