نمایش جزییات هر رکورد در جدول جداگانه با یک کلیک توسط JavaScript
با سلام و احترام
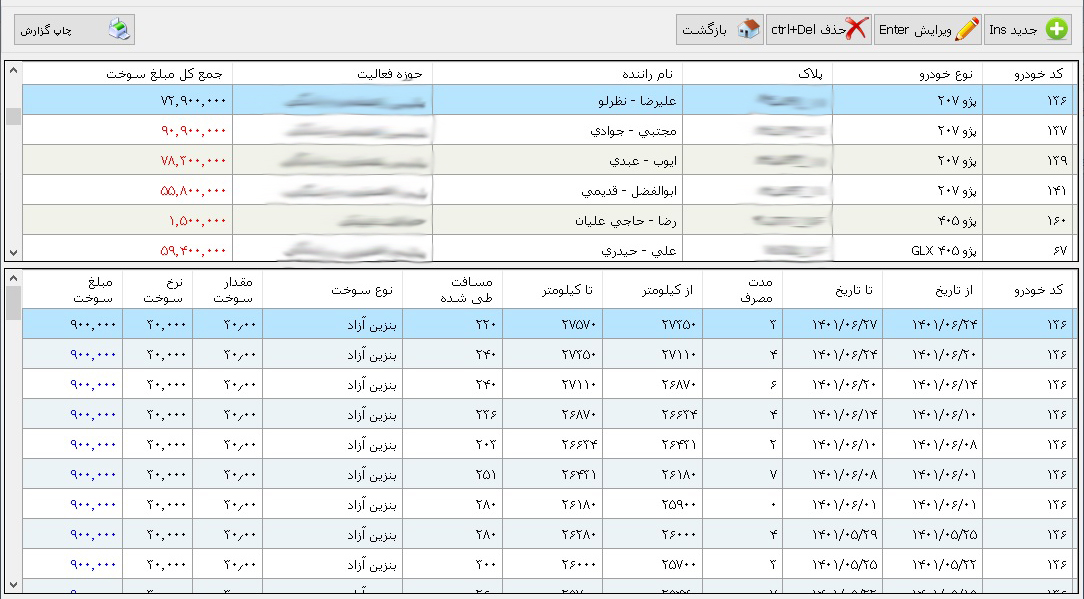
یک جدول مستر – دیتیل دارم که میخوام زمانی که در جدول بالا (به عنوان مستر) کلیک میکنم، اطلاعات دیتیل اون رو در جدول پایین نشون بده. البته جدول بالا نمیخوام به صورت تیک زدن انتخاب بشه، بلکه به صورت کلیک کار کنه. احتمالا با کد جاوا اسکریپت بشه مشکل رو حل کرد.

پاسخ هوش مصنوعی
برای نمایش جزییات هر رکورد در یک جدول جداگانه با کلیک کردن روی رکورد مستر، می توانید از کد زیر استفاده کنید:
HTML:
نام
سن
علی
30
مریم
25
جزییات
در اینجا جزییات نمایش داده خواهد شد.
JavaScript:
document.querySelectorAll('#masterTable tr[data-details]').forEach(row => {
row.addEventListener('click', function() {
const details = this.getAttribute('data-details');
document.getElementById('detailCell').innerText = details;
});
});
در این کد، ما یک جدول مستر داریم که شامل رکوردهایی با خصوصیت `data-details` است که جزییات هر رکورد را در خود ذخیره می کند. با کلیک بر روی هر رکورد، جزییات مربوطه در جدول دیگر نمایش داده می شود.
شما می تونید این کار رو توسط دستورات Html و Jquery انجام بدید.
در Table اول خودتون که اسمش رو جدول مستر گذاشتید برای هر tr یک data-attribute اضافه کنید. مقدار این data-attribute همون کلید اصلی جدول میتونه باشه. این کار باعث میشه هر رکورد یک شناسه منحصر بفرد داشته باشه و بتونید با کلیک روی اون رکورد این شناسه رو دریافت کنید و برای به دست آوردن اطلاعات detail یا رکوردهای child به شما کمک میکنه.
خاصیت data-attribute در Html چیست و چه کاربردی دارد؟
به مثال زیر توجه کنید :
<table>
<thead>
<tr>
<td style="width:60px;">ردیف</td>
<td style="width:30px;">نام</td>
</tr>
</thead>
<tbody id="tablelist">
@foreach (var item in Model)
{
<tr data-id="@item.Id">
<td>@counter</td>
<td>@item.Name</td>
</tr>
}
</tbody>
</table>
همونطور که میبینید در تگ tr یک data-id قرار دادیم که Id یا همون کلیک اصلی رو به هر رکورد منحصرا میدیم. حالا توسط دستورات جی کوئری میتونید این مقدار رو دریافت کنید و اطلاعات رو توسط ایجکس از سمت سرور دریافت و در جدول دوم نمایش بدید.
<script>
$("#tablelist tr").click(function () {
var getVal = $(this).data("Id");
// در ادامه این دستورات می توانید توسط آیدی به دست آمده و دستورات ایجکس اطلاعات را از دیتابیس دریافت کنید و در جدول دوم نمایش دهید
)};
</script>
- کار نکردن navBar و sideBar در پروژه Asp.net core
- خطا موقع استفاده از Api در سی شارپ
- آموزش استفاده از پلاگین گردونه شانس در Asp.net core به همراه سورس
- نمایش متن به صورت فرمت شده در CkEditor
- آموزش استفاده از SignalR در Asp.net Core با مثال عملی
- ادغام چند گزارش استیمول سافت بصورت پی دی اف در یک فایل
- نحوه تغییر استایل کامپوننت select2 چگونه است ؟
- چگونه امنیت پروژه را در Asp.net Core افزایش دهیم ؟
- ارسال پارامتر در دستور window.open جی کویری
- ارسال پارامتر از طریق جاوااسکریپت با کلیک روی تگ a
- کار با CkEditor با قابلیت آپلود عکس
- خطا در ایجاد migration در Asp.net core
- تفاوت های Asp.net core و Asp.net mvc چیه؟
- دلیل اسپم شدن ایمیل های ارسالی از سرور
- نحوه لایه بندی پروژه Core و اضافه کردن به IIS
- ارسال ایمیل در Asp.net core
- آیا میشه در mvc core از کامپونت استفاده کرد
- آپلود فایل در Asp.net core چگونه است؟
- حذف کامل یک رکورد در جدول ریلیشن شده
- اشکال در آپلود فایل ویدیو در mvc core 2



