نمایش عکس ذخیره شده در دیتابیس در دیتاگرید WPF
با سلام من میخوام فایل هایی که تو دیتابیس ذخیره میکنم بدون نام باشن و فقط فایل ذخیره بشه الان که میخوام فایل هارو تو دیتا گردید ویو نمایش بدم میخوام بجای sytem.byte یک عکس یا آیکون نشون داده بشه که نمایشگر فقط وجود فایل باشه یه فایلی تو دیتابیس موجود هست ضمننا پروژه ام توی wpf هستش ممنون

اگه بتونم یک convert بنویسیم حل میشه
مثلا اینجوری اما جواب نمیده
public class converterbyte2image : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
projectASLI.window.Frm_SabtTamiratHedayatControl f = new projectASLI.window.Frm_SabtTamiratHedayatControl();
//f.Dgv_Sabt_Eyb.Columns.GetType();
value = "System.Byte[]";
if (value == f.Dgv_Sabt_Eyb.Columns.GetType())
{
return "*";
}
else
{
return "" ;
}
}
<Window.Resources>
<Local:converterbyte2image x:Key="Byte2image"/>
</Window.Resources>
پاسخ هوش مصنوعی
برای اینکه بتوانید داده های بایتی را به عنوان تصاویر یا آیکون ها در دیتاگرید وی پی اف نمایش دهید، می توانید یک مبدل (converter) بنویسید که آرایه بایتی را به یک تصویر تبدیل کند. در زیر کدهای به روز شده برای مبدل و نحوه استفاده از آن آورده شده است:
public class ByteToImageConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
if (value is byte[] byteArray)
{
using (var stream = new MemoryStream(byteArray))
{
var image = new BitmapImage();
image.BeginInit();
image.StreamSource = stream;
image.CacheOption = BitmapCacheOption.OnLoad;
image.EndInit();
image.Freeze();
return image;
}
}
return null;
}
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
}
سپس در XAML، می توانید به صورت زیر از این مبدل استفاده کنید:
در کد بالا، `YourDataCollection` باید با کالکشن داده های شما جایگزین شود و `YourByteArrayProperty` باید نام خاصیت آرایه بایتی که در دیتابیس ذخیره کرده اید باشد. با این کار، شما قادر خواهید بود که تصاویر مربوط به فایل های ذخیره شده در دیتابیس را در دیتاگرید نمایش دهید.
مشکل شما در واقع این هست که نحوه نمایش تصویر در DataGrid در WPF رو نمی دونید. برای این منظور لینک زیر رو مطالعه کنید. اگر مشکلی داشتید همینجا بگید تا توضیح داده بشه.
نمایش تصویر ذخیره شده در دیتابیس در DataGrid در WPF
خب اگر تصویر شما در دیتابیس ذخیره شده و می خواهید در DateGrid نمایش بدید ابتدا باید یک کوئری داشته باشید که اطلاعات رو از دیتابیس واکشی کنید در پروژه :
private void ShowProductInfo()
{
var query = database.Database.SqlQuery<Product>("Select * From Product ");
var u = query.ToList();
dataGrid1.ItemsSource = u;
}
خب توسط صدا زدن متد بالا میتونید اطلاعات رو از دیتابیس دریافت کنید. (البته کوئری بستگی به پروژه شما داره و این کوئری جهت تست معرفی شده).
خب در قسمت دستورات xaml در بخش طراحی هم شما قطعا یک کنترل DataGrid روی پنجره خودتون قرار دادید. میتونید کدهای زیر رو برای نمایش تصویر بنویسید :
<DataGrid x:Name="dataGrid1">
<DataGrid.Columns>
<DataGridTemplateColumn Header="تصویر" Width="80">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<Image Width="70" Height="50" Source="{Binding ProductImage}"/>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
<DataGridTemplateColumn.HeaderStyle>
<Style TargetType="{x:Type DataGridColumnHeader}">
<Setter Property="FontFamily" Value="B Yekan"/>
<Setter Property="FontSize" Value="12"/>
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="HorizontalContentAlignment" Value="Center"/>
</Style>
</DataGridTemplateColumn.HeaderStyle>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
خب توسط دستورات بالا و بعد از اجرای پروژه تصویر شما در ستون جدول نمایش داده میشه.
با سلام مشکل رو به این صورت حل کردم اینجا میزارم شاید بدرد کسی بخوره
ابتدا یک کلاس بسازید و سپس از IvalueConverter استفاده کنید
public class converterbyte2image : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
if (value != null)
{
if (value.ToString().Equals( "System.Byte[]"))
{
return new BitmapImage (new Uri("Pack://Application:,,,/img/Ok.jpg"));
}
else
{
return null;
}
}
return null;
}
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
}
بعد در دیتا گرید ویو تو xml هرجا که اطلاعاتتون [] System.Byte باشه بجاش یک عکس نشون میده
xmlns:Local="clr-namespace:Amozesh.Module"
<Window.Resources>
<Local:converterbyte2image x:Key="converter"/>
</Window.Resources>
<telerik:GridViewDataColumn Width="130" Header="فایل رفع عیب WORD" TextAlignment="Center" FooterTextAlignment="Center" HeaderTextAlignment="Center" TextWrapping="Wrap">
<telerik:GridViewDataColumn.CellTemplate>
<DataTemplate >
<Image Width="20" Height="20" Source="{Binding File_Word_Tamirat,Converter={StaticResource converter}}" Stretch="Uniform" />
</DataTemplate>
</telerik:GridViewDataColumn.CellTemplate>
</telerik:GridViewDataColumn>
<telerik:GridViewDataColumn Width="130" Header="فایل رفع عیب Exel" TextAlignment="Center" FooterTextAlignment="Center" HeaderTextAlignment="Center">
<telerik:GridViewDataColumn.CellTemplate>
<DataTemplate >
<Image Width="20" Height="20" Source="{Binding File_Exel_Tamirat,Converter={StaticResource converter}}" />
</DataTemplate>
</telerik:GridViewDataColumn.CellTemplate>
</telerik:GridViewDataColumn>
<telerik:GridViewDataColumn Width="120" Header="فایل تشریح رفع عیب PDF" TextAlignment="Center" FooterTextAlignment="Center" HeaderTextAlignment="Center">
<telerik:GridViewDataColumn.CellTemplate>
<DataTemplate >
<Image Width="20" Height="20" Source="{Binding File_Pdf_Tamirat,Converter={StaticResource converter}}" />
</DataTemplate>
</telerik:GridViewDataColumn.CellTemplate>
</telerik:GridViewDataColumn>
<telerik:GridViewDataColumn Width="140" Header="عکس رفع عیب " TextAlignment="Center" FooterTextAlignment="Center" HeaderTextAlignment="Center">
<telerik:GridViewDataColumn.CellTemplate>
<DataTemplate >
<Image Width="80" Height="80" Source="{Binding File_Image_Tamirat}" />
</DataTemplate>
</telerik:GridViewDataColumn.CellTemplate>
</telerik:GridViewDataColumn>
<telerik:GridViewDataColumn Width="130" Header="فیلم نحوه رفع عیب" TextAlignment="Center" FooterTextAlignment="Center" HeaderTextAlignment="Center">
<telerik:GridViewDataColumn.CellTemplate>
<DataTemplate >
<Image Width="20" Height="20" Source="{Binding File_Movi_Tamirat,Converter={StaticResource converter}}" />
</DataTemplate>
</telerik:GridViewDataColumn.CellTemplate>
</telerik:GridViewDataColumn>
<telerik:GridViewDataColumn Width="140" Header="فایل صوتی نحوه رفع عیب" TextAlignment="Center" FooterTextAlignment="Center" HeaderTextAlignment="Center">
<telerik:GridViewDataColumn.CellTemplate>
<DataTemplate >
<Image Width="20" Height="20" Source="{Binding File_Seda_Tamirat,Converter={StaticResource converter}}" />
</DataTemplate>
</telerik:GridViewDataColumn.CellTemplate>
</telerik:GridViewDataColumn>
<telerik:GridViewDataColumn Width="120" Header="فایل نقشه PDF" TextAlignment="Center" FooterTextAlignment="Center" HeaderTextAlignment="Center">
<telerik:GridViewDataColumn.CellTemplate>
<DataTemplate >
<Image Width="20" Height="20" Source="{Binding File_Map_Pdf_Tamirat,Converter={StaticResource converter}}" />
</DataTemplate>
</telerik:GridViewDataColumn.CellTemplate>
</telerik:GridViewDataColumn>
<telerik:GridViewDataColumn Width="140" Header="فایل SolidWork" TextAlignment="Center" FooterTextAlignment="Center" HeaderTextAlignment="Center">
<telerik:GridViewDataColumn.CellTemplate>
<DataTemplate >
<Image Width="20" Height="20" Source="{Binding File_SolidWork_Tamirat,Converter={StaticResource converter}}" />
</DataTemplate>
</telerik:GridViewDataColumn.CellTemplate>
</telerik:GridViewDataColumn>
<telerik:GridViewDataColumn Width="140" Header="فایل AutoCad" TextAlignment="Center" FooterTextAlignment="Center" HeaderTextAlignment="Center">
<telerik:GridViewDataColumn.CellTemplate>
<DataTemplate >
<Image Width="20" Height="20" Source="{Binding File_MAP_AutoCad,Converter={StaticResource converter}}" />
</DataTemplate>
</telerik:GridViewDataColumn.CellTemplate>
</telerik:GridViewDataColumn>
<telerik:GridViewDataColumn Width="130" Header="فایل شبیه سازی پروتئوس" TextAlignment="Center" FooterTextAlignment="Center" HeaderTextAlignment="Center">
<telerik:GridViewDataColumn.CellTemplate>
<DataTemplate >
<Image Width="20" Height="20" Source="{Binding File_Simulate_Protus,Converter={StaticResource converter}}" />
</DataTemplate>
</telerik:GridViewDataColumn.CellTemplate>
</telerik:GridViewDataColumn>
<telerik:GridViewDataColumn Width="130" Header="فایل شبیه سازی Orcad" TextAlignment="Center" FooterTextAlignment="Center" HeaderTextAlignment="Center">
<telerik:GridViewDataColumn.CellTemplate>
<DataTemplate >
<Image Width="20" Height="20" Source="{Binding File_Simulate_Orcad,Converter={StaticResource converter}}" />
</DataTemplate>
</telerik:GridViewDataColumn.CellTemplate>
</telerik:GridViewDataColumn>
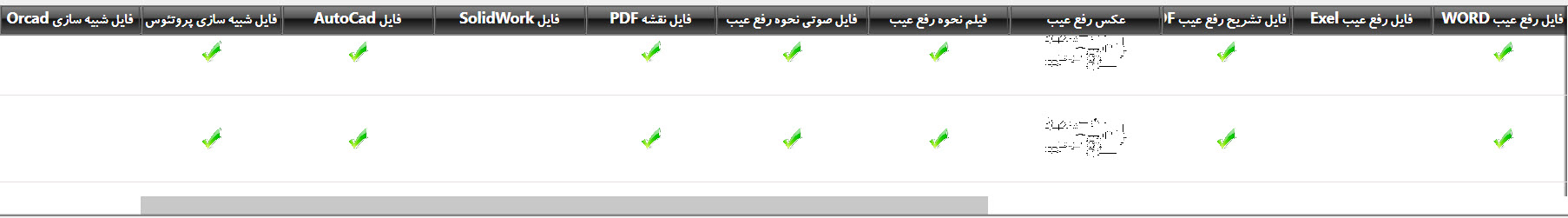
نتیجه نهایی میشه این الان هرجا [] System.Byte باشه بجاش یه عکس نشون میده یعنی اینکه فایلی در دیتابیس ثبت شده و اینجوری قشنگتره و نیازی نیست اسم فایل هم در دیتابیس ذخیره بشه خود فایل کفایت میکنه

با سلام این روشی که در بالا ارائه شده واسه فایل های کم حجم خوبه ولی واسه فایل های پرحجم بهتره نام هر فایلی مثلا بصورت file در دیتابیس ذخیره بشه بعد با روش بالا binding هارو بندازید روی نام فایل و بجای system.byte هرجا file بود عکس دلخواه نمایش داده بشه مثل قبل اینجوری مشکلی واسه نمایش فایل های حجیم نداریم
- کار نکردن navBar و sideBar در پروژه Asp.net core
- خطا موقع استفاده از Api در سی شارپ
- آموزش استفاده از پلاگین گردونه شانس در Asp.net core به همراه سورس
- نمایش متن به صورت فرمت شده در CkEditor
- آموزش استفاده از SignalR در Asp.net Core با مثال عملی
- ادغام چند گزارش استیمول سافت بصورت پی دی اف در یک فایل
- نحوه تغییر استایل کامپوننت select2 چگونه است ؟
- چگونه امنیت پروژه را در Asp.net Core افزایش دهیم ؟
- ارسال پارامتر در دستور window.open جی کویری
- ارسال پارامتر از طریق جاوااسکریپت با کلیک روی تگ a
- مشکل تاریخ شمسی در سی شارپ
- نمایش گزارش stimulsoft روی کلاینت
- تفاوت های سی شارپ 8 با نسخه های قبلی چیه؟
- انتخاب چند سطر دلخواه توسط چک باکس در DataGrid و محاسبه جمع سطرهای انتخاب شده
- نمایش نوتیفکیشن در سی شارپ
- ارسال پارامتر از سی شارپ به استیمول سافت
- عدم نمایش عکس در دیتاگرید ویو در wpf
- Library Animation برای کنترلهای WPF
- مشکل در تغییر مقدار Text کنترل RibbonBar در کامپوننت DevExpress
- قرار دادن مقادیر ارسالی یک ستون از جدول به صورت سطری در استیمول



