نمایش فرم مودال (Modal) در بوت استرپ 5 در Asp.net Core
من یک مودال با استفاده از پارشیال ویو برای Header , Footer, Body ایجاد کردم . اما متاسفانه به خطا برخورد کردم و صفحه مودال به درستی نمایش داده نمیشه
جهت بررسی شما بخشی از کد های صفحات را در زیر قرار میدم (البته قسمتهای غیر ضروری را حذف کردم ) :
صفحه Index :
<a class="btn btn-success " style="margin-bottom:10px" id="showaddRole" data-toggle="modal" asp-action ="AddRole" data-target="#modal-action-application-role">
<span class="fal fa-layer-plus " style="margin-left:5px"></span>
افزودن نقش کاربر
</a>
.
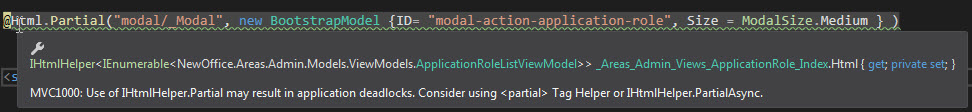
@Html.Partial("modal/_Modal", new BootstrapModel {ID= "modal-action-application-role", Size = ModalSize.Medium } )
<script src="~/js/Modal-js/application-role-index.js"></script>
فایل _AddEditApplicationRole :
<form asp-action="AddEditApplicationRole" role="form">
@*header *@
@await Html.PartialAsync("_ModalHeader", new ModalHeader { Heading = "افزودن نقش سیستمی" })
@* Body *@
<div class="modal-body row">
<div class="row">
<div class="col-form-label">
<label asp-for="RoleName" class="col-lg-3 col-sm-3"></label>
</div>
<div class="col-lg-6">
<input asp-for="RoleName" class="form-control" />
</div>
<div class="col-form-label">
<label asp-for="RoleDiscription" class="col-lg-3 col-sm-3"></label>
</div>
<div class="col-lg-6">
<input asp-for="RoleDiscription" class="form-control" />
</div>
</div>
</div>
@*footer *@
@await Html.PartialAsync("_ModalFooter", new ModalFooter { SubmitButtenText = "افزودن نقش" })
</form>
فایل جاوا application-role-index:
(function ($) {
function ApplicationRole() {
var $this = this;
function initilizeModel() {
$("#modal-action-application-role").on('loaded.bs.modal', function (e) {
}).on('hidden.bs.modal', function (e) {
$(this).removeData('bs.modal');
});
}
$this.init = function () {
initilizeModel();
}
}
$(function () {
var self = new ApplicationRole();
self.init();
})
}(jQuery))
صفحه کنترل ApplicationRole: اکشن مربوط به دکمه مودال :
[HttpGet]
public IActionResult AddRole()
{
return PartialView("_AddEditApplicationRole");
}
صفحات مودال Header-Footer-Modal:
<div class="modal-header">
<button class="close str" type="button" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title">@Model.Heading</h4>
</div>
<div class="modal-footer">
<button class="btn btn-warning" type="button" data-dismiss="modal" id="@Model.CancelButtenId">
@Model.CancelButtenText
</button>
@if (!Model.OnlyCancelButten)
{
<button class="btn btn-success" type="button" id="@Model.SubmitButtenId">
@Model.SubmitButtenText
</button>
}
</div>
<div aria-hidden="true" aria-labelledby="@Model.AreaLabeledId" role="dialog" tabindex="-1" id="@Model.ID" class="modal fade">
<div class="modal-dialog @Model.ModalSizeClass">
<div class="modal-content">
</div>
</div>
</div>
مدل های مربوطه - که فضای نام اونها هم درست هستش :
public class BootstrapModel
{
public string ID { get; set; }
public string AreaLabeledId { get; set; }
public ModalSize Size { get; set; }
public string Message { get; set; }
public string ModalSizeClass
{
get
{
switch (this.Size)
{
case ModalSize.Small:
return "modal-sm";
case ModalSize.Large:
return "modal-lg";
case ModalSize.Medium:
default:
return "";
}
}
}
}
--------------
public class ModalFooter
{
public string SubmitButtenText { get; set; } = "Submit";
public string CancelButtenText { get; set; } = "Cancel";
public string SubmitButtenId { get; set; } = "btn-submit";
public string CancelButtenId { get; set; } = "btn-cancel";
public bool OnlyCancelButten { get; set; }
}
---------------
public class ModalHeader
{
public string Heading { get; set; }
}
---------------
public enum ModalSize
{
Small,
Large,
Medium
}
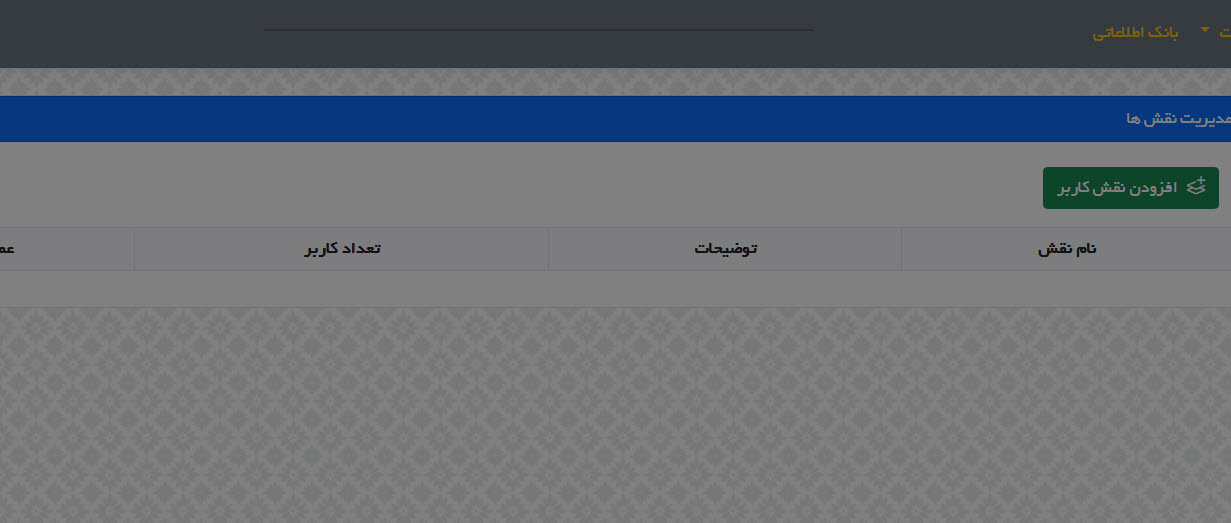
نتیجه ای که می گیرم :

که در اون دیده میشه که سایز medium برای مودال ایجاد شده اما load نمی شود .
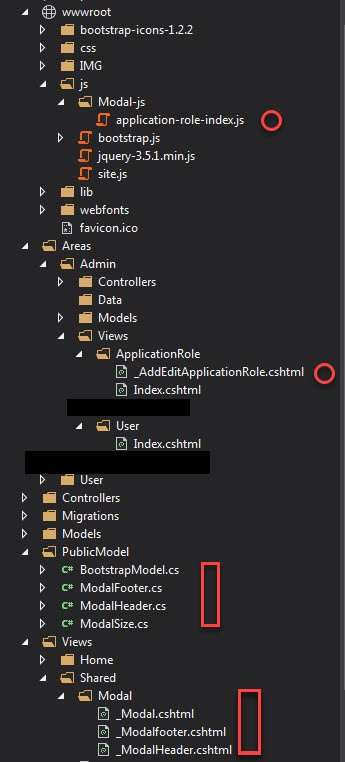
الگوی آدرس های سایت هم به ترتیب زیر هست که بنظر میاد درست آدرس دهی شده :

نکات قابل توجه :
-بوت استرپ و AspNetCore من ویرایش 5 هستش
و

پاسخ هوش مصنوعی
به نظر می رسد که شما مشکلاتی در نمایش صحیح مودال در بوت استرپ 5 دارید. در اینجا مواردی را بررسی می کنیم که ممکن است به شما در حل این مشکل کمک کند:
1. اولاً، اطمینان حاصل کنید که فایل های CSS و JS بوت استرپ به درستی در پروژه شما بارگذاری شده اند. اگر این فایل ها به درستی بارگذاری نشده باشند، مودال به درستی کار نخواهد کرد.
2. دقت کنید که کلاس های مربوط به بوت استرپ به درستی استفاده شده باشند و هیچ کدام حذف نشده باشند.
3. برای نشان دادن مودال، شما باید از `data-bs-*` در Bootstrap 5 به جای `data-*` استفاده کنید. به عنوان مثال، به جای `data-toggle` از `data-bs-toggle` و به جای `data-target` از `data-bs-target` استفاده کنید.
تعدادی از کدهای شما را به روز می کنم:
<a class="btn btn-success " style="margin-bottom:10px" id="showaddRole" data-bs-toggle="modal" asp-action ="AddRole" data-bs-target="#modal-action-application-role">
<span class="fal fa-layer-plus " style="margin-left:5px"></span>
افزودن نقش کاربر
</a>4. همچنین کله `
<div aria-hidden="true" aria-labelledby="@Model.AreaLabeledId" role="dialog" tabindex="-1" id="@Model.ID" class="modal fade">
<div class="modal-dialog @Model.ModalSizeClass">
<div class="modal-content">
<div class="modal-header">
<button class="close str" type="button" data-bs-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title">@Model.Heading</h4>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
...
</div>
</div>
</div>
</div>5. همچنین اطمینان حاصل کنید که جاوا اسکریپت مربوط به مودال به درستی بارگذاری و کار می کند. در کد شما برای بارگذاری مودال می توانید `data-bs-` را به `data-` تغییر دهید.
اگر پس از اعمال این تغییرات هنوز مشکلی وجود داشت، بررسی کنید که آیا کنسول مرورگر خطاهای جاوا اسکریپت یا مشکل بارگذاری موارد را نشان نمی دهد.
سلام وقت بخیر
از کدوم نسخه BootStrap استفاده میکنید؟
اگر از نسخه 3 استفاده میکنید قاعدتا نباید مشکلی داشته باشه
ولی اگر از نسخه 4 استفاده میکنید این لینک رو که قرار دادم مطالعه کنید انشاالله مشکلتون حل میشه
حل مشکل فرم Modal در BootStrap نسخه 4
موفق و پیروز باشید
- کار نکردن ناوبار و ساید بار در پروژه
- خطا موقع استفاده از Api در سی شارپ
- آموزش استفاده از پلاگین گردونه شانس در Asp.net core به همراه سورس
- نمایش متن به صورت فرمت شده در CkEditor
- آموزش استفاده از SignalR در Asp.net Core با مثال عملی
- ادغام چند گزارش استیمول سافت بصورت پی دی اف در یک فایل
- نحوه تغییر استایل کامپوننت select2 چگونه است ؟
- چگونه امنیت پروژه را در Asp.net Core افزایش دهیم ؟
- ارسال پارامتر در دستور window.open جی کویری
- ارسال پارامتر از طریق جاوااسکریپت با کلیک روی تگ a
- کار با CkEditor با قابلیت آپلود عکس
- خطا در ایجاد migration در Asp.net core
- تفاوت های Asp.net core و Asp.net mvc چیه؟
- دلیل اسپم شدن ایمیل های ارسالی از سرور
- نحوه لایه بندی پروژه Core و اضافه کردن به IIS
- ارسال ایمیل در Asp.net core
- آیا میشه در mvc core از کامپونت استفاده کرد
- آپلود فایل در Asp.net core چگونه است؟
- حذف کامل یک رکورد در جدول ریلیشن شده
- اشکال در آپلود فایل ویدیو در mvc core 2



