ساخت منوی ریسپانسیو کشویی با بوت استرپ
لطفا یک قطعه کد آماده برای ساخت منوی ریسپانسیو کشویی با بوت استرپ برام قرار بدید. توی گوگل خیلی جستجو کردم ولی نمونه خوبی که بدون اشکال کار کنه پیدا نکردم.
ساخت منوی ریسپانسیو کشویی با بوت استرپ

این سوال قبلا در لینک زیر پاسخ داده شده.
آموزش ساخت منوی کشویی با تگ ul و li و بوت استرپ
اما نمونه های دیگه ای هم میشه ایجاد کرد که یک مثال براتون از ساخت منوی ریسپانسیو کشویی با بوت استرپ رو می نویسم.
چگونه منوی ریسپانسیو کشویی با بوت استرپ ایجاد کنیم
خب در ابتدا یک یک فایل html به نام index ایجاد کنید. در فایل index.html کدهای زیر را کپی و پیست کنید.
<!DOCTYPE html>
<html>
<head lang="fa">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>منو به همراه نوار جستجو</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<header>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand mr-0 ml-5" href="#">لوگو</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ml-auto">
<li class="nav-item active">
<a class="nav-link" href="#">خانه<span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">لینک ۱</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
دراپ داون
</a>
<div class="dropdown-menu dropdown-menu-right text-right" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">لینک ۱</a>
<a class="dropdown-item" href="#">لینک ۲</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">لینک ۳</a>
</div>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="search" placeholder="جستجو" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">جستجو</button>
</form>
</div>
</nav>
</header>
<section class="main-content mb-5 pb-5 mt-5 pt-5">
<div class="container">
<div class="row">
<div class="col-md-8 main mb-4 mb-md-0">
<h3>بخش اصلی</h3>
</div>
<div class="col-md-3 sidebar mr-auto mb-4 mb-md-0">
<h3>بخش کناری</h3>
</div>
</div>
</div>
</section>
<footer class="mb-5 pb-5 pr-3 pt-5 text-center">
<h3>فوتر</h3>
<p>بخش فوتر سایت</p>
</footer>
</div>
<style>
.main,.sidebar{
height: 400px;
border: solid 1px #a2a2a2;
}
.main h3,.sidebar h3{
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
footer{
border: solid 1px #a2a2a2;
}
.form-control,.btn{
border-radius: 0;
}
</style>
</body>
</html>
خب اگر در کدهای بالا نگاه کنید یک فایل css به نام demo.css به این صفحه لینک شده که باید این فایل رو هم برای ادامه کار داشته باشیم. بنابراین یک فایل css به نام demo.css ایجاد کنید و استایل های زیر را درون آن پیست کنید.
@font-face {
font-family: vazir;
src: url('fonts/vazir.eot?#') format('eot'), /* IE6–8 */
url('fonts/vazir.woff') format('woff'), /* FF3.6+, IE9, Chrome6+, Saf5.1+*/
url('fonts/vazir.ttf') format('truetype'); /* Saf3—5, Chrome4+, FF3.5, Opera 10+ */
}
html{
background-color: #efefef;
}
body{
font-family: vazir;
font-size: 14px;
direction: rtl;
margin:0;
display: flex;
height: 100vh;
align-items: stretch;
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
a {
font-family: vazir;
color: inherit;
text-decoration: none;
}
body {
background-color: #eee;
color: #4e4544;
font: normal 16px vazir;
text-align: right;
line-height: 30px;
direction: rtl;
}
/* Header */
header nav li {
margin-left: 15px;
display: inline-block;
}
header button {
justify-self: end;
font-family: vazir;
background-color: #ef5350;
border: none;
padding: 8px 25px;
color: #fff;
cursor: pointer;
text-transform: uppercase;
}
.navigation {
background-color: #fff;
margin-top: 0;
text-align: center;
flex-basis: 380px;
display: flex;
flex-direction: column;
}
.navigation .header{
background-color: #316BA0;
padding: 30px 20px;
}
.navigation .header h1{
font: bold 18px/1.5 'vazir', sans-serif;
color: #fff;
margin: 0 0 20px;
}
.navigation .header a{
color:#fff;
text-decoration: none;
display: block;
padding: 13px 50px;
border-radius: 3px;
font: bold 14px/1 'vazir', sans-serif;
text-transform: uppercase;
background-color:#F05283;
}
.items{
overflow: auto;
padding: 30px 0 0;
}
.navigation ul{
list-style: none;
box-sizing: border-box;
padding: 0 20px 10px;
}
.navigation ul li.category{
width: 100%;
box-sizing: border-box;
color: #FFF;
background-color: #316BA0;
padding: 10px 16px;
margin-top: 8px;
line-height: 1;
cursor: default;
font-size: 15px;
}
.navigation ul li a{
width: 100%;
box-sizing: border-box;
text-decoration: none;
color: #fff;
background-color: #2a3846;
padding: 10px 16px;
opacity: 0.8;
margin-top: 4px;
display: block;
line-height: 1;
outline: none;
transition: 0.2s ease;
}
.navigation ul li a.active{
background-color: #E82E68;
pointer-events: none;
}
.navigation a:hover {
opacity: 1;
}
.navigation label{
font: normal 16px 'vazir', sans-serif;
margin-right: 10px;
display: none;
color: #0e2943;
}
.navigation select{
display: none;
}
/* Main Content*/
.main{
background-color: #d2e4f3;
}
.sidebar{
background-color: #fdeaea;
}
/* Footer */
footer{
background-color: #f0f9f1;
}
footer p {
color: #777;
font-size: 15px;
padding: 10px;
}
@media (max-width: 650px) {
body{
flex-direction: column;
}
.navigation{
flex-basis: auto;
border-bottom: 1px solid #b9bec2;
}
.navigation .header{
padding: 20px 20px;
}
.navigation .header h1{
float: right;
font: bold 18px/1.5 'vazir', sans-serif;
margin: 5px 0 0;
}
.navigation .header a{
float: right;
padding: 13px 25px;
}
.navigation .items{
display: none;
}
.navigation label{
display: inline;
margin-top: 12px;
}
.navigation select{
display: block;
width: 80%;
margin: 12px auto;
}
}
@media (max-width: 500px) {
.navigation .header h1{
float: none;
margin: 0 0 10px;
}
.navigation .header a{
float: none;
padding: 13px 25px;
}
}
.main-content{
overflow: auto;
position: relative;
flex-grow:1;
}
.main-content iframe{
position: absolute;
right:0;
top:0;
border:none;
width: 100%;
height: 100%;
}
/* -- Demo ads -- */
#bsaHolder {
margin-top: 25px;
}
@media (max-width: 1200px) {
#bsaHolder{ display:none;}
}
/* -- Link to Tutorialzine -- */
.tz-link{
text-decoration: none;
color: #fff !important;
font: bold 36px Arial,Helvetica,sans-serif !important;
}
.tz-link span{
color: #da431c;
}
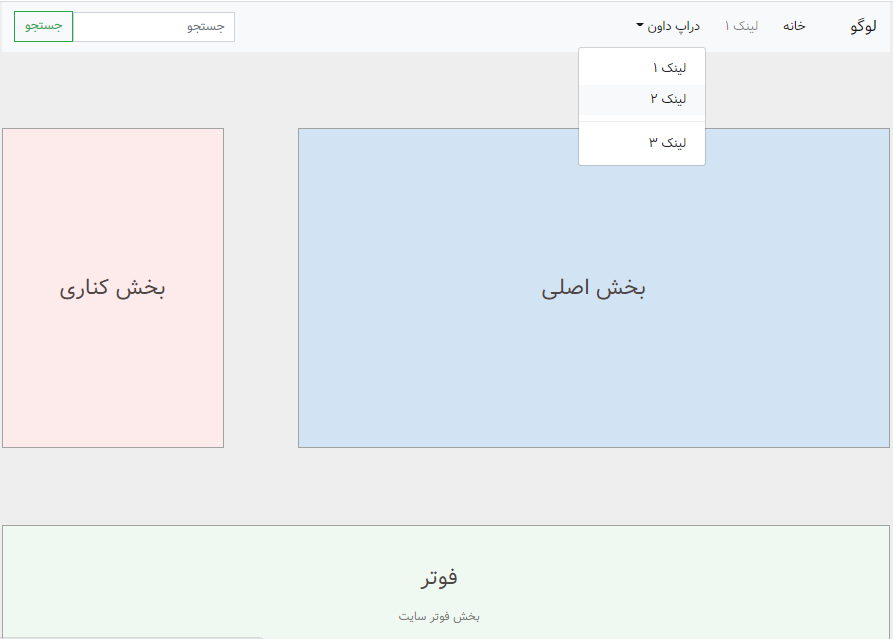
خب حالا اگر فایل index.html رو روی مرورگر باز کنید باید قالبی تقریبا مشابه با تصویر زیر داشته باشید. (دقت کنید که فایل demo.css به درستی به صفحه html شما لینک شده باشد)

|
تاریخ :
1401/01/28
- ساعت :
04:04:00 PM
- بازدید :
2658
- پاسخ :
1
|
|
تاریخ :
1404/01/03
- ساعت :
12:18:00 PM
- بازدید :
196
- پاسخ :
1
|
|
تاریخ :
1404/01/03
- ساعت :
10:39:00 AM
- بازدید :
178
- پاسخ :
1
|
|
تاریخ :
1404/01/02
- ساعت :
05:05:00 PM
- بازدید :
243
- پاسخ :
1
|
|
تاریخ :
1398/10/19
- ساعت :
02:01:00 PM
- بازدید :
3524
- پاسخ :
2
|
|
تاریخ :
1398/10/18
- ساعت :
10:26:00 PM
- بازدید :
3362
- پاسخ :
2
|
|
تاریخ :
1401/01/13
- ساعت :
02:27:00 AM
- بازدید :
2171
- پاسخ :
1
|
|
تاریخ :
1403/10/20
- ساعت :
12:45:00 AM
- بازدید :
301
- پاسخ :
0
|
|
تاریخ :
1398/09/18
- ساعت :
06:13:00 PM
- بازدید :
3417
- پاسخ :
1
|
|
تاریخ :
1398/09/25
- ساعت :
12:00:00 PM
- بازدید :
2524
- پاسخ :
1
|
|
تاریخ :
1399/12/17
- ساعت :
02:47:00 PM
- بازدید :
8017
- پاسخ :
4
|
|
تاریخ :
1401/01/28
- ساعت :
04:04:00 PM
- بازدید :
2658
- پاسخ :
1
|
|
تاریخ :
1404/04/04
- ساعت :
02:25:00 PM
- بازدید :
34
- پاسخ :
1
|
|
تاریخ :
1404/04/04
- ساعت :
03:35:00 PM
- بازدید :
42
- پاسخ :
1
|
|
تاریخ :
1404/03/22
- ساعت :
06:32:00 PM
- بازدید :
83
- پاسخ :
0
|
|
تاریخ :
1403/10/08
- ساعت :
06:22:00 PM
- بازدید :
327
- پاسخ :
1
|
|
تاریخ :
1399/07/29
- ساعت :
05:26:00 PM
- بازدید :
8983
- پاسخ :
1
|
|
تاریخ :
1404/03/22
- ساعت :
11:17:00 PM
- بازدید :
126
- پاسخ :
2
|
|
تاریخ :
1404/03/20
- ساعت :
01:31:00 PM
- بازدید :
67
- پاسخ :
1
|
|
تاریخ :
1404/03/22
- ساعت :
11:10:00 AM
- بازدید :
93
- پاسخ :
1
|



