دسته بندی ها
23:52 1401/02/03
نمایش لینک (تگ a) به صورت دایره توسط css
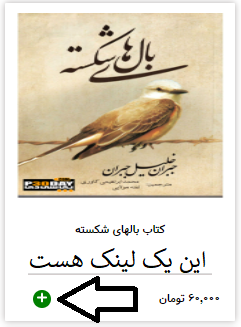
دوستان چجوری میتونم یک تگ a رو به صورت یک دایره نمایش بدم. میخوام به عنوان دکمه سبد خرید قرارش بدم. مثل تصویر زیر

در تصویر بالا همونطوری که می بینید یک تگ a رو مشخص کردم که به صورت یک دایره و یک علامت + هم داخلش هست.
ویرایش شده در شنبه 3 اردیبهشت 1401 ساعت 23:54:42
مشخصات سوال کننده :
کاربر : pedram_khan
امتیاز کاربر : 277
رتبه کاربر : 6
به این سوال امتیاز بدهید
0
تعداد بازدید این سوال : 2594
هوش مصنوعی
پاسخ هوش مصنوعی
برای نمایش یک تگ <a> به صورت دایره با CSS، می توانید از ویژگی های CSS همچون border-radius، width، height و display استفاده کنید. در زیر یک نمونه کد برای انجام این کار آورده شده است:
+
شما می توانید با تغییر مقادیر width و height اندازه دایره را سفارشی کنید و background-color به رنگ دلخواه خود تنظیم کنید.
پاسخ دهنده : hamid_b
23:59 1401/02/03
چگونه با استفاده از css یک لینک به صورت دایره داشته باشیم
این کار رو خیلی ساده با استفاده از دستورات css و آیکون های font awesome می تونید انجام بدید. دستورات زیر رو تست کنید.
<a href="#" style="background-color: green; color: white; border-radius: 50px; display: inline-block; width: 18px; height: 18px; text-align: center;">
<i class="fa fa-plus"></i>
</a>
آخرین سوالات ثبت شده
- خطای Severity Code Description Project هنگام استارت پروژه
- کار نکردن navBar و sideBar در پروژه Asp.net core
- خطا موقع استفاده از Api در سی شارپ
- آموزش استفاده از پلاگین گردونه شانس در Asp.net core به همراه سورس
- نمایش متن به صورت فرمت شده در CkEditor
- آموزش استفاده از SignalR در Asp.net Core با مثال عملی
- ادغام چند گزارش استیمول سافت بصورت پی دی اف در یک فایل
- نحوه تغییر استایل کامپوننت select2 چگونه است ؟
- چگونه امنیت پروژه را در Asp.net Core افزایش دهیم ؟
- ارسال پارامتر در دستور window.open جی کویری
سوالات مرتبط
- کار با CkEditor با قابلیت آپلود عکس
- حذف فایلها و دستورات Css و JavaScript اضافی
- جمع کردن (Collapse) منوی جانبی موقع لود فرم در پنل AdminLte
- تبدیل اعداد انگلیسی به فارسی در سایت
- نحوه حذف پس زمینه سیاه صفحه مدال در بوت استرپ
- منظور از فرانت اند و بک اند چیست ؟
- آموزش کار با Position ها در css
- نمایش منو با راست کلیک کردن روی Ckeditor
- ایجاد جدول ریسپانسیو در بوت استرپ
- برگرداندن محتویات فایل css از طریق نرم افزار phpstorm
برای ارسال پاسخ لطفا وارد حساب کاربری خود شوید.
ورود



