ایجاد Autocomplete دوخطی با جاوااسکریپت و فایل json
سلام دوستان
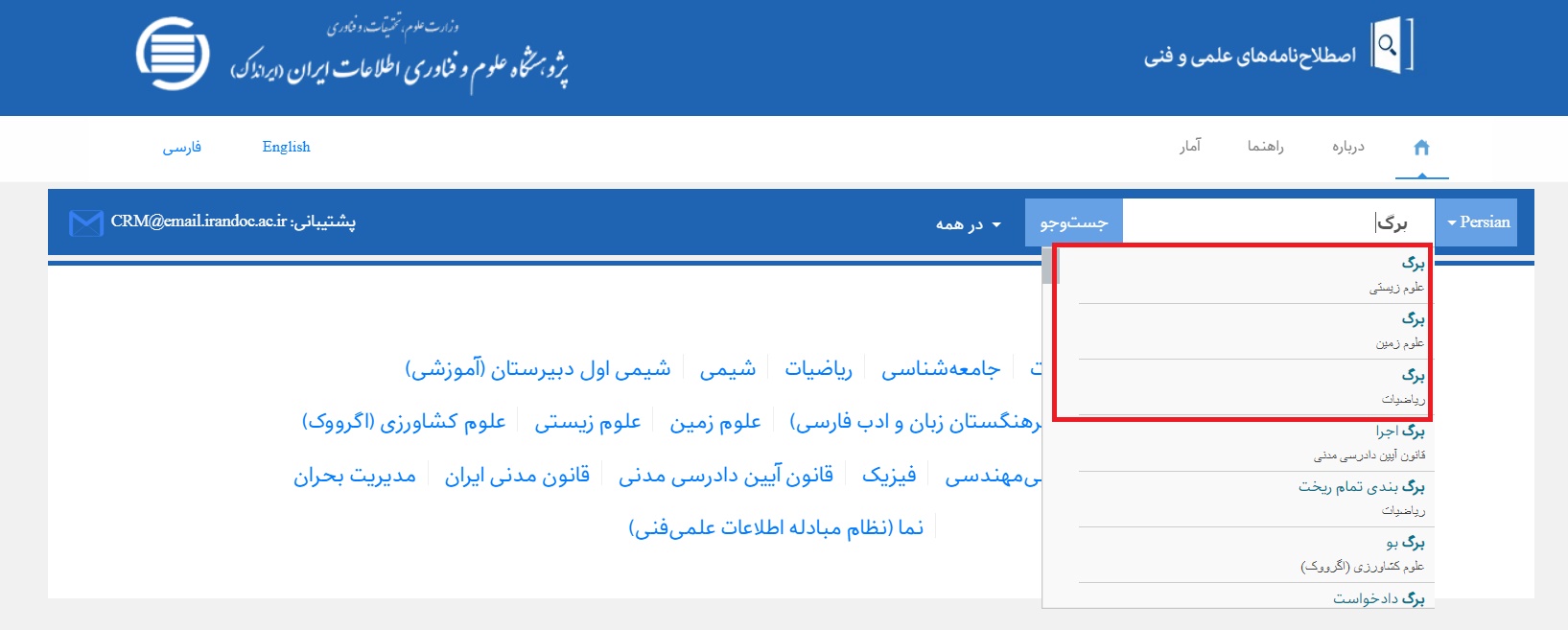
این لینک رو ببینید:
میخوام با تایپ مثلا کلمه برگ داخل input لیست پیشنهادی رو مثل این نشون بده و نمیخوام از دیتابیس استفاده کنم.
میخوام از فایل json یا text بخونه.
حسابی گیر افتادم
ممنون میشم کمکم کنید.
تصویر رو ببینید

تشکر بابت راهنمایی
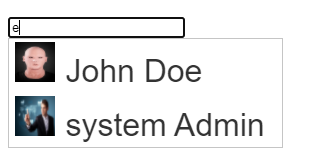
شما میتونید هر چیزی رو به AutoComplete اضافه کنید. مثلا ممکنه قصد داشته باشید یک عکس کوچک در کنار متن ظاهر بشه.
تصویر زیر رو ببینید

این لینک رو برای این کار بخونید Show image in JQuery ui autocomplete
اما برای موردی که شما می خواید هم از این کدها می تونید استفاده کنید. البته کمی تغییرات و استایل دهی لازم داره.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI(Autocomplete)</title>
<link rel="stylesheet" href="//apps.bdimg.com/libs/jqueryui/1.10.4/css/jquery-ui.min.css">
<script src="//apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="//apps.bdimg.com/libs/jqueryui/1.10.4/jquery-ui.min.js"></script>
<link rel="stylesheet" href="jqueryui/style.css">
<style>
#project-label {
display: block;
font-weight: bold;
margin-bottom: 1em;
}
#project-icon {
float: left;
height: 32px;
width: 32px;
}
#project-description {
margin: 0;
padding: 0;
}
</style>
<script>
$(function() {
var projects = [
{
value: "jquery",
label: "jQuery",
desc: "the write less, do more, JavaScript library",
icon: "jquery_32x32.png"
},
{
value: "jquery-ui",
label: "jQuery UI",
desc: "the official user interface library for jQuery",
icon: "jqueryui_32x32.png"
},
{
value: "sizzlejs",
label: "Sizzle JS",
desc: "a pure-JavaScript CSS selector engine",
icon: "sizzlejs_32x32.png"
}
];
$( "#project" ).autocomplete({
minLength: 0,
source: projects,
focus: function( event, ui ) {
$( "#project" ).val( ui.item.label );
return false;
},
select: function( event, ui ) {
$( "#project" ).val( ui.item.label );
$( "#project-id" ).val( ui.item.value );
$( "#project-description" ).html( ui.item.desc );
$( "#project-icon" ).attr( "src", "images/" + ui.item.icon );
return false;
}
})
.data( "ui-autocomplete" )._renderItem = function( ul, item ) {
return $( "<li>" )
.append( "<a>" + item.label + "<br>" + item.desc + "</a>" )
.appendTo( ul );
};
});
</script>
</head>
<body>
<div id="project-label"></div>
<img id="project-icon" src="images/transparent_1x1.png" class="ui-state-default" alt="">
<input id="project">
<input type="hidden" id="project-id">
<p id="project-description"></p>
</body>
</html>
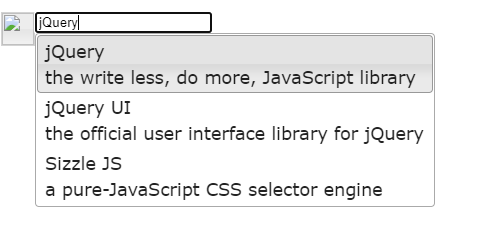
خروجی دستورات بالا رو توی تصویر زیر می بینید

می بینید هر واژه ای که وارد می کنید آیتم های مربوطه به همراه یک خط توضیحات نمایش داده میشه. حالا اون خط توضیحات رو میتونید استایل بهش بدید و مثلا کوچیکتر و کمرنگتر کنیدتا مشابه اون چیزی که میخواید بشه.
برای تست کدها میتونید اینجا کلیک کنید.
|
تاریخ :
1404/04/04
- ساعت :
03:35:00 PM
- بازدید :
201
- پاسخ :
1
|
|
تاریخ :
1404/04/04
- ساعت :
02:25:00 PM
- بازدید :
133
- پاسخ :
1
|
|
تاریخ :
1404/01/16
- ساعت :
07:20:00 PM
- بازدید :
990
- پاسخ :
2
|
|
تاریخ :
1404/04/28
- ساعت :
02:07:00 PM
- بازدید :
165
- پاسخ :
2
|
|
تاریخ :
1404/04/27
- ساعت :
10:47:00 AM
- بازدید :
175
- پاسخ :
1
|
|
تاریخ :
1399/02/11
- ساعت :
09:41:00 AM
- بازدید :
2577
- پاسخ :
1
|
|
تاریخ :
1404/03/02
- ساعت :
05:41:00 PM
- بازدید :
190
- پاسخ :
1
|
|
تاریخ :
1401/01/28
- ساعت :
04:04:00 PM
- بازدید :
2780
- پاسخ :
1
|
|
تاریخ :
1404/03/11
- ساعت :
01:16:00 PM
- بازدید :
154
- پاسخ :
1
|
|
تاریخ :
1404/01/28
- ساعت :
09:29:00 PM
- بازدید :
250
- پاسخ :
1
|
|
تاریخ :
1404/04/04
- ساعت :
03:35:00 PM
- بازدید :
201
- پاسخ :
1
|
|
تاریخ :
1404/05/21
- ساعت :
10:42:00 PM
- بازدید :
137
- پاسخ :
0
|
|
تاریخ :
1404/05/11
- ساعت :
11:05:00 AM
- بازدید :
83
- پاسخ :
1
|
|
تاریخ :
1403/10/08
- ساعت :
06:22:00 PM
- بازدید :
453
- پاسخ :
1
|
|
تاریخ :
1404/04/04
- ساعت :
02:25:00 PM
- بازدید :
133
- پاسخ :
1
|
|
تاریخ :
1404/04/29
- ساعت :
08:03:00 PM
- بازدید :
170
- پاسخ :
2
|
|
تاریخ :
1404/01/16
- ساعت :
07:20:00 PM
- بازدید :
990
- پاسخ :
2
|
|
تاریخ :
1404/04/28
- ساعت :
02:07:00 PM
- بازدید :
165
- پاسخ :
2
|
|
تاریخ :
1400/05/03
- ساعت :
11:34:00 PM
- بازدید :
4067
- پاسخ :
1
|
|
تاریخ :
1398/07/04
- ساعت :
08:34:00 AM
- بازدید :
2745
- پاسخ :
4
|



