ذخیره اطلاعات به صورت چندمرحله ای در دیتابیس در Asp.net core
سلام، وقت بخیر
یه سری اطلاعاتی رو می خوام وارد جدول کنم، که اومدم این نحوه ورود اطلاعات رو به چند بخش تقسیم کردم،
به این صورت که اگر کاربر به هر دلیلی نتونست این مسیر رو تا آخر بره، اون اطلاعاتی که تا الان وارد کرده از بین نره.
به چه صورت می تونم این کارو انجام بدم، ممنون میشم راهنمایی کنید.
این تکه کد پایین کل اطلاعات فرم رو در جدول InformationEntity ذخیره می کنه.
_context.InformationEntity.Add(data);
_context.SaveChanges();
return RedirectToAction("index");
" چیزی که توو ذهنمه اینه که ابتدا یه پارت اطلاعات رو ذخیره کنم و آی دی مربوط به اون رکورد رو برگردونم که توو ذخیره سازی پارت بعدی بتونم ازش استفاده کنم "
( به تازگی وارد برنامه نویسی asp شدم - پایگاه داده mysql هست )
توضیح بیشتر:::
به این صورت:
یه صفحه ورود اطلاعات دارم با حدودا 20 تا Input
بعد اومدم این 20 تا رو دسته بندی کردم - مثل اطلاعات پایه، اطلاعات تحصیلی و ..
بعد پایان هر دسته بندی یه دکمه ثبت گذاشتم
اینجوری با زدن رو دکمه، اطلاعات مربوط به همون بخش ثبت میشن.
البته این روش هم به فکرم رسید که اگه این کار بالا انجام نشد - اما نمی دونم از نظر فنی مشکلی داره یا خیر!
بیام کل فیلد های پایگاه داده ام رو از حالت NotNull در بیارم و بجاش در قسمت view - Register.cshtml بیام برای هر Input از دستورات Validation استفاده کنم.
**** .: پاسخ
چون بیشتر از 3 بار نمیشه پاسخ داد، اومدم توو همین صورت مساله روشی که حل کردم رو گذاشتم - ببخشید دیگه:
-----------------------------------------------------------------------------------------------------
به این روش حل شد:
فیلدهای جدول رو Nullable کردم و از اون طرف Validation رو توو View گذاشتم - اینطوری صورت مساله ای که خواسته بودند به یه روش دیگه حل شد.
بعد با یه Modal همون اول کار رکورد رو ایجاد کردم. ( حالا هر قسمتی که اول پر بشه - مشکلی نداره )
چون خاصیت فیلدهای جدول Nullable بود، موقعی که کاربر میره توو صفحه اصلی برای ورود اطلاعات، همه فیلدها بدون مقدار بودند ( حتی اون ورودی هایی هم که حالت لیست کشویی داشتند )
دکمه های هر بخش هم کارخودشون انجام دادند. ( ذخیره قسمتی از اطلاعات )
و وظیفه چک نهایی فیلد ها هم افتاد گردن همون دکمه Confirm.
شرمنده مهربونیاتون..
-----------------------------------------------------------------------------------------------------
نحوه Insert اطلاعات در دیتابیس توسط دستورات Entity Framework
همونطوری که دوستان دیگه هم گفتن منظور شما واضح مشخص نشده. بنده روشهای مختلف ثبت اطلاعات در دیتابیس توسط دستورات انتیتی فریم ورک رو میگم تا هر کدوم که به کار شما نزدیک بود استفاده کنید.
ثبت یک رکورد در دیتابیس توسط انتیتی فریم ورک
اولین حالت اینه که شما قصد دارید یک رکورد رو در دیتابیس توسط دستورات انتیتی فریم ورک ذخیره کنید. برای این منظور از کد زیر استفاده کنید :
public IActionResult SaveInDB(Users model)
{
If (ModelState.IsValid)
{
_context.Users.Add(model);
_context.savechanges();
return View();
}
return View(model);
}
در این حالت model از سمت View به کنترلر ارسال میشه و اگر model از لحاظ اعتبارسنجی مشکلی نداشت در دیتابیس ثبت میشه.
ثبت گروهی اطلاعات در دیتابیس توسط انتیتی فریم ورک
اگر قصد دارید به صورت گروهی اطلاعات رو در دیتابیس ذخیره کنید می تونید از یک حلقه for استفاده کنید :
public IActionResult SaveInDB(IEnumerable<Users> model)
{
for (int i = 0, i < model.count(); i++)
{
_context.Users.Add(model[i]);
}
_context.savechanges();
return View();
}
ثبت حجم زیادی از اطلاعات به صورت همزمان در دیتابیس توسط انتیتی فریم ورک
اگر حجم اطلاعاتی که دارید خیلی زیاد هست میتونید از Bulk Insert استفاده کنید.
سلام دوست عزیز، من فکر کنم منظور شما رو متوجه شدم. شما یک فرم با ورودی های زیادی دارید و نمیخواهید تمام ذخیره فرم رو در ابتدا و با یک دکمه انجام بدید. و قصد دارید عمل ذخیره سازی رو در چند پارت انجام بدید. اگه منظورتون همین هست من یک روش رو بهتون پیشنهاد میکنم.
اگر دقت کنید در بسیاری از سایت ها وقتی ثبت نام می کنید در ابتدا همه اطلاعات شما پرسیده نمی شه و فقط اطلاعات اصلی و اجباری مثل ایمیل، نام کاربری و ... از شما پرسیده میشه و بعد از اینکه شما ثبت نام تون کامل شد، یه قسمتی رو در اختیار شما قرار میده که برید و پروفایل خودتون رو تکمیل کنید. مثل عکس، تلفن، آدرس و ... خب همه این اطلاعات در یک تیبل ذخیره میشه ولی در دو یا چند قسمت شما این اطلاعات رو تکمیل می کنید.
من توصیه می کنم که شما هم همین کار رو انجام بدید، ابتدا در اولین بارکه فرم ثبت اطلاعات باز میشه فیلدهای اجباری رو نمایش بدید و مابقی فیلدها رو مخفی (hidden) کنید. وقتی کاربر فیلدهای اصلی رو پر کرد و دکمه ذخیره رو زد این اطلاعات رو در دیتابیس ذخیره کنید و پارت بعد فیلدهارو که میخواهید پر کنه رو به حالت visible تبدیل کنید. و بعد مجدد برید سراغ پارت بعدی. به همین ترتیب عمل ذخیره سازی شما در چند پارت صورت میگیره و فرم شما هم حالت زیباتر و حرفه ای تری به خودش میگیره. البته میتونید این کار رو نکنید و طبق توضیح خودتون برای هر قسمت از فیلدها دکمه جداگانه بذارید که این کار حرفه ای نیست.
اگر قراره که اطلاعات جدول شما حتما وارد بشه (مثلا اطلاعات پایه و اطلاعات تحصیلی و ... ) بنابراین بذارید حالت NotNull بمونه. (البته برای فیلدهای رشته ای زیاد ضروری نیست این گزینه)
به نظرم چون همه اطلاعات شما قراره در یک جدول ذخیره بشه پس بنابراین View شما هم یک model داره. وقتی روی دکمه ثبت اطلاعات کلیک میشه کل model رو ارسال کنید به سمت کنترلر و همه اطلاعات رو یکجا ثبت کنید. (حالت مرحله مرحله نباشه اصلا)
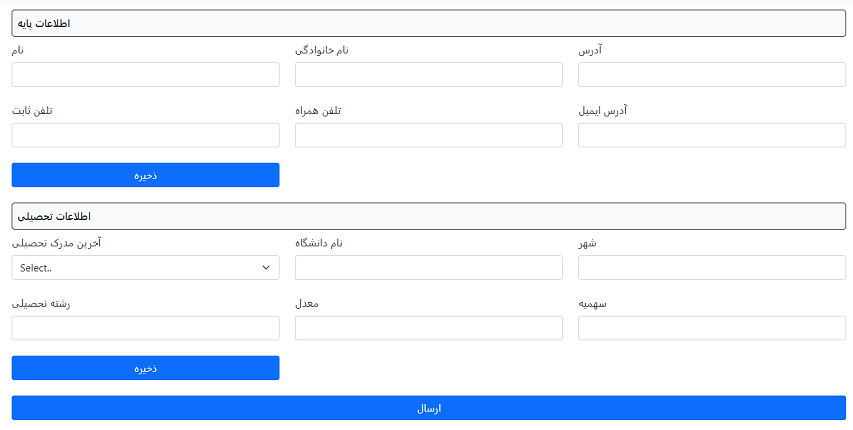
این نمونه از فرم بنده است
البته در فرم اصلی تعداد ورودی ها و دسته بندی ها بیشتره

پایین هر بخش یه دکمه ذخیره دارم که کاربر بتونه اطلاعاتشو ذخیره کنه
به اینصورت که اطلاعات هر دسته میره توو فیلد های مربوط به خودش قرار میگیره
و تمامی این اطلاعات در یک رکورد ثبت میشن
دکمه آخری هم یک فیلد توو جدوله که حالت TRUE - FALSE داره
که اگه مقدارش TRUE باشه، اطلاعات ثبت شده این کاربر رو به کارشناس مربوطه نشون میده
" این فرم رو میشه در حالت آکاردیونی یا گذاشتن در تب های مختلف اجرا کرد " - اما چالشی که دارم نحوه ورود اولیه و همچنین ذخیره هر بخش در همون رکورد هست.
همین.
از وقتی که اساتید محترم گذاشتن، ممنونم.
اگه خودم هم به نتیجه رسیدم که نتیجه کار رو از همین تریبون اعلام می کنم ( دی )
بله حق با شماست، اما در این حالت مشخص نمیشه که کاربر ابتدا کدوم قسمت رو پر می کنه، که رکورد ایجاد بشه
برای همین، می خوام قبل از ورود به این صفحه با استفاده از Modal یه اطلاعاتی ریز از کاربر بگیرم که بتونم رکورد رو ایجاد کنم
اینطوری دیگه دغدغه اینکه اول کدوم قسمت پر بشه رو ندارم
" اگر روش دیگه ای مد نظر هست، ممنون میشم راهنمایی بفرمایید "
در مورد جی کوئری هم ممنونم ازتون - این روش رو هم پیگیری می کنم
با سلام
خب در هنگام باز شدن پنجره فقط بخش اول رو فعال کن و بقیه بخش ها غیر فعال باشن تا هنگامی که کاربر بخش اول رو پر کرده باشه و تکمه ثبت رو بزنه. بعد بخش دوم فعال بشه و همینطور تا مرحله آخر. اینطوری هم مطمئن میشی در اولین ورود اطلاعات بخش اول وارد میشه و اینجا میتونی insert داشته باشی و برای سایر بخش ها update جدول و داشته باشی.
البته اگر اکثر فیلدها not null باشن در insert مشکل میخوری، که به نظرم میتونی با مقادیر پیش فرض پر کنی و بعد در هنگام update مقادیر واقعی و درست و وارد جدول کنی
دوست عزیز، اومدم با نمایش Modal رکورد رو ایجاد کردم، از این به بعد تمامی دکمه ها کارشون Update شد.
اما در رابطه با مقادیر پیشفرض، توو این حالت وقتی کاربر میره به صفحه ورود اطلاعات، به خاطر اینکه از تگ asp-for استفاده شده
مقادیر پیشفرض در فیلد ها قرار گرفتن!
اساتید راهنمایی لطفا..
|
تاریخ :
1404/01/16
- ساعت :
07:20:00 PM
- بازدید :
30
- پاسخ :
0
|
|
تاریخ :
1402/04/28
- ساعت :
09:04:00 PM
- بازدید :
1323
- پاسخ :
0
|
|
تاریخ :
1403/12/01
- ساعت :
01:07:00 PM
- بازدید :
179
- پاسخ :
0
|
|
تاریخ :
1403/12/26
- ساعت :
03:04:00 PM
- بازدید :
76
- پاسخ :
1
|
|
تاریخ :
1403/12/23
- ساعت :
11:21:00 AM
- بازدید :
165
- پاسخ :
1
|
|
تاریخ :
1399/09/20
- ساعت :
01:21:00 PM
- بازدید :
6836
- پاسخ :
1
|
|
تاریخ :
1403/12/22
- ساعت :
11:05:00 AM
- بازدید :
200
- پاسخ :
1
|
|
تاریخ :
1403/12/19
- ساعت :
11:21:00 PM
- بازدید :
78
- پاسخ :
1
|
|
تاریخ :
1403/12/18
- ساعت :
07:24:00 PM
- بازدید :
114
- پاسخ :
1
|
|
تاریخ :
1398/09/06
- ساعت :
09:06:00 PM
- بازدید :
3435
- پاسخ :
1
|
|
تاریخ :
1404/01/16
- ساعت :
07:20:00 PM
- بازدید :
30
- پاسخ :
0
|
|
تاریخ :
1404/01/07
- ساعت :
05:02:00 AM
- بازدید :
102
- پاسخ :
1
|
|
تاریخ :
1402/04/28
- ساعت :
09:04:00 PM
- بازدید :
1323
- پاسخ :
0
|
|
تاریخ :
1403/12/30
- ساعت :
06:43:00 PM
- بازدید :
72
- پاسخ :
1
|
|
تاریخ :
1398/08/23
- ساعت :
09:16:00 PM
- بازدید :
9863
- پاسخ :
1
|
|
تاریخ :
1404/01/03
- ساعت :
12:18:00 PM
- بازدید :
42
- پاسخ :
1
|
|
تاریخ :
1404/01/03
- ساعت :
10:39:00 AM
- بازدید :
49
- پاسخ :
1
|
|
تاریخ :
1404/01/02
- ساعت :
05:05:00 PM
- بازدید :
63
- پاسخ :
1
|
|
تاریخ :
1403/12/30
- ساعت :
06:52:00 PM
- بازدید :
54
- پاسخ :
1
|
|
تاریخ :
1399/06/04
- ساعت :
02:25:00 PM
- بازدید :
4430
- پاسخ :
2
|



