ذخیره ی تکراری اطلاعات در دیتابیس در SignalR در Asp.net Core
سلام
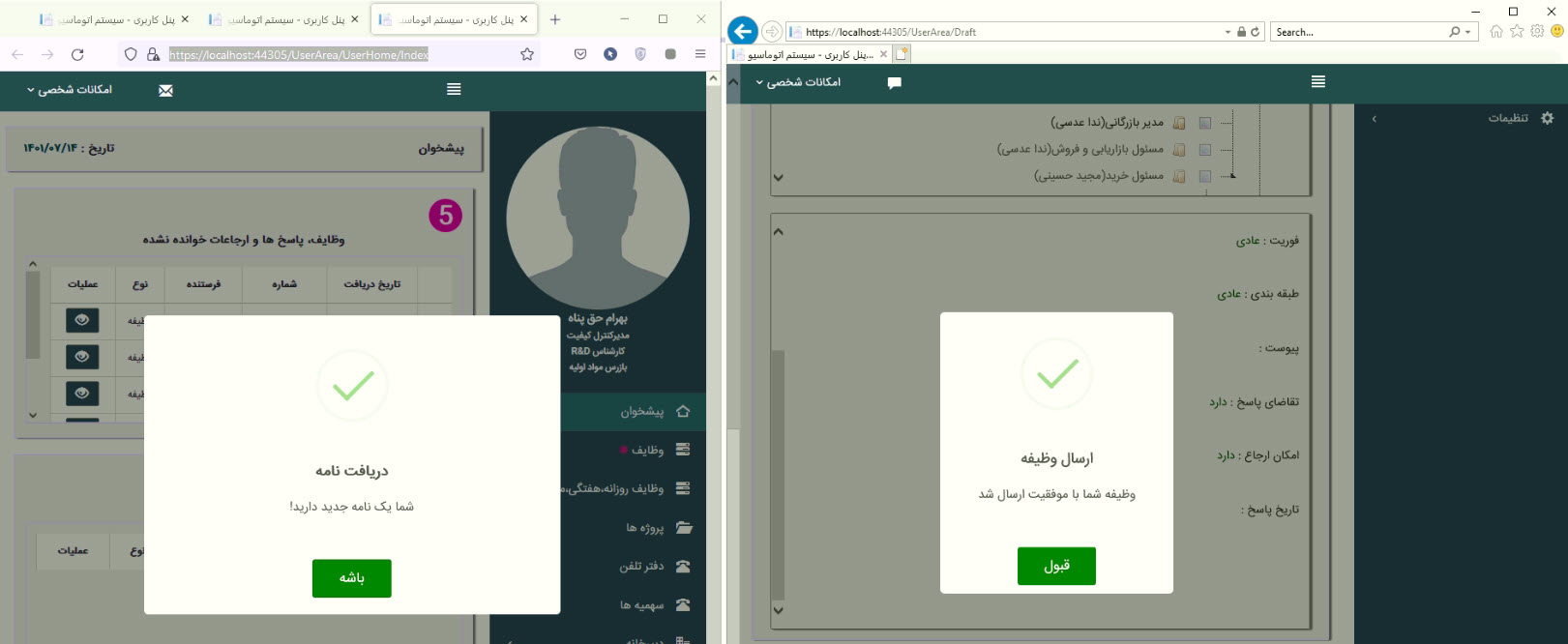
من تمامی مراحل اعمال سیگنال آر رو با توجه به آموزشی که در همین سایت هست انجام دادم به این صورت که یک نامه ای را برای یک نفر ارسال می کنم و دریافت کننده هم نامه را دریافت می کند حال با استفاده از سیگنال آر قصد دارم که به محض ارسال نامه پیغام گرافیکی برای خودم و برای دریافت کننده نمایان شود که این کار هم بدرستی انجام می شود همانند عکس زیر

فقط مشکلی که وجود دارد این است که هر خط در کنترلر دوبار خوانده می شود و به همین خاطر یک نامه ی ارسالی دوبار ارسال می شود و در دیتا بیس 2بار ذخیره می شود. با اینکه دقیقا همان کدهایی که در ویو ایندکس در قسمت کلید ارسال هست را کات کردم و در سیگنال آر پیست کردم.
کد کنترلر بصورت زیر هست
[HttpPost]
public IActionResult SentLetter(int LetterID, ...)
{
try
{
...
_context.sentLettersUW.Create(SL);
}
return Json(new { status = "ok" });
}
catch
{
return Json(new { status = "error" });
}
}
در اینجا دقیقا خط
_context.sentLettersUW.Create(SL);
دوبار خوانده می شود و به همین خاطر دوبار در دیتابیس ذخیره می شود
کد سیگنال آر هم بصورت زیر
var connection = new signalR.HubConnectionBuilder().withUrl("/myownHub").withAutomaticReconnect().build();
connection.start();
document.getElementById("btnsentLetter").addEventListener("click", function () {
$.ajax({
type: "Post",
url: '/UserArea/Draft/SentLetter',
data: {
'LetterID': $("#letterid").html().trim(),
...
}
}).done(function (result) {
if (result.status == 'ok') {
var userIdList = $("#SelectedUserToSent").val();
connection.invoke("SentLetters", userIdList).catch(function (err) {
return console.error(err.tostring());
});
swal({
...
});
}
});
});
کد زیر هم مربوط به هاب هست
public class LetterHub : Hub
{
private readonly ILettersRepository _iletter;
public LetterHub(ILettersRepository iletter)
{
_iletter = iletter;
}
public async Task SentLetters(string userIdList)
{
List<TreeViewModel> items = JsonConvert.DeserializeObject<List<TreeViewModel>>(userIdList);
for (int i = 0; i < items.Count; i++)
{
await Clients.Users(_iletter.GetUserIdFromPostID(Convert.ToInt32(items[i].id))).SendAsync("RecievedLetter");
}
}
}
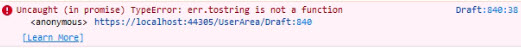
لطفا راهنمایی بفرمایید. با زدن کلید ارسال با زدن f12 متوجه شدم که خطای زیر رو
Uncaught (in promise) TypeError: err.tostring is not a function

برای خط
return console.error(err.tostring());
نمایش میده
بفرمایید راه حلی هست؟؟
پاسخ هوش مصنوعی
برای حل مشکل ذخیره ی تکراری اطلاعات در دیتابیس، لطفاً مطمین شوید که متد `SentLetter` در کنترلر شما فقط یک بار فراخوانی می شود. اگر این متد دوبار فراخوانی شده، ممکن است مشکل در سمت کلاینت باشد. شما می توانید با بررسی و اشکال زدایی کدهای مربوط به `click` event، مطمین شوید که چندین بار ثبت نام نشده باشد.
شما می توانید به جای متد `addEventListener` از رویداد `one` استفاده کنید تا اطمینان حاصل کنید که فقط یک بار به دکمه کلیک شده پاسخ می دهد.
document.getElementById("btnsentLetter").one("click", function () {
$.ajax({
type: "Post",
url: '/UserArea/Draft/SentLetter',
data: {
'LetterID': $("#letterid").html().trim(),
...
}
}).done(function (result) {
if (result.status == 'ok') {
var userIdList = $("#SelectedUserToSent").val();
connection.invoke("SentLetters", userIdList).catch(function (err) {
return console.error(err.toString()); // اصلاح شده
});
swal({
...
});
}
});
});
به یاد داشته باشید که مشکل `err.toString()` که در جاوااسکریپت مشاهده می کنید، به خاطر اشتباه در نام تابع است. باید از `toString()` به جای `tostring()` استفاده کنید:
return console.error(err.toString());لطفاً پس از ایجاد این تغییرات، کد خود را دوباره بررسی کنید و ببینید آیا مشکل تکرار ذخیره سازی حل شده یا خیر. همچنین اگر از jQuery استفاده نمی کنید، می توانید به جای آن برای افزودن رویداد `click` از متدهای استاندارد JavaScript استفاده کنید.
- کار نکردن navBar و sideBar در پروژه Asp.net core
- خطا موقع استفاده از Api در سی شارپ
- آموزش استفاده از پلاگین گردونه شانس در Asp.net core به همراه سورس
- نمایش متن به صورت فرمت شده در CkEditor
- آموزش استفاده از SignalR در Asp.net Core با مثال عملی
- ادغام چند گزارش استیمول سافت بصورت پی دی اف در یک فایل
- نحوه تغییر استایل کامپوننت select2 چگونه است ؟
- چگونه امنیت پروژه را در Asp.net Core افزایش دهیم ؟
- ارسال پارامتر در دستور window.open جی کویری
- ارسال پارامتر از طریق جاوااسکریپت با کلیک روی تگ a
- کار با CkEditor با قابلیت آپلود عکس
- خطا در ایجاد migration در Asp.net core
- تفاوت های Asp.net core و Asp.net mvc چیه؟
- دلیل اسپم شدن ایمیل های ارسالی از سرور
- نحوه لایه بندی پروژه Core و اضافه کردن به IIS
- ارسال ایمیل در Asp.net core
- آیا میشه در mvc core از کامپونت استفاده کرد
- آپلود فایل در Asp.net core چگونه است؟
- حذف کامل یک رکورد در جدول ریلیشن شده
- اشکال در آپلود فایل ویدیو در mvc core 2



