جدا کردن 3رقم 3 رقم اعداد در TextBox در WPF با کدهای xaml
سلام
میخوام در WPF سی شارپ در یک تکست باکس فرمت اون در نمایش به شکلی باشه که اعداد رو 3 رقم 3 رقم جدا کنه.
یعنی کاربر بلافاصه بعد از تایپ چند عدد در سی شارپ کاربر عدد رو جدا شده ببینه.
به این شکل :
15000000 => 15,000,000
اما نمیخوام این کار رو توی Code Behind انجام بدم یعین نمیخوام خودم برنامه این رو بنویسم.
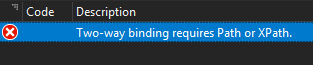
توی مثال های توی اینترنت یه همچین چیزی هست اما نتونستم استفاده کنم این خطا رو داره :
<Text="{Binding StringFormat={}{0:N0}}"/>

یا این :
<TextBox Width="auto" Binding="{Binding Path=Price,StringFormat='#,#\\,-'}"/>
توی این دو مثال بالا موفق به استفاده نشدم چون یا خطا داره یا عکس العملی نشون نمیده !
همچنین تکست باکس مسک هم دارم که نمیدونم این همچین قابلیتی داره یا نه :
<xctk:MaskedTextBox Mask="0000" PromptChar=" " x:Name="txtname" HorizontalContentAlignment="Right" HorizontalAlignment="Left" Height="22" Margin="512,296,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="152"/>
توی اینترنت خیلی گشتم ولی راه حلی مناسبی ندیدم فکر میکنم WPF باید برای این کار یه قابلیت ساده داشته باشه مثل نرم افزار های دیگه که توی فرمتش TextBox شون میگن : #,###
ممنون از اینکه برای این سوال وقت میذارید.
متشکرم
سلام دوست گرامی
در مورد سوالتون باید بگم اینکه شما زمانی میتونید به تکست باکس خودتون این قابلیت رو بدید که مقدار این تکست باکس رو به یک Property از نوع غیر رشته بایند کنید. و چون شما می خواهید زمانی که کاربر توی تکست باکس تایپ می کنه این اعداد جدا بشه و چون مقدار Text تکست باکس از نوع رشته هست نه از نوع double یا int به همین خاطر دیگه FormatString تکست باکس از کار میفته و به همین دلیله که کد شما کار نمیکنه.
راه حل چیست؟
شما یا باید از کامپوننت خاصی استفاده کنید این کار رو انجام بده. برخی از ابزارهای تکست باکس وجود داره که این کار رو انجام میده، فقط کافیه یه سرج تو اینترنت بزنید و کامپوننت تکست باکس ها مخصوص این کار رو پیدا کنید. (من خودم چون در این مورد از کامپوننت استفاده نمی کنم موردی رو هم نمی شناسم که معرفی کنم)
راه حل دوم استفاده از یک کلاس هست که تکست باکس مورد نظرتون رو به قابلیت جداکننده اعداد تبدیل میکنه!!
در این روش که روش ابداعی خودم هست یک کلاس در بدنه نرم افزار شما قرار میگیره و شما هر تکست باکسی که میخواهید از نوع جدا کننده باشه به اول نام اون Num (مخفف Number) رو اضافه می کنید. کار این کلاس اینه که تمام تکست باکس هایی که در پروژه شما، نام اونها با این سه حرف شروع بشه رو شناسایی می کنه و برای اونها یک Code Behind مخصوص خودش رو می سازه و بدون اینکه شما حتی یک خط کد اضافی بنویسید تکست باکس شمارو سفارشی می کنه و format string برای اونها فعال میکنه. طوری که انگار از کامپوننت استفاده کردید!
لازم به ذکر است که Num سه حرفی است که من خودم گذاشتم و شما میتونید به سلیقه خودتون تغییرش بدید.
برای استفاده از این روش در بدنه نرم افزار خودتون کلاس زیر رو قرار بدید.
using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Controls;
using System.Collections.Generic;
namespace CustomTexbox
{
class TextBoxFormat
{
public static void FormatStringTexBox(Window win)
{
foreach (var item in FindVisualChildren<TextBox>(win))
{
if (item.Name.StartsWith("Num")) //// نماد شناسایی تکست باکس که میتونه به دلخواه شما تغییر کنه
{
item.TextChanged += new TextChangedEventHandler(FormatTextBoxNumber);
}
}
}
public static IEnumerable<T> FindVisualChildren<T>(DependencyObject depObj) where T : DependencyObject
{
if (depObj != null)
{
for (int i = 0; i < VisualTreeHelper.GetChildrenCount(depObj); i++)
{
var child = VisualTreeHelper.GetChild(depObj, i);
if (child != null && child is T)
yield return (T)child;
foreach (T childOfChild in FindVisualChildren<T>(child))
yield return childOfChild;
}
}
}
public static void FormatTextBoxNumber(object sender, RoutedEventArgs e)
{
try
{
//////////////////جدا کردن سه رقم اعداد
var text = ((TextBox)sender);
if (text.Text.Length == 0) { return; }
double range;
if (!Double.TryParse(text.Text, out range))
{
text.Text = text.Text.Replace(text.Text.Substring(text.Text.Length - 1, 1), "");
}
if (text.Text != string.Empty)
{
if (text.Text.Substring(text.Text.Length - 1, 1) == ".") { return; }
text.Text = string.Format("{0:#,##0.####}", double.Parse(text.Text.Trim()));
text.Select(text.MaxLength, 0);
}
////////////////////////////////////////
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
}
}
}
من نام این کلاس رو CustomTexbox گذاشتم ولی شما هر نام دیگه که دوست دارید میتونید بذارید.
حالا فقط کافیه که به اول نام تکست باکس خود Num رو اضافه کنید. مانند نمونه زیر:
<TextBox x:Name="Num_Textbox1" Text="" MaxLength="25" />
خاصیت MaxLength رو هم برای تکست باکس فعال کنید. عددش مهم نیست فقط فعال باشه (من روی 25 گذاشتم)
فقط باید ویندو یا فرمی که میخواهید باهاش کار کنید رو فعال کنید تا کلاس ما بتونه اون رو بشناسه. برای این کار توی رویداد لود فرم خودتون کد زیر رو هم بنویسید و تمام...
TextBoxFormat.FormatStringTexBox(this);
حالا دیگه توی فرم خودتون به هر تعداد تکس باکس که دوست دارید میتونید قرار بدید و بدون نوشتن حتی یک خط Code behinde تکست باکس مخصوص اعداد داشته باشید.
دوستان خوبم این روش رو من خودم طراحی کردم و اگر کسی از دوستان نظر یا پیشنهادی برای بهتر کردن این روش داره خوشحال میشم که مطرح کنه.
این یکی هم با بایندینگ کردن میشه
XAML :
<TextBox x:Name="txt1" TextWrapping="Wrap" Text="{Binding NumericValue, StringFormat={}{0:N0},UpdateSourceTrigger=PropertyChanged}"/>
Binding :
public partial class MainWindow : Window
{
public static readonly DependencyProperty NumericValueProperty = DependencyProperty.Register(
"NumericValue",
typeof(double),
typeof(MainWindow),
new PropertyMetadata(default(double), MainWindow.OnNumericValueChanged));
public double NumericValue
{
get => (double)GetValue(MainWindow.NumericValueProperty);
set => SetValue(MainWindow.NumericValueProperty, value);
}
// Property changed callbacck
private static void OnNumericValueChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
var textBox = d as TextBox;
double newValue = (double)e.NewValue;
// Do something with the new value that was entered by the user
}
public MainWindow()
{
InitializeComponent();
// Set DataContext to the MainWindow itself
this.DataContext = this;
// We want 10000 to be displayed with thousands number groups
// like '10.000'
//this.NumericValue = 10000;
}
}
|
تاریخ :
1400/05/03
- ساعت :
11:34:00 PM
- بازدید :
4071
- پاسخ :
1
|
|
تاریخ :
1399/02/12
- ساعت :
12:17:00 AM
- بازدید :
4808
- پاسخ :
0
|
|
تاریخ :
1398/09/11
- ساعت :
12:16:00 AM
- بازدید :
4368
- پاسخ :
2
|
|
تاریخ :
1404/03/06
- ساعت :
03:00:00 PM
- بازدید :
217
- پاسخ :
2
|
|
تاریخ :
1398/10/01
- ساعت :
01:02:00 PM
- بازدید :
6031
- پاسخ :
1
|
|
تاریخ :
1399/11/10
- ساعت :
10:01:00 PM
- بازدید :
7790
- پاسخ :
5
|
|
تاریخ :
1404/01/28
- ساعت :
10:46:00 AM
- بازدید :
233
- پاسخ :
1
|
|
تاریخ :
1404/01/28
- ساعت :
10:27:00 AM
- بازدید :
243
- پاسخ :
1
|
|
تاریخ :
1399/11/25
- ساعت :
11:22:00 AM
- بازدید :
4335
- پاسخ :
2
|
|
تاریخ :
1403/12/02
- ساعت :
12:09:00 AM
- بازدید :
578
- پاسخ :
1
|
|
تاریخ :
1404/04/04
- ساعت :
03:35:00 PM
- بازدید :
211
- پاسخ :
1
|
|
تاریخ :
1404/05/21
- ساعت :
10:42:00 PM
- بازدید :
147
- پاسخ :
0
|
|
تاریخ :
1404/05/11
- ساعت :
11:05:00 AM
- بازدید :
88
- پاسخ :
1
|
|
تاریخ :
1403/10/08
- ساعت :
06:22:00 PM
- بازدید :
456
- پاسخ :
1
|
|
تاریخ :
1404/04/04
- ساعت :
02:25:00 PM
- بازدید :
138
- پاسخ :
1
|
|
تاریخ :
1404/04/29
- ساعت :
08:03:00 PM
- بازدید :
175
- پاسخ :
2
|
|
تاریخ :
1404/01/16
- ساعت :
07:20:00 PM
- بازدید :
998
- پاسخ :
2
|
|
تاریخ :
1404/04/28
- ساعت :
02:07:00 PM
- بازدید :
169
- پاسخ :
2
|
|
تاریخ :
1400/05/03
- ساعت :
11:34:00 PM
- بازدید :
4071
- پاسخ :
1
|
|
تاریخ :
1398/07/04
- ساعت :
08:34:00 AM
- بازدید :
2749
- پاسخ :
4
|



