نمایش لینک (تگ a) به صورت دایره توسط css
11:52:00 PM - 1401/02/03
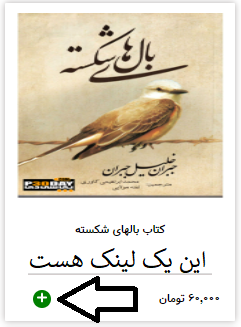
دوستان چجوری میتونم یک تگ a رو به صورت یک دایره نمایش بدم. میخوام به عنوان دکمه سبد خرید قرارش بدم. مثل تصویر زیر

در تصویر بالا همونطوری که می بینید یک تگ a رو مشخص کردم که به صورت یک دایره و یک علامت + هم داخلش هست.
ویرایش شده در شنبه ۳ اردیبهشت ۱۴۰۱ ساعت ۲۳:۵۴:۴۲
به این سوال امتیاز بدهید
0
تعداد بازدید این سوال : 2436
پاسخ دهنده : hamid_b
11:59:00 PM - ۱۴۰۱/۰۲/۰۳
چگونه با استفاده از css یک لینک به صورت دایره داشته باشیم
این کار رو خیلی ساده با استفاده از دستورات css و آیکون های font awesome می تونید انجام بدید. دستورات زیر رو تست کنید.
<a href="#" style="background-color: green; color: white; border-radius: 50px; display: inline-block; width: 18px; height: 18px; text-align: center;">
<i class="fa fa-plus"></i>
</a>
آموزشهای پرطرفدار
سوالات مشابه
|
تاریخ :
1401/01/28
- ساعت :
04:04:00 PM
- بازدید :
2658
- پاسخ :
1
|
|
تاریخ :
1404/01/03
- ساعت :
12:18:00 PM
- بازدید :
196
- پاسخ :
1
|
|
تاریخ :
1404/01/03
- ساعت :
10:39:00 AM
- بازدید :
178
- پاسخ :
1
|
|
تاریخ :
1404/01/02
- ساعت :
05:05:00 PM
- بازدید :
243
- پاسخ :
1
|
|
تاریخ :
1398/10/19
- ساعت :
02:01:00 PM
- بازدید :
3524
- پاسخ :
2
|
|
تاریخ :
1398/10/18
- ساعت :
10:26:00 PM
- بازدید :
3362
- پاسخ :
2
|
|
تاریخ :
1401/01/13
- ساعت :
02:27:00 AM
- بازدید :
2172
- پاسخ :
1
|
|
تاریخ :
1403/10/20
- ساعت :
12:45:00 AM
- بازدید :
301
- پاسخ :
0
|
|
تاریخ :
1398/09/25
- ساعت :
12:00:00 PM
- بازدید :
2524
- پاسخ :
1
|
|
تاریخ :
1403/08/29
- ساعت :
07:15:00 PM
- بازدید :
489
- پاسخ :
0
|
آخرین سوالات ارسالی
|
تاریخ :
1399/12/17
- ساعت :
02:47:00 PM
- بازدید :
8017
- پاسخ :
4
|
|
تاریخ :
1401/01/28
- ساعت :
04:04:00 PM
- بازدید :
2658
- پاسخ :
1
|
|
تاریخ :
1404/04/04
- ساعت :
02:25:00 PM
- بازدید :
34
- پاسخ :
1
|
|
تاریخ :
1404/04/04
- ساعت :
03:35:00 PM
- بازدید :
42
- پاسخ :
1
|
|
تاریخ :
1404/03/22
- ساعت :
06:32:00 PM
- بازدید :
83
- پاسخ :
0
|
|
تاریخ :
1403/10/08
- ساعت :
06:22:00 PM
- بازدید :
327
- پاسخ :
1
|
|
تاریخ :
1399/07/29
- ساعت :
05:26:00 PM
- بازدید :
8983
- پاسخ :
1
|
|
تاریخ :
1404/03/22
- ساعت :
11:17:00 PM
- بازدید :
127
- پاسخ :
2
|
|
تاریخ :
1404/03/20
- ساعت :
01:31:00 PM
- بازدید :
67
- پاسخ :
1
|
|
تاریخ :
1404/03/22
- ساعت :
11:10:00 AM
- بازدید :
93
- پاسخ :
1
|
پاسخ خود را ثبت نمایید ...
برای ارسال پاسخ لطفا وارد حساب کاربری خود شوید.
ورود به سایت



