نحوه ایجاد دیتاگرید درختی (Visual Editable Tree DataGrid) در WPF
من میخوام توی WPF یک دیتاگرید داشته باشم که بتونم به صورت سلسلهمراتب درختی اون رو نمایش و عملیات درج - ویرایش و حذف رو انجام بدم :

درست مثل این فیلم :

بهترین راه برای پیاده سازی عین این موضوع در WPF چی هستش ؟
باتشکر
ویرایش
من سعی کردم با استفاده از این مثال این کار رو انجام بدم :
XAML:
<DataGrid Visibility="Visible" ItemsSource="{Binding Employees}" SelectedItem="{Binding SelectedEmployee}" >
<DataGrid.RowHeaderTemplate>
<DataTemplate>
<Expander Expanded="Expander_Expanded" Height="20" Collapsed="Expander_Collapsed" Header="جزییات" >
</Expander>
</DataTemplate>
</DataGrid.RowHeaderTemplate>
<DataGrid.RowDetailsTemplate>
<DataTemplate>
<DataGrid ItemsSource="{Binding Details}"/>
</DataTemplate>
</DataGrid.RowDetailsTemplate>
</DataGrid>
#C:
public Window3()
{
InitializeComponent();
var detail1 = new EmployeeDetails() { ManagerID = 11, ManagerName = "11 Ali", ManagerMobile = "123456" };
var detail2 = new EmployeeDetails() { ManagerID = 12, ManagerName = "12 Name", ManagerMobile = "123456" };
var detail3 = new EmployeeDetails() { ManagerID = 13, ManagerName = "13 Name", ManagerMobile = "123456" };
var detail4 = new EmployeeDetails() { ManagerID = 11, ManagerName = "11 Ali", ManagerMobile = "123456" };
var detail5 = new EmployeeDetails() { ManagerID = 12, ManagerName = "12 Name", ManagerMobile = "123456" };
var detail6 = new EmployeeDetails() { ManagerID = 13, ManagerName = "13 Name", ManagerMobile = "123456" };
var detail7 = new EmployeeDetails() { ManagerID = 11, ManagerName = "11 Ali", ManagerMobile = "123456" };
var detail8 = new EmployeeDetails() { ManagerID = 12, ManagerName = "12 Name", ManagerMobile = "123456" };
var detail9 = new EmployeeDetails() { ManagerID = 13, ManagerName = "13 Name", ManagerMobile = "123456" };
var details1 = new List<EmployeeDetails>();
details1.Add(detail1);
details1.Add(detail2);
details1.Add(detail3);
var details2 = new List<EmployeeDetails>() { detail4, detail5, detail6 };
var details3 = new List<EmployeeDetails>() { detail7, detail8, detail9 };
Employees = new List<Employee>();
Employees.Add(new Employee() { ID = 1, Name = "Name1", Details = details1 });
Employees.Add(new Employee() { ID = 2, Name = "Name2", Details = details2 });
Employees.Add(new Employee() { ID = 3, Name = "Name3", Details = details3 });
SelectedEmployee = Employees[1];
this.DataContext = this;
}
public List<Employee> Employees { get; set; }
private Employee _selected;
public Employee SelectedEmployee
{
get { return _selected; }
set { _selected = value; }
}
#region ExpandOnClick
private void Expander_Expanded(object sender, RoutedEventArgs e)
{
for (var vis = sender as Visual; vis != null; vis = VisualTreeHelper.GetParent(vis) as Visual)
if (vis is DataGridRow)
{
var row = (DataGridRow)vis;
row.DetailsVisibility = row.DetailsVisibility == Visibility.Visible ? Visibility.Collapsed : Visibility.Visible;
break;
}
}
private void Expander_Collapsed(object sender, RoutedEventArgs e)
{
for (var vis = sender as Visual; vis != null; vis = VisualTreeHelper.GetParent(vis) as Visual)
if (vis is DataGridRow)
{
var row = (DataGridRow)vis;
row.DetailsVisibility = row.DetailsVisibility == Visibility.Visible ? Visibility.Collapsed : Visibility.Visible;
break;
}
}
#endregion
}
public class Employee
{
public int ID { get; set; }
public string Name { get; set; }
public List<EmployeeDetails> Details { get; set; }
}
public class EmployeeDetails
{
public int ManagerID { get; set; }
public string ManagerName { get; set; }
public string ManagerMobile { get; set; }
}
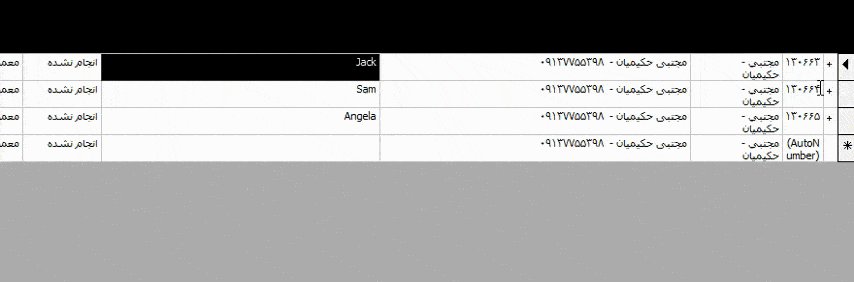
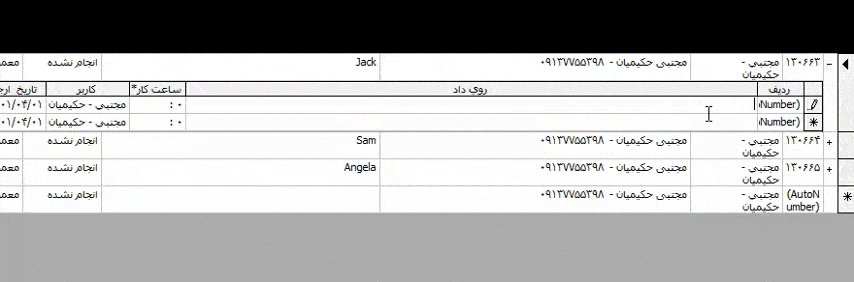
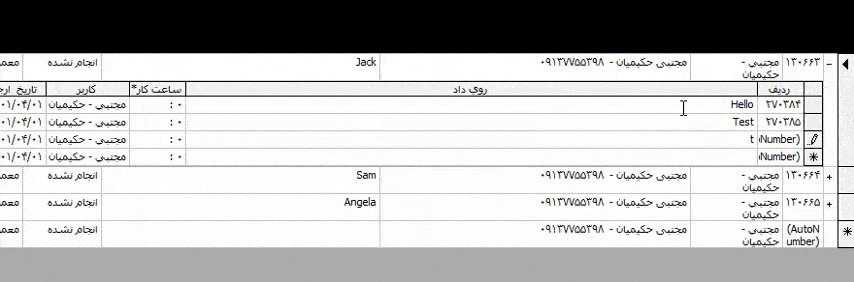
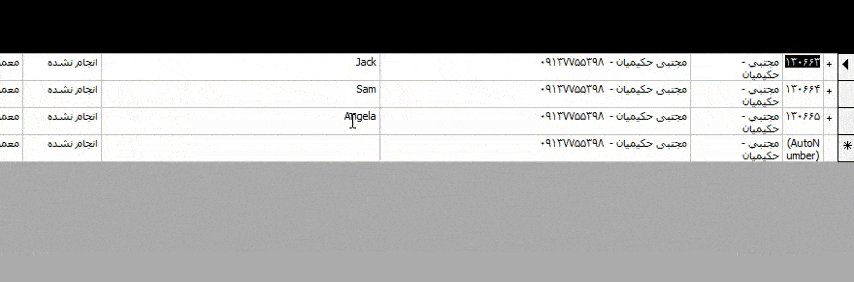
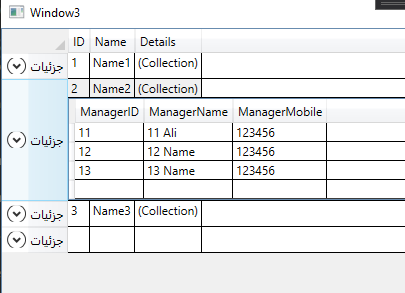
Result :

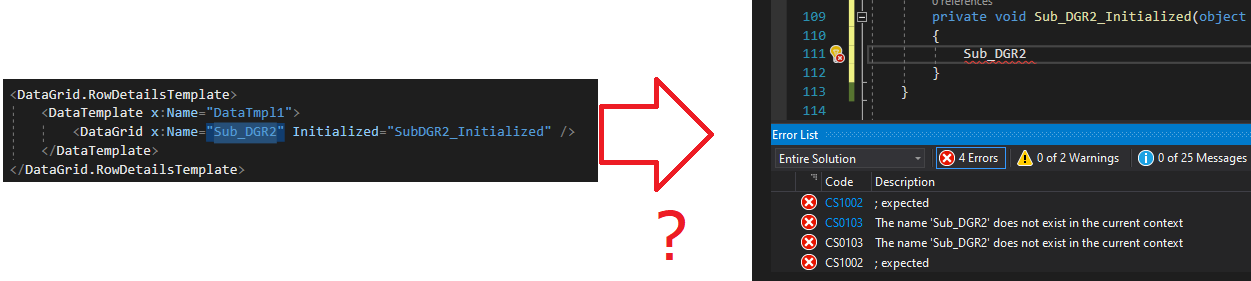
حالا مشکل این روش اینه که به طرز جالبی اگر به RowDetail اسم بدم , هیچ شکلی بهش دسترسی ندارم !

پاسخ هوش مصنوعی
برای ایجاد یک دیتاگرید درختی (Visual Editable Tree DataGrid) در WPF، می توانید از نحوه ای مشابه با کد شما استفاده کنید، همراه با چند تغییر برای مدیریت بهتر جزییات ردیف. به طور خاص، به شما پیشنهاد می کنم از RowDetailsTemplate به نحوی استفاده کنید که بتوانید به آن دسترسی داشته باشید و عملیات ویرایش را انجام دهید.
در کد XAML خود، مطمین شوید که RowDetailsTemplate شامل یک دیتاگرید است که به جزییات مربوطه متصل می شود:
<DataGrid Visibility="Visible" ItemsSource="{Binding Employees}" SelectedItem="{Binding SelectedEmployee}" >
<DataGrid.RowHeaderTemplate>
<DataTemplate>
<Expander Expanded="Expander_Expanded" Height="20" Collapsed="Expander_Collapsed" Header="جزییات" >
</Expander>
</DataTemplate>
</DataGrid.RowHeaderTemplate>
<DataGrid.RowDetailsTemplate>
<DataTemplate>
<DataGrid ItemsSource="{Binding Details}" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="Manager ID" Binding="{Binding ManagerID}" />
<DataGridTextColumn Header="Manager Name" Binding="{Binding ManagerName}" />
<DataGridTextColumn Header="Manager Mobile" Binding="{Binding ManagerMobile}" />
</DataGrid.Columns>
</DataGrid>
</DataTemplate>
</DataGrid.RowDetailsTemplate>
</DataGrid>در سمت کد C#، هیچ تغییر خاصی در اصل وجود ندارد، اما مطمین شوید که می توانید جزییات را به روز کنید.
private void Expander_Expanded(object sender, RoutedEventArgs e)
{
for (var vis = sender as Visual; vis != null; vis = VisualTreeHelper.GetParent(vis) as Visual)
if (vis is DataGridRow)
{
var row = (DataGridRow)vis;
row.DetailsVisibility = Visibility.Visible;
break;
}
}
private void Expander_Collapsed(object sender, RoutedEventArgs e)
{
for (var vis = sender as Visual; vis != null; vis = VisualTreeHelper.GetParent(vis) as Visual)
if (vis is DataGridRow)
{
var row = (DataGridRow)vis;
row.DetailsVisibility = Visibility.Collapsed;
break;
}
}همچنین می توانید با ایجاد یک دسترسی جداگانه برای ویرایش درون RowDetailsTemplate، کنترل بهتری بر روی ردیف های جزیی داشته باشید. این به شما این امکان را می دهد که تغییرات را به راحتی پیاده سازی کرده و از آن ها بهره برداری کنید.
نکته: مطمین شوید که با استفاده از Binding مناسب و PropertyChanged در کلاس های خود، هر تغییری را که در جزییات مورد نظر ایجاد می کنید با UI به روزرسانی کنید.
جواب :
<DataGrid x:Name="MainDGR1" Visibility="Visible" LoadingRowDetails="MainDGR1_LoadingRowDetails" ItemsSource="{Binding Employees}" SelectedItem="{Binding SelectedEmployee}" Loaded="MainDGR1_Loaded" >
<DataGrid.RowHeaderTemplate>
<DataTemplate>
<Expander Expanded="Expander_Expanded" Height="20" Collapsed="Expander_Collapsed" Header="جزئیات" >
</Expander>
</DataTemplate>
</DataGrid.RowHeaderTemplate>
<DataGrid.RowDetailsTemplate>
<DataTemplate>
<DataGrid x:Name="DetailDGR2" ItemsSource="{Binding Details}"/>
</DataTemplate>
</DataGrid.RowDetailsTemplate>
</DataGrid>
از این رویداد باید اقدام کنید برای دسترسی : private void MainDGR1_LoadingRowDetails(object sender, DataGridRowDetailsEventArgs e)
DataGrid innerGrid = e.DetailsElement as DataGrid;
if (innerGrid != null)
{
}
DataGrid countries = e.DetailsElement.FindName("DetailDGR2") as DataGrid;
سپاس گزارم , سورس خدمت شما : WPF Row Detail
- کار نکردن navBar و sideBar در پروژه Asp.net core
- خطا موقع استفاده از Api در سی شارپ
- آموزش استفاده از پلاگین گردونه شانس در Asp.net core به همراه سورس
- نمایش متن به صورت فرمت شده در CkEditor
- آموزش استفاده از SignalR در Asp.net Core با مثال عملی
- ادغام چند گزارش استیمول سافت بصورت پی دی اف در یک فایل
- نحوه تغییر استایل کامپوننت select2 چگونه است ؟
- چگونه امنیت پروژه را در Asp.net Core افزایش دهیم ؟
- ارسال پارامتر در دستور window.open جی کویری
- ارسال پارامتر از طریق جاوااسکریپت با کلیک روی تگ a
- مشکل تاریخ شمسی در سی شارپ
- نمایش گزارش stimulsoft روی کلاینت
- تفاوت های سی شارپ 8 با نسخه های قبلی چیه؟
- انتخاب چند سطر دلخواه توسط چک باکس در DataGrid و محاسبه جمع سطرهای انتخاب شده
- نمایش نوتیفکیشن در سی شارپ
- ارسال پارامتر از سی شارپ به استیمول سافت
- عدم نمایش عکس در دیتاگرید ویو در wpf
- Library Animation برای کنترلهای WPF
- مشکل در تغییر مقدار Text کنترل RibbonBar در کامپوننت DevExpress
- قرار دادن مقادیر ارسالی یک ستون از جدول به صورت سطری در استیمول



