نحوه ایجاد دیتاگرید درختی (Visual Editable Tree DataGrid) در WPF
02:28:00 PM - 1401/04/01
من میخوام توی WPF یک دیتاگرید داشته باشم که بتونم به صورت سلسلهمراتب درختی اون رو نمایش و عملیات درج - ویرایش و حذف رو انجام بدم :

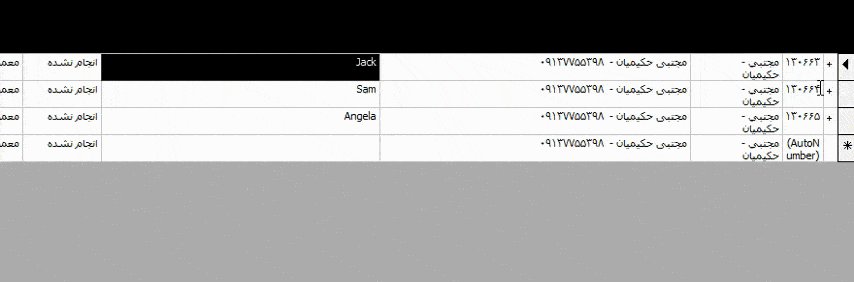
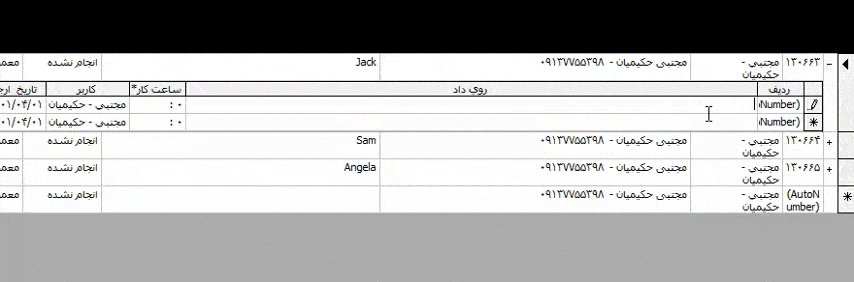
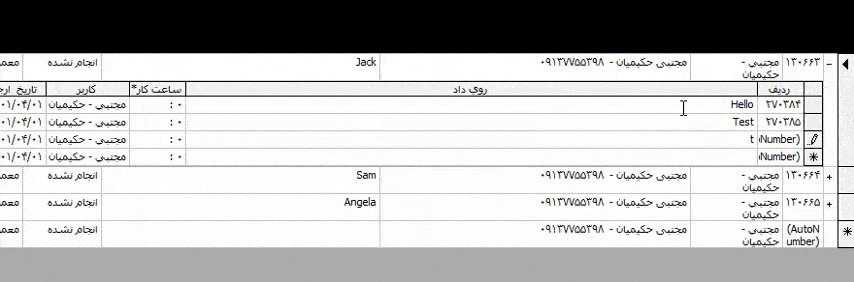
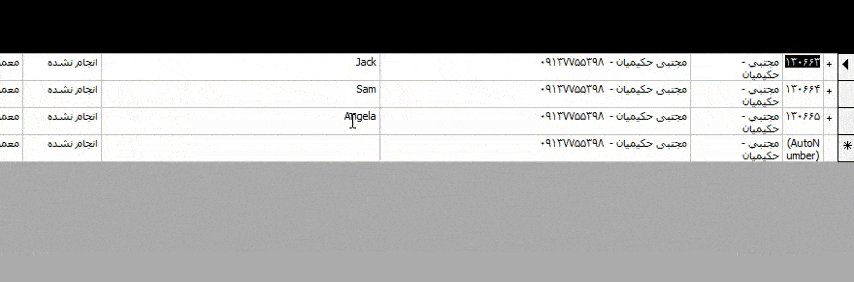
درست مثل این فیلم :

بهترین راه برای پیاده سازی عین این موضوع در WPF چی هستش ؟
باتشکر
ویرایش
من سعی کردم با استفاده از این مثال این کار رو انجام بدم :
XAML:
<DataGrid Visibility="Visible" ItemsSource="{Binding Employees}" SelectedItem="{Binding SelectedEmployee}" >
<DataGrid.RowHeaderTemplate>
<DataTemplate>
<Expander Expanded="Expander_Expanded" Height="20" Collapsed="Expander_Collapsed" Header="جزییات" >
</Expander>
</DataTemplate>
</DataGrid.RowHeaderTemplate>
<DataGrid.RowDetailsTemplate>
<DataTemplate>
<DataGrid ItemsSource="{Binding Details}"/>
</DataTemplate>
</DataGrid.RowDetailsTemplate>
</DataGrid>
#C:
public Window3()
{
InitializeComponent();
var detail1 = new EmployeeDetails() { ManagerID = 11, ManagerName = "11 Ali", ManagerMobile = "123456" };
var detail2 = new EmployeeDetails() { ManagerID = 12, ManagerName = "12 Name", ManagerMobile = "123456" };
var detail3 = new EmployeeDetails() { ManagerID = 13, ManagerName = "13 Name", ManagerMobile = "123456" };
var detail4 = new EmployeeDetails() { ManagerID = 11, ManagerName = "11 Ali", ManagerMobile = "123456" };
var detail5 = new EmployeeDetails() { ManagerID = 12, ManagerName = "12 Name", ManagerMobile = "123456" };
var detail6 = new EmployeeDetails() { ManagerID = 13, ManagerName = "13 Name", ManagerMobile = "123456" };
var detail7 = new EmployeeDetails() { ManagerID = 11, ManagerName = "11 Ali", ManagerMobile = "123456" };
var detail8 = new EmployeeDetails() { ManagerID = 12, ManagerName = "12 Name", ManagerMobile = "123456" };
var detail9 = new EmployeeDetails() { ManagerID = 13, ManagerName = "13 Name", ManagerMobile = "123456" };
var details1 = new List<EmployeeDetails>();
details1.Add(detail1);
details1.Add(detail2);
details1.Add(detail3);
var details2 = new List<EmployeeDetails>() { detail4, detail5, detail6 };
var details3 = new List<EmployeeDetails>() { detail7, detail8, detail9 };
Employees = new List<Employee>();
Employees.Add(new Employee() { ID = 1, Name = "Name1", Details = details1 });
Employees.Add(new Employee() { ID = 2, Name = "Name2", Details = details2 });
Employees.Add(new Employee() { ID = 3, Name = "Name3", Details = details3 });
SelectedEmployee = Employees[1];
this.DataContext = this;
}
public List<Employee> Employees { get; set; }
private Employee _selected;
public Employee SelectedEmployee
{
get { return _selected; }
set { _selected = value; }
}
#region ExpandOnClick
private void Expander_Expanded(object sender, RoutedEventArgs e)
{
for (var vis = sender as Visual; vis != null; vis = VisualTreeHelper.GetParent(vis) as Visual)
if (vis is DataGridRow)
{
var row = (DataGridRow)vis;
row.DetailsVisibility = row.DetailsVisibility == Visibility.Visible ? Visibility.Collapsed : Visibility.Visible;
break;
}
}
private void Expander_Collapsed(object sender, RoutedEventArgs e)
{
for (var vis = sender as Visual; vis != null; vis = VisualTreeHelper.GetParent(vis) as Visual)
if (vis is DataGridRow)
{
var row = (DataGridRow)vis;
row.DetailsVisibility = row.DetailsVisibility == Visibility.Visible ? Visibility.Collapsed : Visibility.Visible;
break;
}
}
#endregion
}
public class Employee
{
public int ID { get; set; }
public string Name { get; set; }
public List<EmployeeDetails> Details { get; set; }
}
public class EmployeeDetails
{
public int ManagerID { get; set; }
public string ManagerName { get; set; }
public string ManagerMobile { get; set; }
}
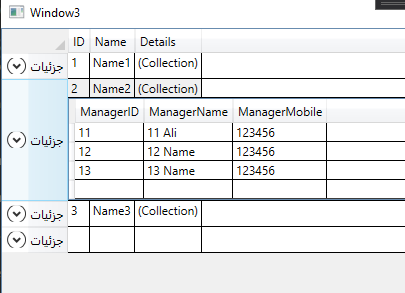
Result :

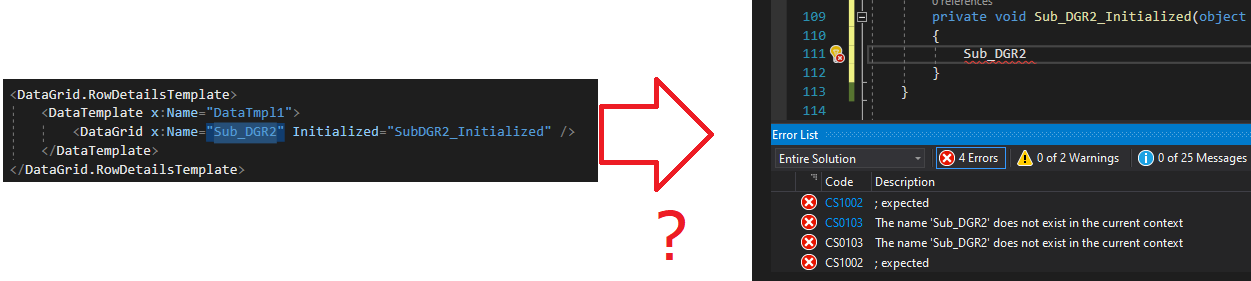
حالا مشکل این روش اینه که به طرز جالبی اگر به RowDetail اسم بدم , هیچ شکلی بهش دسترسی ندارم !

ویرایش شده در یکشنبه ۵ تیر ۱۴۰۱ ساعت ۰۲:۰۱:۲۹
به این سوال امتیاز بدهید
0
تعداد بازدید این سوال : 2299
پاسخ دهنده : mojtabahakimian
11:41:00 PM - ۱۴۰۱/۰۴/۰۳
جواب :
<DataGrid x:Name="MainDGR1" Visibility="Visible" LoadingRowDetails="MainDGR1_LoadingRowDetails" ItemsSource="{Binding Employees}" SelectedItem="{Binding SelectedEmployee}" Loaded="MainDGR1_Loaded" >
<DataGrid.RowHeaderTemplate>
<DataTemplate>
<Expander Expanded="Expander_Expanded" Height="20" Collapsed="Expander_Collapsed" Header="جزئیات" >
</Expander>
</DataTemplate>
</DataGrid.RowHeaderTemplate>
<DataGrid.RowDetailsTemplate>
<DataTemplate>
<DataGrid x:Name="DetailDGR2" ItemsSource="{Binding Details}"/>
</DataTemplate>
</DataGrid.RowDetailsTemplate>
</DataGrid>
از این رویداد باید اقدام کنید برای دسترسی : private void MainDGR1_LoadingRowDetails(object sender, DataGridRowDetailsEventArgs e)
DataGrid innerGrid = e.DetailsElement as DataGrid;
if (innerGrid != null)
{
}
DataGrid countries = e.DetailsElement.FindName("DetailDGR2") as DataGrid;
ویرایش شده در یکشنبه ۵ تیر ۱۴۰۱ ساعت ۰۲:۰۴:۴۶
2 نظر
saedbfd :
تشکر بابت پاسخی که قرار دادید. سوال شما در حوزه wpf تخصصی هست و شاید کمتر برنامه نویسی سر و کار داشته با این چالش. اگر میشد یک سورس هم به عنوان نمونه قرار می دادید خیلی عالی می شد.
حذف
امتیاز کاربر : 1654
رتبه کاربر : 1
تاریخ ثبت : ۰۰:۰۳ ۱۴۰۱/۰۴/۰۴
mojtabahakimian :
ولی برام سواله گه چرا از این مدل کار ها رو که میشه توی ابزار های دیگه راحت انجام داد , برای WPF که از همه بزرگتر و گسترده تره کار رو اینقدر پیچوندنش ! چرا مایکروسافت ابزار های آماده ای برای کار با WPF نداده
حذف
امتیاز کاربر : 155
رتبه کاربر : 10
تاریخ ثبت : ۰۸:۳۲ ۱۴۰۱/۰۴/۰۴
پاسخ دهنده : mojtabahakimian
08:27:00 AM - ۱۴۰۱/۰۴/۰۴
سپاس گزارم , سورس خدمت شما : WPF Row Detail
ویرایش شده در یکشنبه ۵ تیر ۱۴۰۱ ساعت ۰۲:۰۳:۲۰
1 نظر
saedbfd :
تشکر . بله در WPF امکانات بسیار جذاب و خوبی هست اما متاسفانه کامپوننت هایی که در ویژوال استودیو وجود داره بسیار کامپوننت های ساده ای هست و استفاده از قابلیتهای جذاب WPF رو بسیار پیچیده کرده و همین موضوع باعث دلسردی خیلیا میشه. ضمنا داکیومنت معتبر و خوبی هم برای قابلیتهای جذاب WPF موجود نیست.
حذف
امتیاز کاربر : 1654
رتبه کاربر : 1
تاریخ ثبت : ۰۲:۰۵ ۱۴۰۱/۰۴/۰۵
آموزشهای پرطرفدار
سوالات مشابه
|
تاریخ :
1400/05/03
- ساعت :
11:34:00 PM
- بازدید :
4071
- پاسخ :
1
|
|
تاریخ :
1399/02/12
- ساعت :
12:17:00 AM
- بازدید :
4808
- پاسخ :
0
|
|
تاریخ :
1398/09/11
- ساعت :
12:16:00 AM
- بازدید :
4368
- پاسخ :
2
|
|
تاریخ :
1404/03/06
- ساعت :
03:00:00 PM
- بازدید :
217
- پاسخ :
2
|
|
تاریخ :
1398/10/01
- ساعت :
01:02:00 PM
- بازدید :
6030
- پاسخ :
1
|
|
تاریخ :
1399/11/10
- ساعت :
10:01:00 PM
- بازدید :
7789
- پاسخ :
5
|
|
تاریخ :
1404/01/28
- ساعت :
10:46:00 AM
- بازدید :
233
- پاسخ :
1
|
|
تاریخ :
1404/01/28
- ساعت :
10:27:00 AM
- بازدید :
243
- پاسخ :
1
|
|
تاریخ :
1399/11/25
- ساعت :
11:22:00 AM
- بازدید :
4335
- پاسخ :
2
|
|
تاریخ :
1403/12/02
- ساعت :
12:09:00 AM
- بازدید :
577
- پاسخ :
1
|
آخرین سوالات ارسالی
|
تاریخ :
1404/04/04
- ساعت :
03:35:00 PM
- بازدید :
210
- پاسخ :
1
|
|
تاریخ :
1404/05/21
- ساعت :
10:42:00 PM
- بازدید :
146
- پاسخ :
0
|
|
تاریخ :
1404/05/11
- ساعت :
11:05:00 AM
- بازدید :
88
- پاسخ :
1
|
|
تاریخ :
1403/10/08
- ساعت :
06:22:00 PM
- بازدید :
456
- پاسخ :
1
|
|
تاریخ :
1404/04/04
- ساعت :
02:25:00 PM
- بازدید :
138
- پاسخ :
1
|
|
تاریخ :
1404/04/29
- ساعت :
08:03:00 PM
- بازدید :
174
- پاسخ :
2
|
|
تاریخ :
1404/01/16
- ساعت :
07:20:00 PM
- بازدید :
997
- پاسخ :
2
|
|
تاریخ :
1404/04/28
- ساعت :
02:07:00 PM
- بازدید :
168
- پاسخ :
2
|
|
تاریخ :
1400/05/03
- ساعت :
11:34:00 PM
- بازدید :
4071
- پاسخ :
1
|
|
تاریخ :
1398/07/04
- ساعت :
08:34:00 AM
- بازدید :
2749
- پاسخ :
4
|
پاسخ خود را ثبت نمایید ...
برای ارسال پاسخ لطفا وارد حساب کاربری خود شوید.
ورود به سایت



