دلیل خطای The ViewData item that has the key 'XXX' is of type 'System.Int32' but ...
با سلام و وقت بخیر خدمت همه دوستان عزیز من یک فرم دارم که می خوام کاربر اطلاعاتی را در این فرم ثبت کنه همین فرم الان روی اینترنت هست و مشکلی نداره فقط چند وقت پیش آمدم قسمتهایی را به سایتم اضافه کنم بعد متاسفانه این قسمت از سایت که دارای یک Dropdownlist هست دچار مشکل شده و هر کاری میکنم نمی تونم ایراد کار را پیدا کنم ممنون میشم راهنمایی کنید که کجای کارم ایراد داره لازم به ذکر هست که از روش Codefirst و با Asp.net Core سایت را طراحی کردم
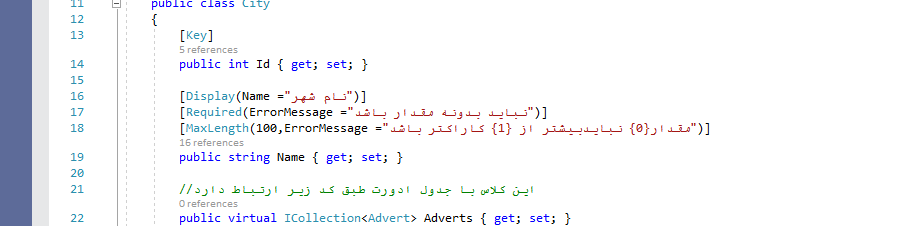
کلاس استانهای سایت

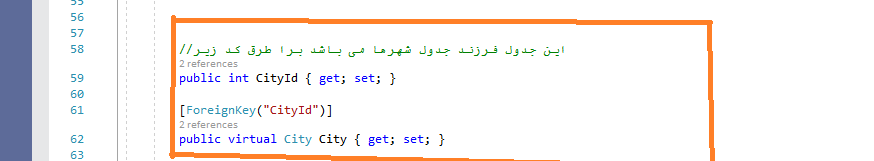
و با کلاس که اطلاعات کالا را دریافت میکنه ارتباط داره طبق کد زیر

و در قسمت interface این کد را نوشتم
![]()
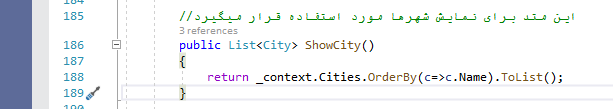
در قسمت سرویسها کدهایی زیر را نوشتم

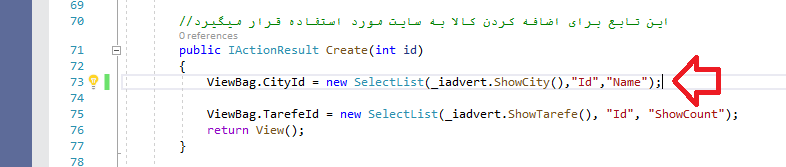
و در کنترلر در قسمت get این کد را نوشتم

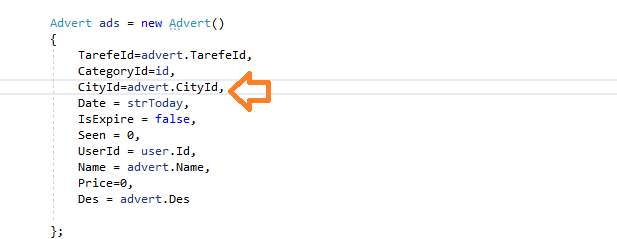
و در قسمت post کنترلر کدهای زیر را نوشتم

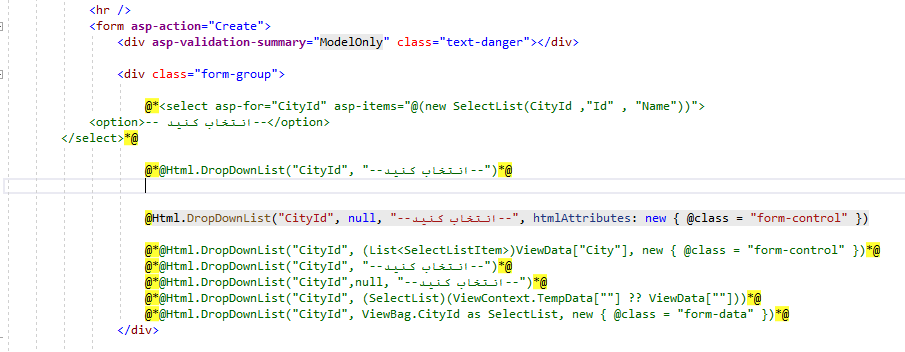
و در قسمت ویو از هر روشی پیش رفتم ولی دچار خطا میشم واقعا موندم که باید چیکار کنم برای رفع خطا

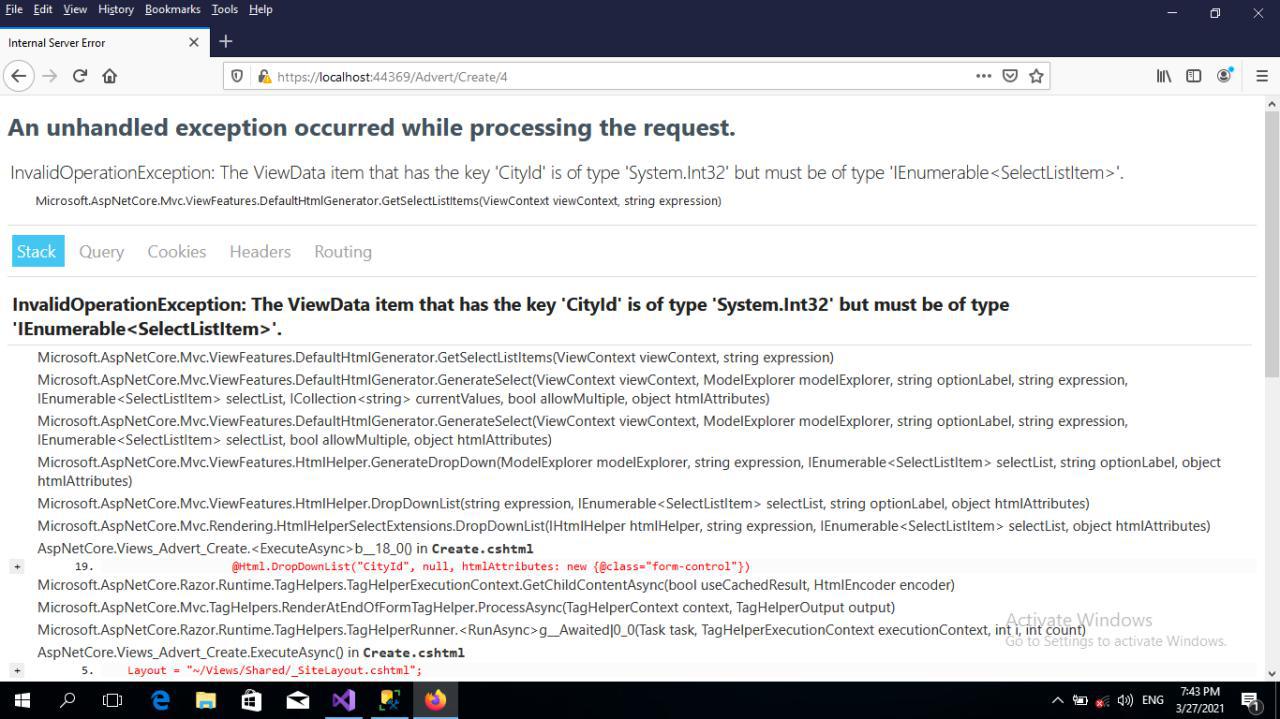
صفحه خطایی که نمایش میده بصورت زیر هست 
خطایی که دارم
The ViewData item that has the key 'CityID' is of type 'System.Int32' but must be of type 'IEnumerable<SelectListItem>'
لازم به ذکر هست که باید بگوییم که از معماری سه لایه در طراحی سایت استفاده کردم
فکر میکنم بهتره برای بایند کردن اطلاعات به تگ Select از یه روش دیگه استفاده کنید.
بایند کردن اطلاعات دیتابیس به تگ Select در Asp net Core
ابتدا در کنترلر خودتون یک کوئری بنویسید و اطلاعاتی رو که می خواهید نمایش بدید در این کوئری نگهداری کنید. برای مثال به کوئری زیر دقت کنید :
List<Group> lstgrp = _context.Group.ToList();
Group mdl = new Group
{
GroupID = -1,
GroupDesc = "یک دسته را انتخاب کنید...",
};
lstgrp.Insert(0, mdl);
ViewBag.GroupList = lstgrp;
در کدهای بالا در خط اول یک کوئری اجرا شده که لیست گروهها رو در لیستی به نام lstgrp نگهداری میکنه. سپس برای اینکه اولین آیتم عبارت "یک دسته را انتخاب کنید" باشه این آیتم رو به لیست اضافه کردیم و در نهایت این لیست رو توسط یک ViewBag نگهداری کردیم تا به راحتی بتونیم داخل View از این لیست استفاده کنیم.
خب حالا داخل View و در قسمت بالا باید این List که اطلاعاتش درون یک ViewBag هست رو دریافت کنیم.
@{
List<Group> GroupList = ViewBag.GroupList;
}
بنابراین یک لیست جدید به نام GroupList ساختیم و اطلاعات درون ViewBag رو نگهداری کردیم.
خب حالا باید توسط یک تگ select اطلاعات رو نمایش بدیم.
<div class="form-group">
<label class="control-label">انتخاب گروه</label>
<select asp-items="@(new SelectList(GroupList,"GroupID","GroupDesc"))" class="form-control"></select>
</div>
در این تگ Select توسط asp-items میتونید اطلاعات رو از یک List به DropDownList خودتون بایند کنید و نمایش بدید.
|
تاریخ :
1404/04/04
- ساعت :
03:35:00 PM
- بازدید :
256
- پاسخ :
1
|
|
تاریخ :
1404/05/21
- ساعت :
10:42:00 PM
- بازدید :
186
- پاسخ :
0
|
|
تاریخ :
1404/05/11
- ساعت :
11:05:00 AM
- بازدید :
108
- پاسخ :
1
|
|
تاریخ :
1404/04/29
- ساعت :
08:03:00 PM
- بازدید :
197
- پاسخ :
2
|
|
تاریخ :
1404/04/28
- ساعت :
02:07:00 PM
- بازدید :
179
- پاسخ :
2
|
|
تاریخ :
1398/07/04
- ساعت :
08:34:00 AM
- بازدید :
2761
- پاسخ :
4
|
|
تاریخ :
1399/02/09
- ساعت :
10:48:00 PM
- بازدید :
2435
- پاسخ :
1
|
|
تاریخ :
1399/02/11
- ساعت :
09:41:00 AM
- بازدید :
2594
- پاسخ :
1
|
|
تاریخ :
1398/08/07
- ساعت :
05:47:00 PM
- بازدید :
3449
- پاسخ :
1
|
|
تاریخ :
1398/08/21
- ساعت :
01:13:00 AM
- بازدید :
4237
- پاسخ :
1
|
|
تاریخ :
1404/04/04
- ساعت :
03:35:00 PM
- بازدید :
256
- پاسخ :
1
|
|
تاریخ :
1404/05/21
- ساعت :
10:42:00 PM
- بازدید :
186
- پاسخ :
0
|
|
تاریخ :
1404/05/11
- ساعت :
11:05:00 AM
- بازدید :
108
- پاسخ :
1
|
|
تاریخ :
1403/10/08
- ساعت :
06:22:00 PM
- بازدید :
474
- پاسخ :
1
|
|
تاریخ :
1404/04/04
- ساعت :
02:25:00 PM
- بازدید :
158
- پاسخ :
1
|
|
تاریخ :
1404/04/29
- ساعت :
08:03:00 PM
- بازدید :
197
- پاسخ :
2
|
|
تاریخ :
1404/01/16
- ساعت :
07:20:00 PM
- بازدید :
1037
- پاسخ :
2
|
|
تاریخ :
1404/04/28
- ساعت :
02:07:00 PM
- بازدید :
179
- پاسخ :
2
|
|
تاریخ :
1400/05/03
- ساعت :
11:34:00 PM
- بازدید :
4088
- پاسخ :
1
|
|
تاریخ :
1398/07/04
- ساعت :
08:34:00 AM
- بازدید :
2761
- پاسخ :
4
|



