نمایش منو (ContextMenu) در پلاگین JsTree و انتخاب یا عدم انتخاب فرزند ها
با سلام
من قطعه کد زیر را دارم
<script>
$(function () {
$("#jstree").on("changed.jstree", function (e, data) {
}).jstree({
"core": {
"data": JsonData,
},
"checkbox": {
"keep_selected_style":false
},
"plugins": ["checkbox"],
checkbox: {three_state:true,cascade:""}
});
});
</script>
اکنون میخواهم هنگامی که روی یک نود کلیک راست کردم منویی باز شود که در آن منو گزینه "انتخاب همه" وجود داشته باشد و با انتخاب آن گزینه همه نودهای فرزند آن نود انتخاب شوند.
با سپاس
سوال شما شامل 2 بخش هست :
- نحوه افزودن Contextmenu به پلاگین JsTree
- و دوم هم اینکه منویی در این ContextMenu داشته باشید که توسط اون بتونید همه فرزندان رو انتخاب کنید یا از حالت انتخاب در بیارید.
ببینید اگر هدف شما این هست که با انتخاب یک node همه فرزندان اون انتخاب بشن یا از حالت انتخاب دربیان که این کار رو که خود checkbox موجود در پلاگین انجام میده. در کدهای خودتون هم این کار انجام شده در بخش زیر
checkbox: {three_state:true,cascade:""}
اما اگر هدفتون این هست که حتما این کار توسط ContextMenu انجام بشه. میتونید توسط کدهای زیر ContextMenu رو استفاده کنید. کدهای زیر رو در یک صفحه html کپی و پیست کنید و تست کنید.
افزودن ContextMenu به پلاگین JsTree
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>Simple jsTree</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.2.1/themes/default/style.min.css" />
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.12.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.2.1/jstree.min.js"></script>
<script type="text/javascript">
$(function () {
var jsondata = [
{ "id": "ajson1", "parent": "#", "text": "Simple root node" },
{ "id": "ajson2", "parent": "#", "text": "Root node 2" },
{ "id": "ajson3", "parent": "ajson2", "text": "Child 1" },
{ "id": "ajson4", "parent": "ajson2", "text": "Child 2" },
];
createJSTree(jsondata);
});
function createJSTree(jsondata) {
$('#SimpleJSTree').jstree({
"core": {
"check_callback": true,
'data': jsondata
},
"plugins": ["contextmenu"],
"contextmenu": {
"items": function ($node) {
var tree = $("#SimpleJSTree").jstree(true);
return {
"Create": {
"separator_before": false,
"separator_after": true,
"label": "Create",
"action": false,
"submenu": {
"File": {
"seperator_before": false,
"seperator_after": false,
"label": "File",
action: function (obj) {
$node = tree.create_node($node, { text: 'New File', type: 'file', icon: 'glyphicon glyphicon-file' });
tree.deselect_all();
tree.select_node($node);
}
},
"Folder": {
"seperator_before": false,
"seperator_after": false,
"label": "Folder",
action: function (obj) {
$node = tree.create_node($node, { text: 'New Folder', type: 'default' });
tree.deselect_all();
tree.select_node($node);
}
}
}
},
"Rename": {
"separator_before": false,
"separator_after": false,
"label": "Rename",
"action": function (obj) {
tree.edit($node);
}
},
"Remove": {
"separator_before": false,
"separator_after": false,
"label": "Remove",
"action": function (obj) {
tree.delete_node($node);
}
}
};
}
}
});
}
</script>
</head>
<body>
<div id="SimpleJSTree"></div>
</body>
</html>
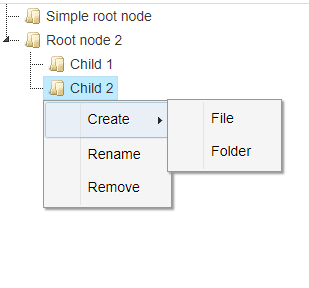
خروجی کدهای بالا مشابه تصویر زیر هست :

خب حالا باید نحوه پیاده سازی تیک زدن و برداشتن تیک همه نودهای فرزند رو بررسی کنید که این کار کمی سخت هست بنظرم. ولی توسط دستور زیر انجام میشه. (البته این دستور مرحله آخره)
$.jstree.reference('#jstree').check_all();
این لینک هم میتونه خیلی بهتون کمک کنه
Configuring jstree right-click contextmenu for different node types
با سلام
ممنون از جوابتون. ولی من متوجه نشدم قطعه کد زیر چه موقعه اجرا میشه؟ آیا هنگام کلیک راست روی یک نود و انتخاب گزینه انتخاب همه ؟
$.jstree.reference('#jstree').check_all();
با سپاس
|
تاریخ :
1404/04/04
- ساعت :
03:35:00 PM
- بازدید :
201
- پاسخ :
1
|
|
تاریخ :
1404/05/21
- ساعت :
10:42:00 PM
- بازدید :
137
- پاسخ :
0
|
|
تاریخ :
1404/05/11
- ساعت :
11:05:00 AM
- بازدید :
83
- پاسخ :
1
|
|
تاریخ :
1404/04/04
- ساعت :
02:25:00 PM
- بازدید :
133
- پاسخ :
1
|
|
تاریخ :
1404/04/29
- ساعت :
08:03:00 PM
- بازدید :
170
- پاسخ :
2
|
|
تاریخ :
1404/04/28
- ساعت :
02:07:00 PM
- بازدید :
165
- پاسخ :
2
|
|
تاریخ :
1398/07/04
- ساعت :
08:34:00 AM
- بازدید :
2745
- پاسخ :
4
|
|
تاریخ :
1404/04/27
- ساعت :
10:47:00 AM
- بازدید :
175
- پاسخ :
1
|
|
تاریخ :
1399/02/09
- ساعت :
10:48:00 PM
- بازدید :
2415
- پاسخ :
1
|
|
تاریخ :
1399/02/11
- ساعت :
09:41:00 AM
- بازدید :
2577
- پاسخ :
1
|
|
تاریخ :
1404/04/04
- ساعت :
03:35:00 PM
- بازدید :
201
- پاسخ :
1
|
|
تاریخ :
1404/05/21
- ساعت :
10:42:00 PM
- بازدید :
137
- پاسخ :
0
|
|
تاریخ :
1404/05/11
- ساعت :
11:05:00 AM
- بازدید :
83
- پاسخ :
1
|
|
تاریخ :
1403/10/08
- ساعت :
06:22:00 PM
- بازدید :
453
- پاسخ :
1
|
|
تاریخ :
1404/04/04
- ساعت :
02:25:00 PM
- بازدید :
133
- پاسخ :
1
|
|
تاریخ :
1404/04/29
- ساعت :
08:03:00 PM
- بازدید :
170
- پاسخ :
2
|
|
تاریخ :
1404/01/16
- ساعت :
07:20:00 PM
- بازدید :
990
- پاسخ :
2
|
|
تاریخ :
1404/04/28
- ساعت :
02:07:00 PM
- بازدید :
165
- پاسخ :
2
|
|
تاریخ :
1400/05/03
- ساعت :
11:34:00 PM
- بازدید :
4067
- پاسخ :
1
|
|
تاریخ :
1398/07/04
- ساعت :
08:34:00 AM
- بازدید :
2745
- پاسخ :
4
|



