ایجاد Autocomplete دوخطی با جاوااسکریپت و فایل json
سلام دوستان
این لینک رو ببینید:
میخوام با تایپ مثلا کلمه برگ داخل input لیست پیشنهادی رو مثل این نشون بده و نمیخوام از دیتابیس استفاده کنم.
میخوام از فایل json یا text بخونه.
حسابی گیر افتادم
ممنون میشم کمکم کنید.
تصویر رو ببینید

تشکر بابت راهنمایی
پاسخ هوش مصنوعی
برای ایجاد autocomplete دوخطی با جاوااسکریپت و استفاده از یک فایل JSON، می توانید از کد زیر استفاده کنید:
// فایل JSON (data.json)
[
{"name": "برگ سبز", "description": "این یک برگ سبز است."},
{"name": "برگ خشک", "description": "این یک برگ خشک است."},
{"name": "برگ درخت", "description": "این برگ از درخت است."}
]
// کد HTML
// کد جاوااسکریپت
fetch('data.json')
.then(response => response.json())
.then(data => {
const input = document.getElementById('autocomplete-input');
const resultsContainer = document.getElementById('autocomplete-results');
input.addEventListener('input', () => {
const query = input.value.toLowerCase();
resultsContainer.innerHTML = '';
if (query) {
const filteredData = data.filter(item => item.name.toLowerCase().includes(query));
filteredData.forEach(item => {
const resultItem = document.createElement('div');
resultItem.innerHTML = `${item.name}${item.description}
`;
resultsContainer.appendChild(resultItem);
});
}
});
})
.catch(error => console.error('خطا در بارگذاری فایل JSON:', error));
در کد بالا، ابتدا فایل JSON که شامل لیستی از اقلام است بارگذاری می شود. سپس با استفاده از یک input برای جستجو، موارد را فیلتر کرده و نتایج را نمایش می دهیم.
شما میتونید هر چیزی رو به AutoComplete اضافه کنید. مثلا ممکنه قصد داشته باشید یک عکس کوچک در کنار متن ظاهر بشه.
تصویر زیر رو ببینید

این لینک رو برای این کار بخونید Show image in JQuery ui autocomplete
اما برای موردی که شما می خواید هم از این کدها می تونید استفاده کنید. البته کمی تغییرات و استایل دهی لازم داره.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI(Autocomplete)</title>
<link rel="stylesheet" href="//apps.bdimg.com/libs/jqueryui/1.10.4/css/jquery-ui.min.css">
<script src="//apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="//apps.bdimg.com/libs/jqueryui/1.10.4/jquery-ui.min.js"></script>
<link rel="stylesheet" href="jqueryui/style.css">
<style>
#project-label {
display: block;
font-weight: bold;
margin-bottom: 1em;
}
#project-icon {
float: left;
height: 32px;
width: 32px;
}
#project-description {
margin: 0;
padding: 0;
}
</style>
<script>
$(function() {
var projects = [
{
value: "jquery",
label: "jQuery",
desc: "the write less, do more, JavaScript library",
icon: "jquery_32x32.png"
},
{
value: "jquery-ui",
label: "jQuery UI",
desc: "the official user interface library for jQuery",
icon: "jqueryui_32x32.png"
},
{
value: "sizzlejs",
label: "Sizzle JS",
desc: "a pure-JavaScript CSS selector engine",
icon: "sizzlejs_32x32.png"
}
];
$( "#project" ).autocomplete({
minLength: 0,
source: projects,
focus: function( event, ui ) {
$( "#project" ).val( ui.item.label );
return false;
},
select: function( event, ui ) {
$( "#project" ).val( ui.item.label );
$( "#project-id" ).val( ui.item.value );
$( "#project-description" ).html( ui.item.desc );
$( "#project-icon" ).attr( "src", "images/" + ui.item.icon );
return false;
}
})
.data( "ui-autocomplete" )._renderItem = function( ul, item ) {
return $( "<li>" )
.append( "<a>" + item.label + "<br>" + item.desc + "</a>" )
.appendTo( ul );
};
});
</script>
</head>
<body>
<div id="project-label"></div>
<img id="project-icon" src="images/transparent_1x1.png" class="ui-state-default" alt="">
<input id="project">
<input type="hidden" id="project-id">
<p id="project-description"></p>
</body>
</html>
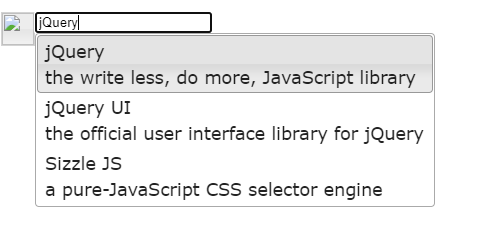
خروجی دستورات بالا رو توی تصویر زیر می بینید

می بینید هر واژه ای که وارد می کنید آیتم های مربوطه به همراه یک خط توضیحات نمایش داده میشه. حالا اون خط توضیحات رو میتونید استایل بهش بدید و مثلا کوچیکتر و کمرنگتر کنیدتا مشابه اون چیزی که میخواید بشه.
برای تست کدها میتونید اینجا کلیک کنید.
- آموزش استفاده از پلاگین گردونه شانس در Asp.net core به همراه سورس
- نمایش متن به صورت فرمت شده در CkEditor
- آموزش استفاده از SignalR در Asp.net Core با مثال عملی
- ادغام چند گزارش استیمول سافت بصورت پی دی اف در یک فایل
- نحوه تغییر استایل کامپوننت select2 چگونه است ؟
- چگونه امنیت پروژه را در Asp.net Core افزایش دهیم ؟
- ارسال پارامتر در دستور window.open جی کویری
- ارسال پارامتر از طریق جاوااسکریپت با کلیک روی تگ a
- خطای 500 زمان اجرا شدن پروژه روی هاست
- کویری نویسی در استیمول سافت جهت فیلتر اطلاعات
- حذف فایلها و دستورات Css و JavaScript اضافی
- جمع کردن (Collapse) منوی جانبی موقع لود فرم در پنل AdminLte
- دلیل خطای Identifier 'X' has already been declared در جی کویری چیست ؟
- جدا کردن سه رقم سه رقم اعداد در input با جاوااسکریپت
- محدود کردن تایپ عدد یا حروف با جاوا اسکریپت
- مقایسه بین فریم ورک های Angular و React.js و Vue js
- نمایش پیغام گرافیکی با جی کویری
- تفاوت Class Component و Functional Component در React.js چیست ؟
- پراپس (Props) در React.js چیست ؟
- مقایسه مقدار اینپوت باکس با type آن در جی کویری



