چرا میشه TabIndex یکسان برای کنترل ها در سی شارپ WPF داد ؟
توی ویژوال استدیو 2019 و سی شارپ WPF برای مدیریت ترتیب فوکوس روی المنت ها با TAB , هرچی جستجو کردم به طرز جالبی ابزاری ساده مثل ویندوز فرم که بشه به صورت ویژوال و ساده TabIndex ها رو مدیریت کرد پیدا نکردم !
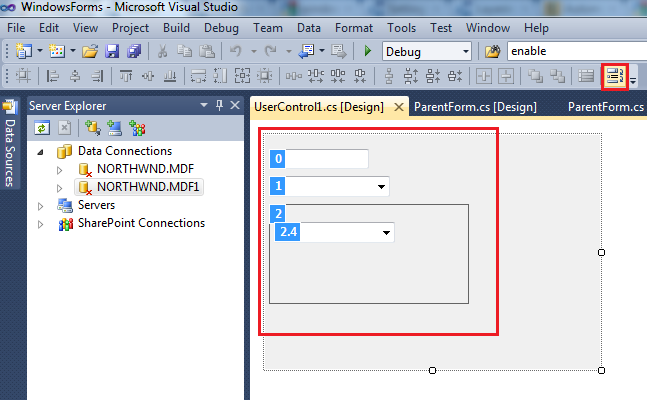
Tab order in WindowsForm :

1- من در خود ویژوال استدیو یا Extension که مثل این ↑ برای WPF برای مدیریت TabIndex پیدا نکردم !
حتی یه نفر به مایکروسافت هم اعتراض کرده که چرا چیزی نداره : There is no way in the visual studio form designer for WPF forms to set tab order
2- توی WPF میشه دستی از قسمت Peroperties و یا XAML رو تنظیم کرد.
TabIndex="0"
حالا چرا رفتم دنبال پیدا کردن همچین ابزاری ؟ چون دیدم به اشتباه , برای چندین کنترل (Element) TabIndex یکسان دادم , و Compiler هیچ هشداری هم بهم نداده !!!
و جالب اینه که شما اگر چندین TabIndex داشته باشید مثلا سه تا تکس باکس دارید با TabIndex="0" - , و اولین فوکوس با کلید تب اون کنترلی هست که آخرین بار به اون تب ایندکس رو داد !
و نکته اینه که اگر فرمی با کنترل های زیادی داشته باشید مدیریتش خیلی سخته
این یه مثالش :
<Grid>
<TextBox x:Name="Textbox0" TabIndex="0" HorizontalAlignment="Left" Height="23" Margin="145,65,0,0" TextWrapping="Wrap" Text="TextBox" VerticalAlignment="Top" Width="505"/>
<TextBox x:Name="Textbox1" TabIndex="1" HorizontalAlignment="Left" Height="23" Margin="145,132,0,0" TextWrapping="Wrap" Text="TextBox" VerticalAlignment="Top" Width="505"/>
<TextBox x:Name="Textbox2" TabIndex="2" HorizontalAlignment="Left" Height="23" Margin="145,195,0,0" TextWrapping="Wrap" Text="TextBox" VerticalAlignment="Top" Width="505"/>
<Button x:Name="Textbox3" TabIndex="3" Content="Button" HorizontalAlignment="Left" Height="40" Margin="145,250,0,0" VerticalAlignment="Top" Width="505"/>
</Grid>
نتیجه :
مشکل من اینه چیکار میتونم بکنم برای اینه بتونم راحت تب ایندکس رو برای کنترل های پروژه تنظیم بکنم و تکراری هم ندم !
باتشکر از شما
ظاهرا مایکروسافت مثل ویندوز فرم توی WPF چیزی برای مدیریت این کار نذاشته !
کاری که انجام دادن این بود از این تابع استفاده کردم که با کد سی شارپ , به ترتیبی که کنترل ها رو بهش میدید خودش TabIndex رو میذاره :
public static void TanzimTabindexha(params FrameworkElement[] FRELM)
{
bool onTimedone = false;
for (int i = -2147483647; i <= 2147483647; i++)
{
if (!onTimedone)
{
foreach (var ElementITM in FRELM)
{
if (ElementITM is TextBox) ((TextBox)ElementITM).TabIndex = i;
if (ElementITM is DataGrid) ((DataGrid)ElementITM).TabIndex = i;
if (ElementITM is ComboBox) ((ComboBox)ElementITM).TabIndex = i;
if (ElementITM is CheckBox) ((CheckBox)ElementITM).TabIndex = i;
if (ElementITM is Button) ((Button)ElementITM).TabIndex = i;
if (ElementITM is RadioButton) ((RadioButton)ElementITM).TabIndex = i;
i++;
}
onTimedone = true;
}
else { break; }
}
}
//Usage :
TanzimTabindexha(
TextBox1,
TextBox2,
TextBox3
);
|
تاریخ :
1400/05/03
- ساعت :
11:34:00 PM
- بازدید :
4071
- پاسخ :
1
|
|
تاریخ :
1399/02/12
- ساعت :
12:17:00 AM
- بازدید :
4808
- پاسخ :
0
|
|
تاریخ :
1398/09/11
- ساعت :
12:16:00 AM
- بازدید :
4368
- پاسخ :
2
|
|
تاریخ :
1404/03/06
- ساعت :
03:00:00 PM
- بازدید :
217
- پاسخ :
2
|
|
تاریخ :
1398/10/01
- ساعت :
01:02:00 PM
- بازدید :
6030
- پاسخ :
1
|
|
تاریخ :
1399/11/10
- ساعت :
10:01:00 PM
- بازدید :
7789
- پاسخ :
5
|
|
تاریخ :
1404/01/28
- ساعت :
10:46:00 AM
- بازدید :
233
- پاسخ :
1
|
|
تاریخ :
1404/01/28
- ساعت :
10:27:00 AM
- بازدید :
243
- پاسخ :
1
|
|
تاریخ :
1399/11/25
- ساعت :
11:22:00 AM
- بازدید :
4335
- پاسخ :
2
|
|
تاریخ :
1403/12/02
- ساعت :
12:09:00 AM
- بازدید :
577
- پاسخ :
1
|
|
تاریخ :
1404/04/04
- ساعت :
03:35:00 PM
- بازدید :
210
- پاسخ :
1
|
|
تاریخ :
1404/05/21
- ساعت :
10:42:00 PM
- بازدید :
146
- پاسخ :
0
|
|
تاریخ :
1404/05/11
- ساعت :
11:05:00 AM
- بازدید :
88
- پاسخ :
1
|
|
تاریخ :
1403/10/08
- ساعت :
06:22:00 PM
- بازدید :
456
- پاسخ :
1
|
|
تاریخ :
1404/04/04
- ساعت :
02:25:00 PM
- بازدید :
138
- پاسخ :
1
|
|
تاریخ :
1404/04/29
- ساعت :
08:03:00 PM
- بازدید :
174
- پاسخ :
2
|
|
تاریخ :
1404/01/16
- ساعت :
07:20:00 PM
- بازدید :
997
- پاسخ :
2
|
|
تاریخ :
1404/04/28
- ساعت :
02:07:00 PM
- بازدید :
168
- پاسخ :
2
|
|
تاریخ :
1400/05/03
- ساعت :
11:34:00 PM
- بازدید :
4071
- پاسخ :
1
|
|
تاریخ :
1398/07/04
- ساعت :
08:34:00 AM
- بازدید :
2749
- پاسخ :
4
|



