آپلود فایل درون حلقه for در Asp.net core
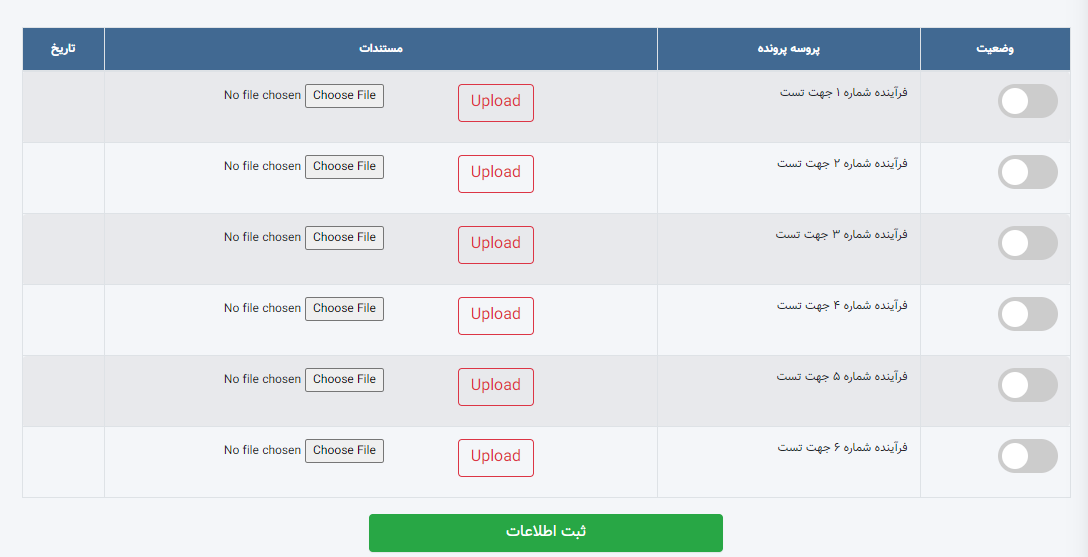
سلام.من یک لیست دارم که برای هر رکورد از این لیست میخوام یک فایل با ایجکس آپلود کنم ولی چون درون حلقه for هستم و برای اینپوت آپلود فایل یک ID قرار دادم فقط فایل رکورد اولی آپلود میشود و بقیه رکوردها آپلود نمیکنند لطفا کد و تصویر رو چک کنید و راهنمایی بفرماید
@for (var i = 0; i < Model.Count(); i++)
{
<td>
<div class="d-flex justify-content-around">
<div>
<span class="text-center mt-2" id="spnImageCartMlie" style="color: black;font-size: 12px"></span>
</div>
<div>
<input type="button" required onclick="UploadImage()" value="Upload" class="btn btn-outline-danger " id="btnUpLoad" />
<div id="divmessage" class="text-center hidden m-2"></div>
</div>
<input id="mostanadPath" name="[@i].prosessMastand" type="file" class="">
</div>
</td>
}
<script>
var UploadImage = function () {
var data = new FormData;
var file = $("#mostanadPath").get(0);
for (var i = 0; i < files.length; i++) {
data.append('filearray', files[i]);
data.append('filesize', files[i].size);
}
data.append('path', "img\\mostandat\\");
$.ajax({
xhr: function () {
var xhr = new window.XMLHttpRequest();
xhr.upload.addEventListener("progress", function (evt) {
if (evt.lengthComputable) {
var percentComplete = evt.loaded / evt.total;
percentComplete = parseInt(percentComplete * 100);
$('.progress-bar').width(percentComplete + '%');
$('.progress-bar').html(percentComplete + '%');
}
}, false);
return xhr;
},
url: '@Url.Action("UploadImageFile", "Tax")',
type: "POST",
data: data,
contentType: false,
processData: false }).done(function (result) {
if (result.status == "success") {
toastr.success('فایل با موفقیت آپلود شد', {
timeOut: 2000,
closeButton: true,
});
$("#newCartMlieImagePathName").val(result.imagename);
}
</script>

پاسخ هوش مصنوعی
برای حل مشکل آپلود فایل درون حلقه `for`، باید از شناسه های یکتایی برای هر ورودی استفاده کنید. در حال حاضر، تمامی ورودی های فایل شما دارای شناسه یکسانی هستند، بنابراین هنگام انتخاب فایل تنها ورودی اول انتخاب می شود.
به جای استفاده از شناسه ثابت برای ورودی فایل و دکمه آپلود، می توانید از اندیس `i` در حلقه `for` استفاده کنید. بدین صورت هر قطعه خود را دارای شناسه یکتایی خواهید کرد.
در زیر کد اصلاح شده را مشاهده می کنید:
@for (var i = 0; i < Model.Count(); i++)
{
<td>
<div class="d-flex justify-content-around">
<div>
<span class="text-center mt-2" id="spnImageCartMlie" style="color: black;font-size: 12px"></span>
</div>
<div>
<input type="button" required onclick="UploadImage(@i)" value="Upload" class="btn btn-outline-danger" id="btnUpLoad_@i" />
<div id="divmessage_@i" class="text-center hidden m-2"></div>
</div>
<input id="mostanadPath_@i" name="[@i].prosessMastand" type="file" class="">
</div>
</td>
}
<script>
var UploadImage = function (index) {
var data = new FormData;
var file = $("#mostanadPath_" + index).get(0).files[0];
if (file) {
data.append('filearray', file);
data.append('filesize', file.size);
data.append('path', "img\\mostandat\\");
$.ajax({
xhr: function () {
var xhr = new window.XMLHttpRequest();
xhr.upload.addEventListener("progress", function (evt) {
if (evt.lengthComputable) {
var percentComplete = evt.loaded / evt.total;
percentComplete = parseInt(percentComplete * 100);
$('.progress-bar').width(percentComplete + '%');
$('.progress-bar').html(percentComplete + '%');
}
}, false);
return xhr;
},
url: '@Url.Action("UploadImageFile", "Tax")',
type: "POST",
data: data,
contentType: false,
processData: false
}).done(function (result) {
if (result.status == "success") {
toastr.success('فایل با موفقیت آپلود شد', {
timeOut: 2000,
closeButton: true,
});
$("#newCartMlieImagePathName").val(result.imagename);
}
});
} else {
alert("لطفا یک فایل انتخاب کنید.");
}
};
</script>با سلام
معمولا برای ایجاد فرم از حلقه استفاده نمی کنیم، مگر برای جداول.
اگر حتما قصد دارید از حلقه استفاده کنید پیشنهاد من اینه که به هر کدوم از اینپوت ها یه عدد (با کمک از شمارنده حلقه) به آخر همه ID ها اضافه کنید که بتونید به هر اینپوت با ID خودش بهش دسترسی داشته باشید.
همچنین از این روش از name هم استفاده کنید خالی از لطف نیست.
- کار نکردن navBar و sideBar در پروژه Asp.net core
- خطا موقع استفاده از Api در سی شارپ
- آموزش استفاده از پلاگین گردونه شانس در Asp.net core به همراه سورس
- نمایش متن به صورت فرمت شده در CkEditor
- آموزش استفاده از SignalR در Asp.net Core با مثال عملی
- ادغام چند گزارش استیمول سافت بصورت پی دی اف در یک فایل
- نحوه تغییر استایل کامپوننت select2 چگونه است ؟
- چگونه امنیت پروژه را در Asp.net Core افزایش دهیم ؟
- ارسال پارامتر در دستور window.open جی کویری
- ارسال پارامتر از طریق جاوااسکریپت با کلیک روی تگ a
- کار با CkEditor با قابلیت آپلود عکس
- خطا در ایجاد migration در Asp.net core
- تفاوت های Asp.net core و Asp.net mvc چیه؟
- دلیل اسپم شدن ایمیل های ارسالی از سرور
- نحوه لایه بندی پروژه Core و اضافه کردن به IIS
- ارسال ایمیل در Asp.net core
- آیا میشه در mvc core از کامپونت استفاده کرد
- آپلود فایل در Asp.net core چگونه است؟
- حذف کامل یک رکورد در جدول ریلیشن شده
- اشکال در آپلود فایل ویدیو در mvc core 2



