رفع خطای The header contains invalid values at index 0 هنگام دانلود فایل
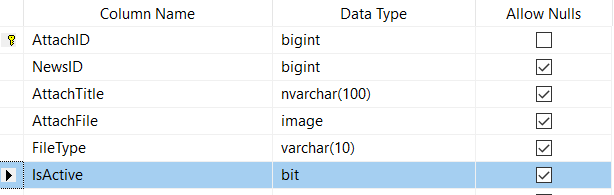
من پروژم را با asp.net core 3.1 نوشتم که لازم است فایل های پیوست در دیتابیس ذخیره بشه جدول طراحی شده به صورت زیر است

کد دانلود فایل به شکل زیر است
//[post]
public async Task<IActionResult> Download(long? id)
{
var newsAttach = await _context.NewsAttach.FindAsync(id);
if (newsAttach == null )
{
return RedirectToAction("Error", "Home", new { errorMessage = " فایلی ضمیمه نشده است." });
}
return File(newsAttach.AttachFile, newsAttach.FileType, newsAttach.AttachTitle);
}
ولی با خطای زیر مواجه میشم در اینجا فایل من با فرمت png بوده.
FormatException: The header contains invalid values at index 0: '.png'
بنظرم بهتره که خود فایل رو در دیتابیس مستقیم ذخیره نکنید. مگر اینکه حجم فایلهاتون کمتر از 256 کیلوبایت باشه و تعدادش هم کم باشهو چون ذخیره فایل در دیتابیس بعد از مدتی بشدت حجم دیتابیس شما رو افزایش میده و سرعت رو پایین میاره. بهتره فایلهای پیوست در روت سایت ذخیره بشه و برای دانلود هم از همون روت سایت اقدام کنید. در این حالت فقط نام فایل در دیتابیس ذخیره میشه.
اما در هر صورت کدهای ذخیره تصویر در دیتابیس و نمایش اون رو براتون قرار میدم.
ذخیره تصویر در دیتابیس در Asp.net Core
برای تبدیل تصویر به آرایه و ذخیره اون در دیتابیس میتونید از کدهای زیر استفاده کنید.
کدهایی که در کنترلر باید بنویسید:
public byte[] ImageUploaded { get; set; }
public async Task HandleSelection(IFileListEntry[] files)
{
var file = files.FirstOrDefault();
if (file != null)
{
var ms = new MemoryStream();
await file.Data.CopyToAsync(ms);
ImageUploaded = ms.ToArray();
}
}
در کدهای بالا تصویر شما تبدیل به یک آرایه باینری می شود و در ImageUploaded ذخیره می شود. شما کافیست آرایه ImageUploaded را در دیتابیس ذخیره کنید.
نمایش تصویر ذخیره شده در دیتابیس در Asp.net Core
برای تبدیل آرایه باینری به تصویر هم میتونید از کد زیر استفاده کنید.
string ConvertImageToDisplay(byte[] image)
{
if (image != null)
{
var base64 = Convert.ToBase64String(image);
var finalString = string.Format("data:image/jpg;Base64,{0}", base64);
return finalString;
}
return "";
}
|
تاریخ :
1401/06/08
- ساعت :
08:41:00 PM
- بازدید :
3570
- پاسخ :
1
|
|
تاریخ :
1404/04/04
- ساعت :
03:35:00 PM
- بازدید :
295
- پاسخ :
1
|
|
تاریخ :
1404/05/21
- ساعت :
10:42:00 PM
- بازدید :
217
- پاسخ :
0
|
|
تاریخ :
1404/05/11
- ساعت :
11:05:00 AM
- بازدید :
120
- پاسخ :
1
|
|
تاریخ :
1404/04/29
- ساعت :
08:03:00 PM
- بازدید :
203
- پاسخ :
2
|
|
تاریخ :
1404/04/28
- ساعت :
02:07:00 PM
- بازدید :
186
- پاسخ :
2
|
|
تاریخ :
1398/07/04
- ساعت :
08:34:00 AM
- بازدید :
2772
- پاسخ :
4
|
|
تاریخ :
1399/02/09
- ساعت :
10:48:00 PM
- بازدید :
2444
- پاسخ :
1
|
|
تاریخ :
1399/02/11
- ساعت :
09:41:00 AM
- بازدید :
2611
- پاسخ :
1
|
|
تاریخ :
1398/08/07
- ساعت :
05:47:00 PM
- بازدید :
3459
- پاسخ :
1
|
|
تاریخ :
1401/06/08
- ساعت :
08:41:00 PM
- بازدید :
3570
- پاسخ :
1
|
|
تاریخ :
1404/04/04
- ساعت :
03:35:00 PM
- بازدید :
295
- پاسخ :
1
|
|
تاریخ :
1404/05/21
- ساعت :
10:42:00 PM
- بازدید :
217
- پاسخ :
0
|
|
تاریخ :
1404/05/11
- ساعت :
11:05:00 AM
- بازدید :
120
- پاسخ :
1
|
|
تاریخ :
1403/10/08
- ساعت :
06:22:00 PM
- بازدید :
489
- پاسخ :
1
|
|
تاریخ :
1404/04/04
- ساعت :
02:25:00 PM
- بازدید :
172
- پاسخ :
1
|
|
تاریخ :
1404/04/29
- ساعت :
08:03:00 PM
- بازدید :
203
- پاسخ :
2
|
|
تاریخ :
1404/01/16
- ساعت :
07:20:00 PM
- بازدید :
1061
- پاسخ :
2
|
|
تاریخ :
1404/04/28
- ساعت :
02:07:00 PM
- بازدید :
186
- پاسخ :
2
|
|
تاریخ :
1400/05/03
- ساعت :
11:34:00 PM
- بازدید :
4098
- پاسخ :
1
|



